HOW TO USE
注意事項テーマの変更
■ テーマの変更時の表示崩れ
下記テーマからテーマを変更する場合、変更前のテーマで設定した内容が保存されるため、新しいテーマに引き継がれる場合があります。
- SMILE
- ARTISTIC
設定が引き継がれて、意図しない表示になる可能性が高いため、全ての設定項目(特にセレクトボックス)を再設定してください。
○セレクトボックスの場合
「別の値に変更」→「値を戻す」→「保存」
○スイッチの場合
「ONの場合はOFFに変更」→「ONに戻す」→「保存」
基本設定
背景の設定
カラーから選ぶもしくはパターンから選ぶで設定してください。
基本設定
フォント表示のルール
フォント表示のルール(優先順位)があります。基本的には英数字は欧文フォントの適用が優先される設定となっています。欧文フォントには日本語が含まれていないため、日本語には欧文フォントがスキップされ、和文フォントが適用されます。以下のテキストを例にいくつか例を挙げてみます。
■サンプルテキスト
- 本文以外のテキスト:Title-01 商品タイトル
- 本文のテキスト:Text-01 本文テキスト
1)本文のみのフォントで設定した場合
- Title-01(本文の欧文)商品タイトル(本文の和文)
- Text-01(本文の欧文)本文テキスト(本文の和文)
2)本文以外(欧文)を「ON」にした場合
- Title-01(本文以外の欧文)商品タイトル(本文の和文)
- Text-01(本文の欧文)本文テキスト(本文の和文)
3)本文以外(和文)を「ON」にした場合
- Title-01 商品タイトル(本文以外の和文)
- Text-01(本文の欧文)本文テキスト(本文の和文)
4)本文以外(欧文)と(和文)を「ON」にした場合
- Title-01(本文以外の欧文)商品タイトル(本文以外の和文)
- Text-01(本文の欧文)本文テキスト(本文の和文)
基本設定
フォントの種類
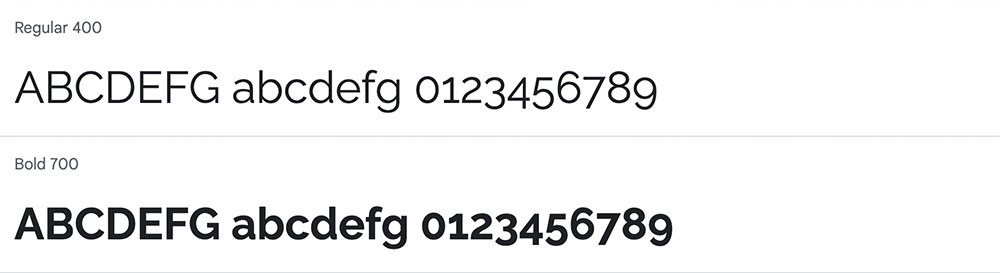
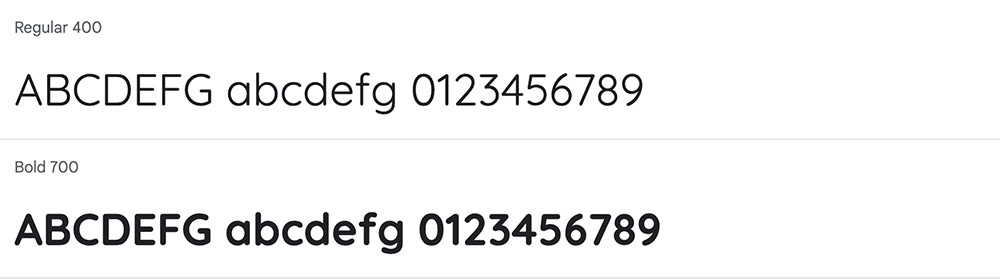
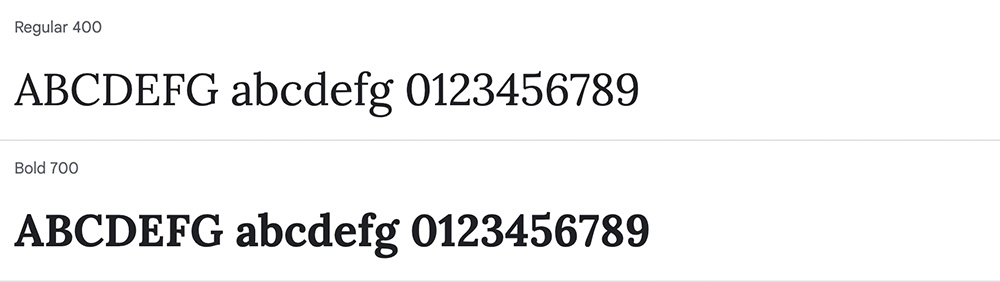
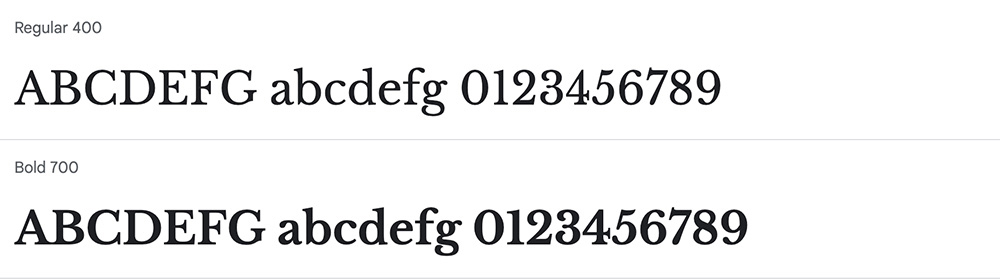
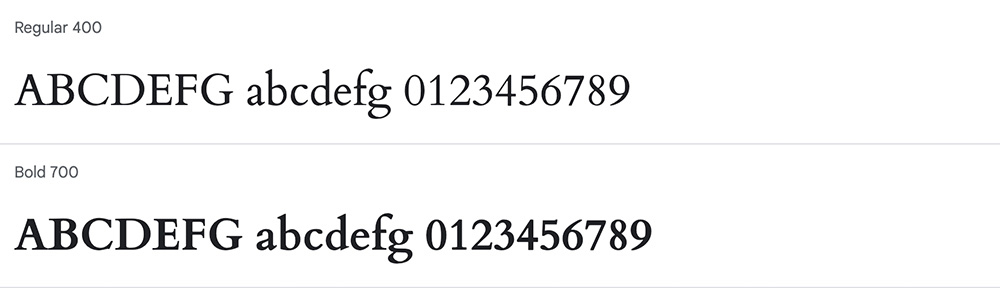
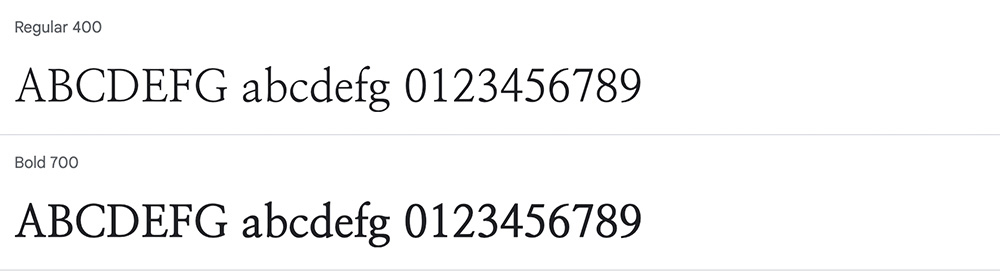
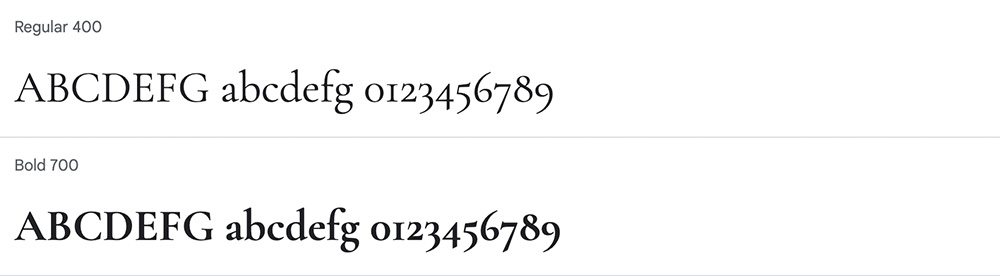
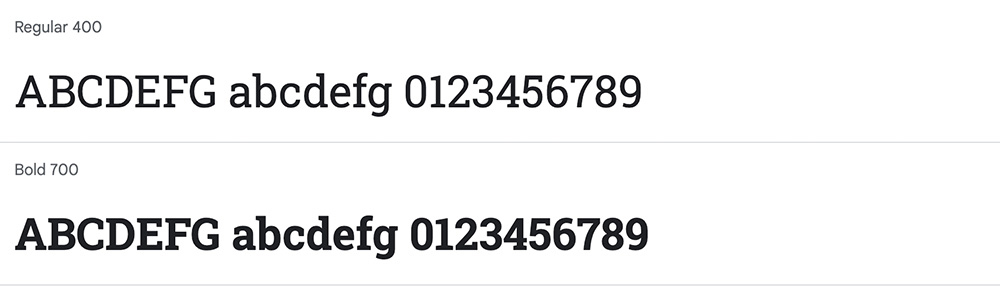
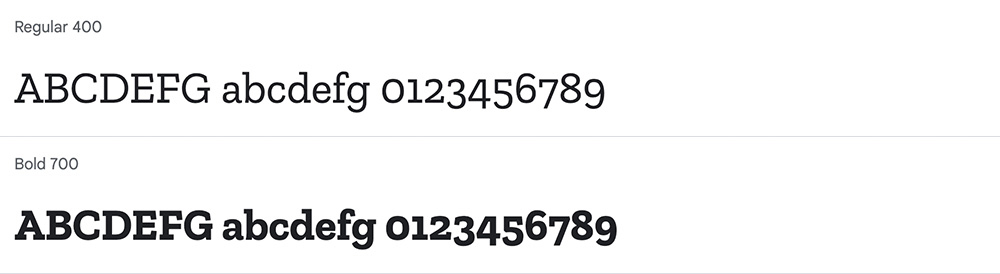
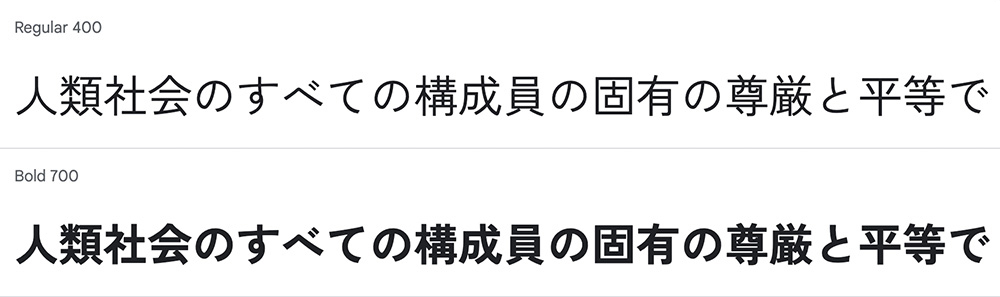
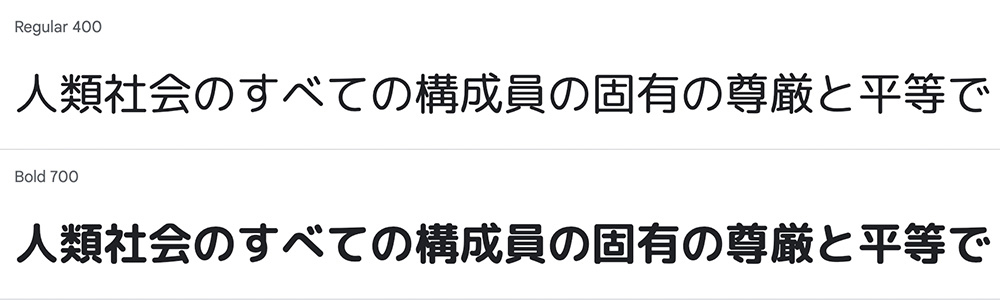
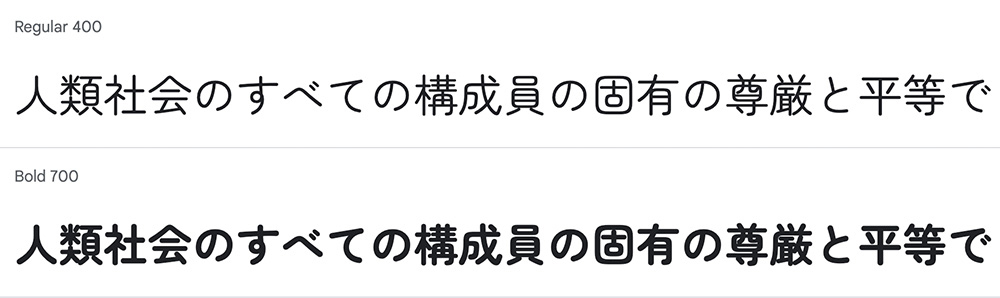
以下に使用できるフォントを記載しました。見本の文字の画像とGoogle Fontsへのリンクを掲載しております。見本の画像でイメージするのが難しい場合は、実際に使用する文字をGoogle Fontsのサイトで試すこともできますので、そちらでご確認ください。
■本文(欧文)
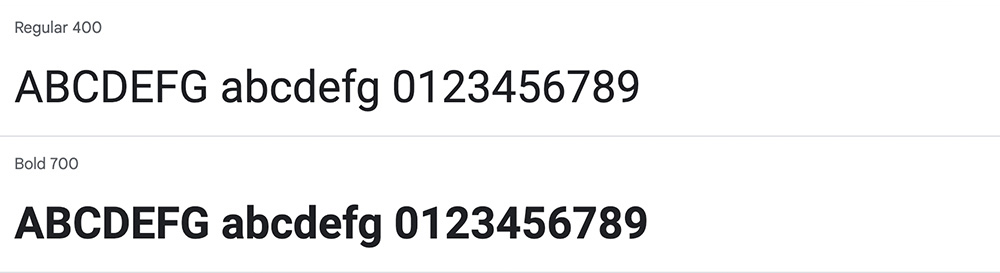
○Roboto(Sans Serif)
https://fonts.google.com/specimen/Roboto
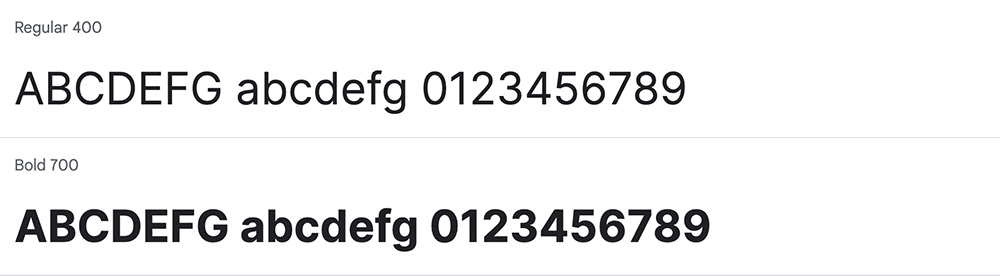
○Inter(Sans Serif)
https://fonts.google.com/specimen/Inter
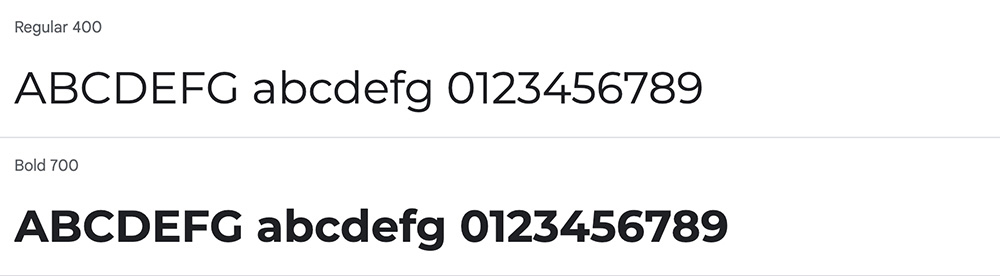
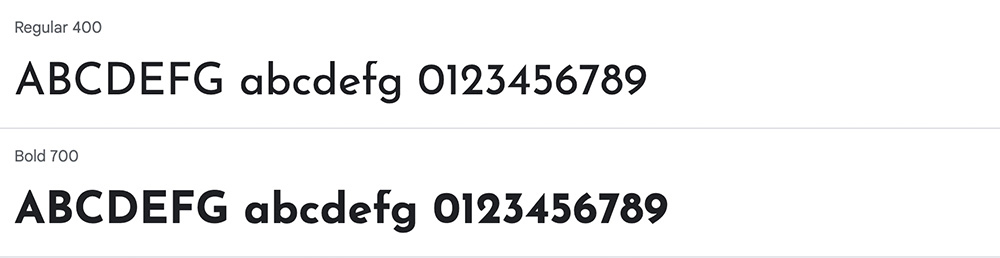
○Montserrat(Sans Serif)
https://fonts.google.com/specimen/Montserrat
○Raleway(Sans Serif)
https://fonts.google.com/specimen/Raleway
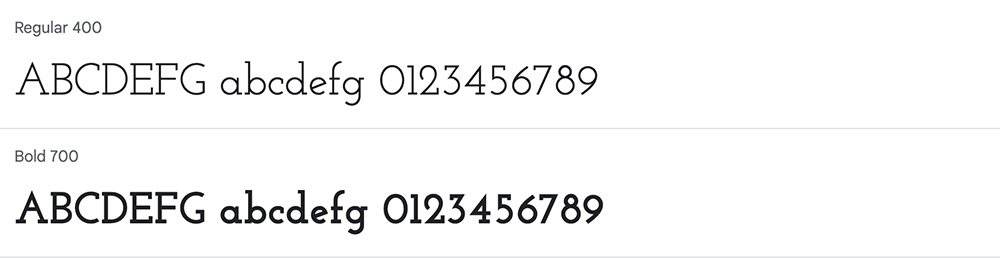
○Quicksand(Sans Serif)
https://fonts.google.com/specimen/Quicksand
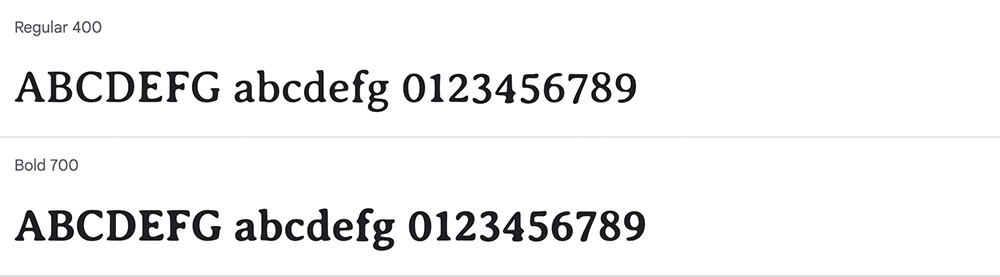
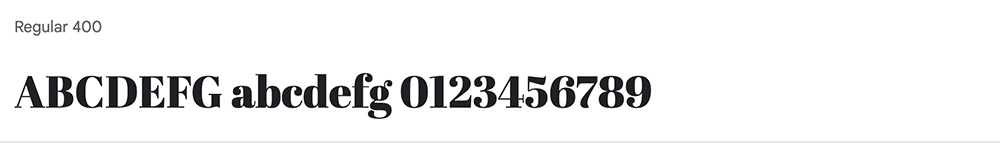
○Lora(Serif)
https://fonts.google.com/specimen/Lora
○Libre Baskerville(Serif)
https://fonts.google.com/specimen/Libre+Baskerville
○Cardo(Serif)
https://fonts.google.com/specimen/Cardo
○Nanum Myeongjo(Serif)
https://fonts.google.com/specimen/Nanum+Myeongjo
○Cormorant Garamond(Serif)
https://fonts.google.com/specimen/Cormorant+Garamond
○Roboto Slab(Slab Serif)
https://fonts.google.com/specimen/Roboto+Slab
○Zilla Slab(Slab Serif)
https://fonts.google.com/specimen/Zilla+Slab
■本文(和文)
○Noto Sans Japanese(ゴシック体)
https://fonts.google.com/noto/specimen/Noto+Sans+JP
○BIZ UDGothic(ゴシック体)
https://fonts.google.com/specimen/BIZ+UDGothic
○Zen Kaku Gothic New(ゴシック体)
https://fonts.google.com/specimen/Zen+Kaku+Gothic+New
○M PLUS Rounded 1c(丸ゴシック体)
https://fonts.google.com/specimen/M+PLUS+Rounded+1c
○Zen Maru Gothic(丸ゴシック体)
https://fonts.google.com/specimen/Zen+Maru+Gothic
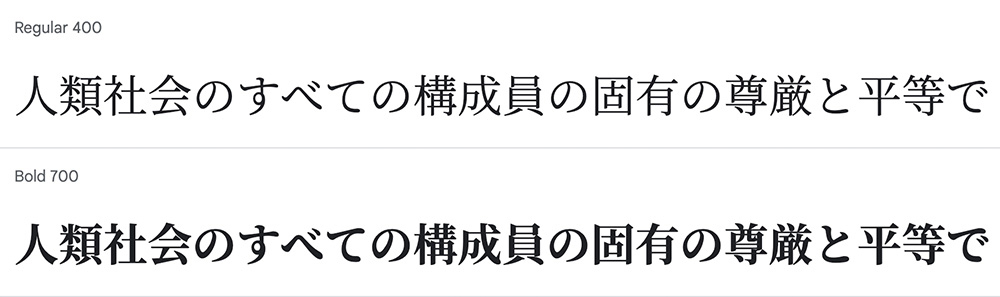
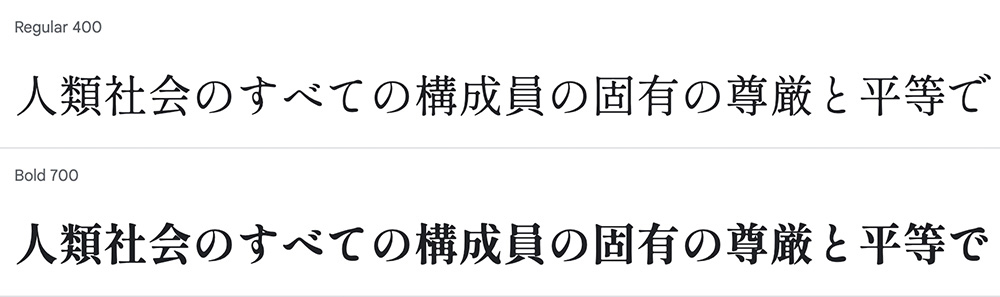
○Noto Serif Japanese(明朝体)
https://fonts.google.com/noto/specimen/Noto+Serif+JP
○BIZ UDMincho(明朝体)
https://fonts.google.com/specimen/BIZ+UDMincho
○Shippori Mincho B1(明朝体)
https://fonts.google.com/specimen/Shippori+Mincho+B1
■本文以外(欧文)
使用する場合は「ON」にしてください。
※テキストロゴ、ナビゲーション、見出し、ボタンのフォント
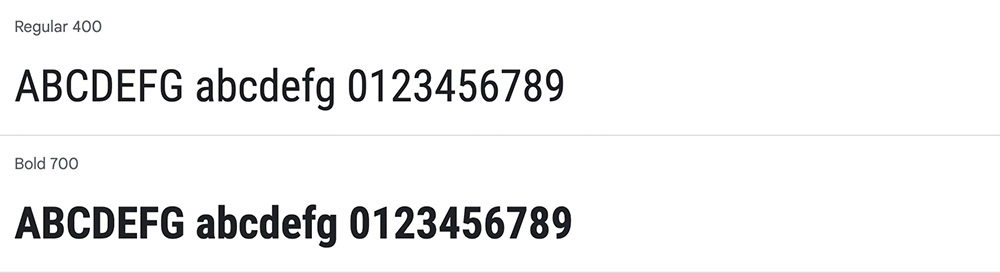
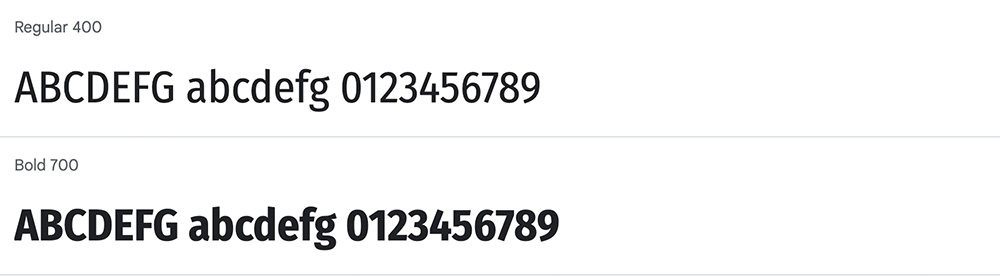
○Roboto Condensed(Sans Serif)
https://fonts.google.com/specimen/Roboto+Condensed
○Fira Sans Condensed(Sans Serif)
https://fonts.google.com/specimen/Fira+Sans+Condensed
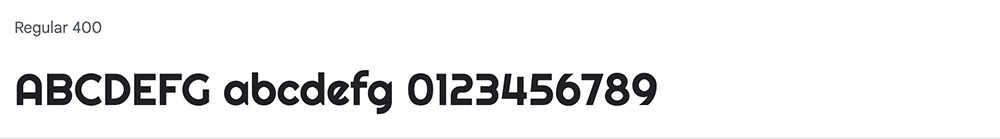
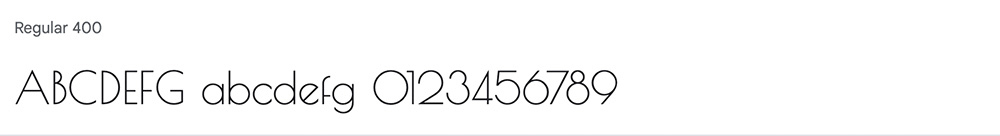
○Josefin Sans(Sans Serif)
https://fonts.google.com/specimen/Josefin+Sans
○Josefin Slab(Slab Serif)
https://fonts.google.com/specimen/Josefin+Slab
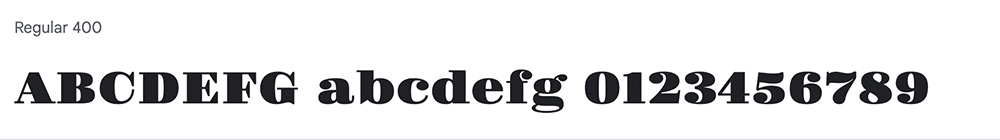
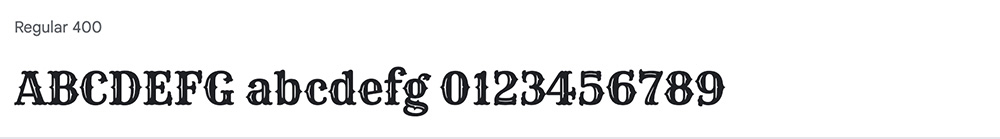
○Gravitas One(Serif)
https://fonts.google.com/specimen/Gravitas+One
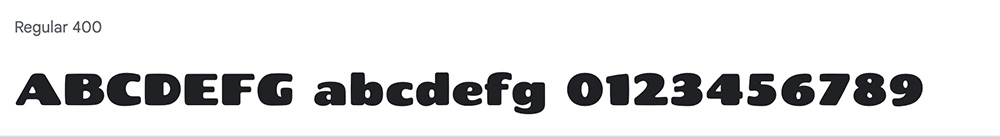
○Rubik Dirt(Display)※太さは1種のみ
※和文と組み合わせた際に、太字設定の時、かすれた文字にならないことがあります。
https://fonts.google.com/specimen/Rubik+Dirt
○Righteous(Display)※太さは1種のみ
https://fonts.google.com/specimen/Righteous
○Rye(Display)※太さは1種のみ
https://fonts.google.com/specimen/Rye
○Chango(Display)※太さは1種のみ
https://fonts.google.com/specimen/Chango
○Averia Serif Libre(Display)
https://fonts.google.com/specimen/Averia+Serif+Libre
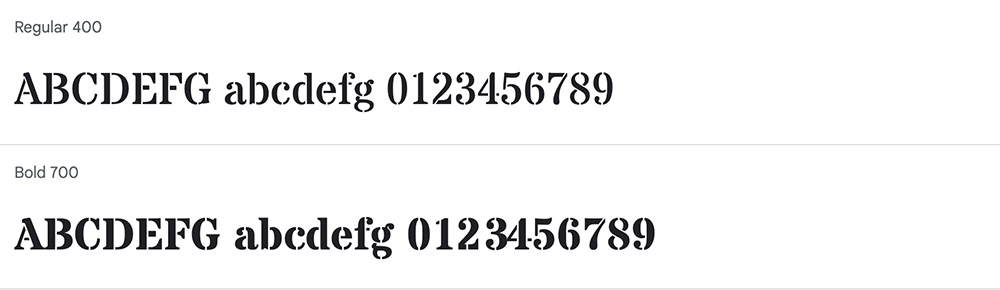
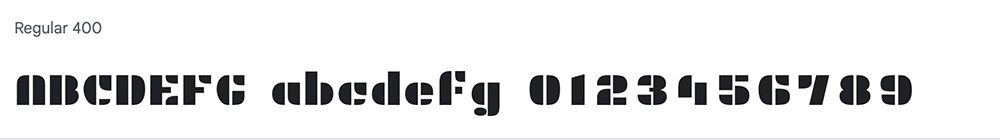
○Stardos Stencil(Display)
https://fonts.google.com/specimen/Stardos+Stencil
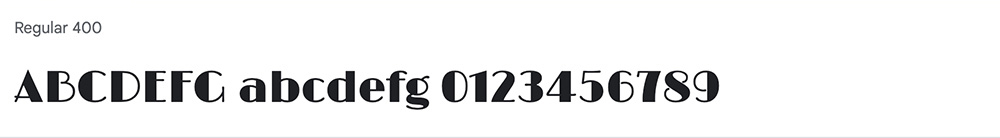
○Abril Fatface(Display)※太さは1種のみ
https://fonts.google.com/specimen/Abril+Fatface
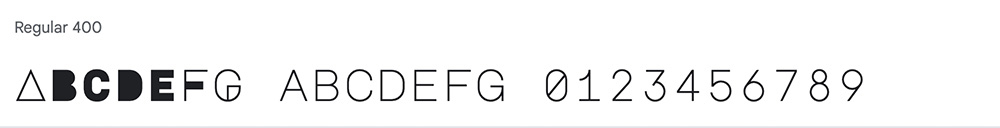
○Poiret One(Display)※太さは1種のみ
https://fonts.google.com/specimen/Poiret+One
○Limelight(Display)※太さは1種のみ
https://fonts.google.com/specimen/Limelight
○Plaster(Display)※太さは1種のみ
https://fonts.google.com/specimen/Plaster
○Emblema One(Display)※太さは1種のみ
https://fonts.google.com/specimen/Emblema+One
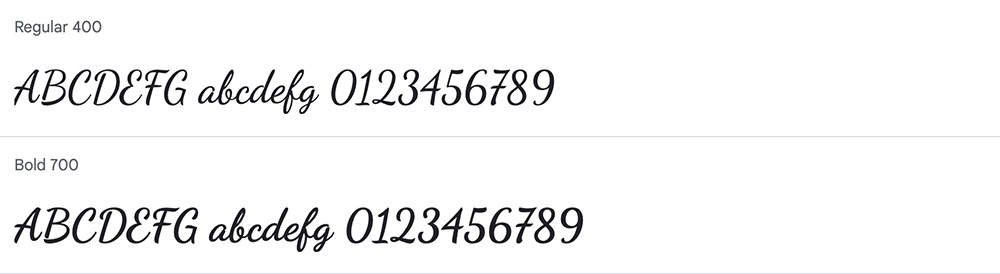
○Dancing Script(Handwriting)
https://fonts.google.com/specimen/Dancing+Script
○Major Mono Display(Monospace)※太さは1種のみ
https://fonts.google.com/specimen/Major+Mono+Display
■本文以外(和文)
使用する場合は「ON」にしてください。
○Noto Serif Japanese(明朝体)
○BIZ UDMincho(明朝体)
○Shippori Mincho B1(明朝体)
※テキストロゴ、ナビゲーション、見出し、ボタンのフォント
※本文はゴシック体、それ以外を明朝体にしたいときにお使いいただけます
※種類は本文と同じのため、詳細は割愛いたします
基本設定
フォントサイズ
「14px、15px、16px」から設定してください。
基本設定
テキスト色(本文)
本文のテキストの色を設定してください。
基本設定
テキストリンク色
テキストリンクの色を設定してください。
基本設定
見出しのフォントサイズ
「XS、S、M、L、XL」から設定してください。
基本設定
見出しのテキストの太さ
「標準、太字」から設定してください。
基本設定
見出しのテキスト色
見出しのテキストの色を設定してください。
基本設定
見出しのテキストの位置
「左揃え、中央揃え」から設定してください。
基本設定
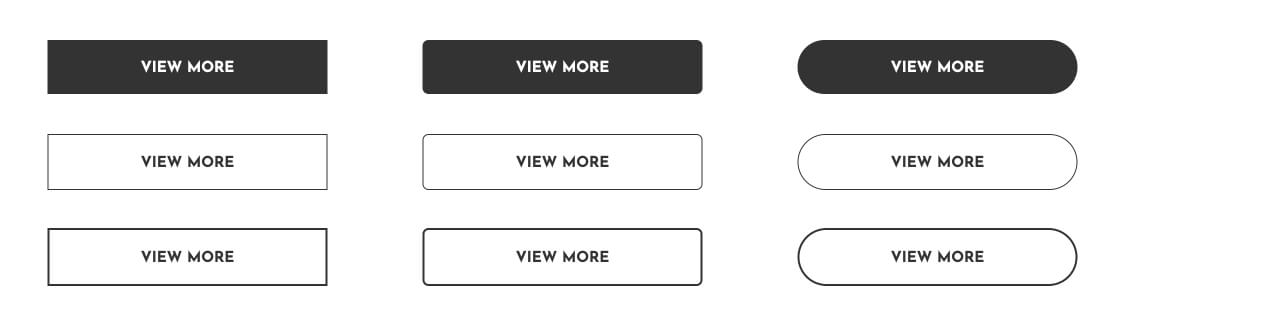
ボタンの種類と形状
○ボタンの種類
「背景色あり、枠線のみ(細線)、枠線のみ(太線)」から設定してください。
○ボタンの形状
「四角、角丸、丸型」から設定してください。

基本設定
ボタンの色
ボタンの色を設定してください。
基本設定
ボタンのテキスト色
ボタンのテキストの色を設定してください。
※ボタンの種類で「背景色あり」を選択した場合のみ
基本設定
ボタンのテキストの太さ
「標準、太字」から設定してください。
基本設定
角丸デザイン
「ON」にすると画像の角が角丸になります。

基本設定
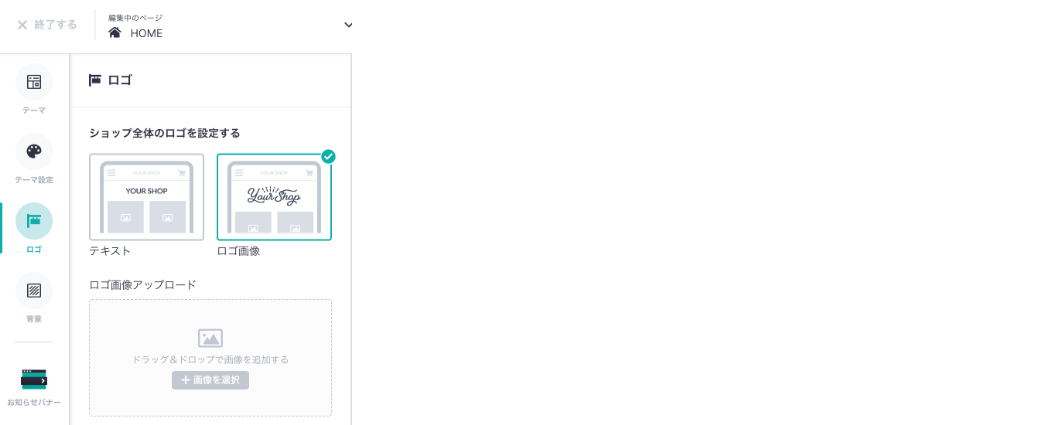
ロゴの設定
表示箇所はヘッダーで、画像もしくはテキストで設定が可能です。
■画像で設定
※推奨サイズ[H40px〜H80px]
※画質が粗くならないようご調整ください
○背景が画像

背景が画像(トップページのメインビジュアルや下層ページのヘッダー画像)の時に使用したい色のロゴ画像を登録してください。
※必須
※白色のロゴ画像推奨

○背景ベタ塗り時
背景がベタ塗り(画像ではない)の時に使用したい色のロゴ画像を登録してください。
※任意、スクロール後にロゴ画像を変更したい場合のみ設定が必要となります
※設定がない場合は「デザイン → ロゴ → ロゴ画像」の画像が表示されます

○ロゴ画像の大きさ
「XS、S、M、L、XL」から設定してください。
※正方形や縦長のロゴの場合は小さくなり、見えにくくなる可能性がございます
※横に長すぎる場合は、スマートフォンなどで見えにくくなる可能性がございます
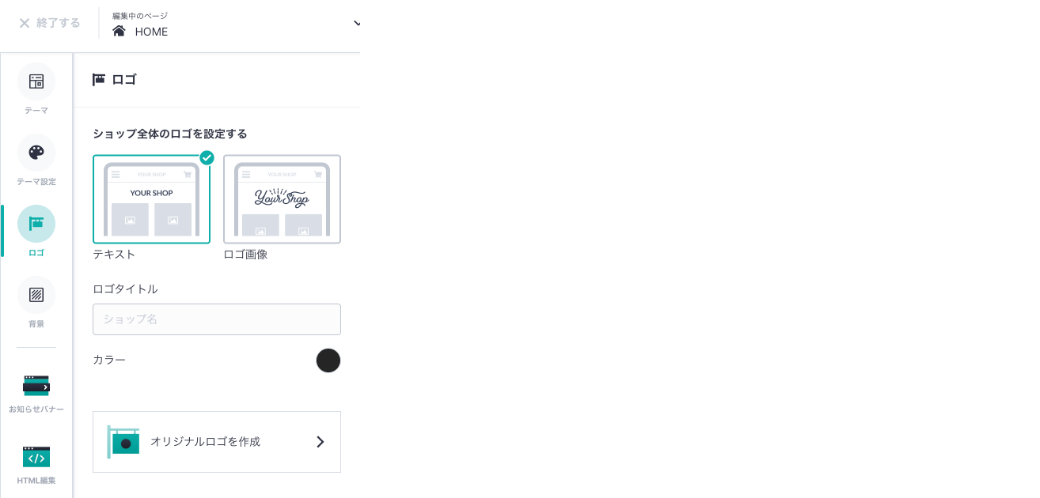
■テキストで設定
ショップ名を登録してください。
○背景が画像

背景が画像(トップページのメインビジュアルや下層ページのヘッダー画像)の時に使用したい色を設定してください。
※必須
※白色推奨

○背景ベタ塗り時
背景がベタ塗り(画像ではない)の時に使用したい色を設定してください。
※任意
※設定がない場合は「デザイン → ロゴ → テキスト」の色で表示されます

○テキストロゴの大きさ
「XS、S、M、L、XL」から設定してください。
ナビゲーション
追加リンク①〜③文言
追加リンク①〜③の「文言」を設定してください。
※リンク先の設定が必須
※任意
ナビゲーション
追加リンク①〜③URL
追加リンク①〜③のリンク先となる「URL」を設定してください。
「https://admin.thebase.com」から始まるURLは管理画面のURLとなります。お客様からはアクセスできませんので、誤って設定しないようご注意ください。
※任意
ナビゲーション
カートアイコン
「カート、バッグ」から設定してください。

ナビゲーション
SNSアカウント
管理画面の「ショップ設定 → ショップ情報 → SNS設定」でアカウントの設定をしてください。

BASEのヘルプも併せてお読みください。
ナビゲーション
SNSアイコンの白背景色
背景色の影響でSNSアイコンが目にくくなる場合は「ON」に設定してください。

TOP / メインビジュアル
スライドの種類
「スライド、フェード」から設定してください。
※スライドを使用する場合は画像を2枚以上必要
※静止で使用する場合は画像を1枚のみ登録してください
TOP / メインビジュアル
フルスクリーン表示
フルスクリーンで表示する場合は「ON」に設定してください。
TOP / メインビジュアル
フェード選択時のアニメーション
アニメーションを使用する場合は「ON」に設定してください。
アニメーションは「拡大→縮小」のスケールアウトです。
TOP / メインビジュアル
フェード選択時の画像遷移速度(ゆっくり)
画像遷移速度をゆっくりにしたい場合は「ON」に設定してください。
ゆったりとしたクロスフェードになります。
TOP / メインビジュアル
スライドタイトルのフォントサイズ
「S、M、L」から設定してください。
TOP / メインビジュアル
スライドタイトルのテキストの太さ
「標準、太字」から設定してください。
TOP / メインビジュアル
スライド①〜③の画像
※画面からはみ出した部分は切り取られます
○横画像
横用の画像を設定してください。
「画面が横長」の時に表示されます。
※推奨[W1600×H任意]px
○縦画像
縦用の画像を設定してください。
「画面が縦長」の時に表示されます。
注)縦画像のみの設定だけでは表示されませんので、横画像も設定してください。
※推奨[W800×H任意]px
TOP / メインビジュアル
スライド①〜③のタイトル
①〜③それぞれのタイトルを設定してください。
※任意
TOP / メインビジュアル
スライド①〜③のリンク先
①〜③それぞれのリンク先を設定してください。
「https://admin.thebase.com」から始まるURLは管理画面のURLとなります。お客様からはアクセスできませんので、誤って設定しないようご注意ください。
※任意
TOP / メインビジュアル
スライド①〜③のボタンのテキスト
①〜③それぞれのボタンのテキストを設定してください。
※ショップが公開されていないとボタンは表示されません
※リンク先がない場合ボタンは表示されません
TOP / メインビジュアル
スライド①〜③のタイトルとボタンの色
①〜③それぞれのタイトルとボタンの色を設定してください。
※スライドごとに色を変更できます
TOP / メインビジュアル
スライド①〜③のボタンのテキスト色
①〜③それぞれのボタンのテキストの色を設定してください。
※ボタンの種類で「背景色あり」を選択した場合のみ
TOP / エリアの並べ替え
エリアの並べ替え
「1〜5」から設定してください。
※同数字は上が優先されます
TOP / ITEM
見出し(商品一覧)
見出しの文言を設定してください。
※初期設定は「PRODUCTS」
TOP / ITEM
画像の比率
「3:2、4:3、1:1、3:4」から設定してください。
※比率からはみ出した部分は切り取られます
TOP / ITEM
画像の推奨サイズ
商品画像の設定してください。
「カテゴリ管理 App」インストール後、CATEGORYページではヘッダー画像が表示されます。
※推奨サイズ[W1280×H任意]px
※推奨サイズより小さい場合、ヘッダー画像が粗くなる恐れがあります
TOP / ITEM
商品価格の文字の太さ
「標準、太字」から設定してください。
TOP / ITEM
商品ステータスの色
商品ステータスの色を設定してください。
※SALE、SOLD OUT、会員限定商品、予約販売、抽選販売、COMING SOON、テイクアウト
TOP / ITEM
ボタンのテキスト
ボタンのテキストの文言を設定してください。
TOP / CONCEPT
エリアの表示
表示する場合は「ON」に設定してください。
TOP / CONCEPT
背景色
背景色を設定してください。
TOP / CONCEPT
背景画像の使用
背景画像を使用する場合は「ON」に設定してください。
※文字が見えにくくならないようご注意ください
※透過PNGとの併用可
TOP / CONCEPT
背景画像の表示方法
「領域を覆う、横に繰り返し、縦に繰り返し、縦横に繰り返し」から設定してください。
○領域を覆う
領域全体を覆い、はみ出した部分は切り取られます。
背景縦画像
※必須
※推奨サイズ[W800×H1731]px
背景横画像
※推奨サイズ[W1920×H1080]px

○横に繰り返し
領域の高さに合わせて横に繰り返します。
背景縦画像
※必須
※推奨サイズ[W任意×H1731]px
背景横画像
※推奨サイズ[W任意×H1080]px

○縦に繰り返し
領域の幅に合わせて縦に繰り返します。
背景縦画像
※必須
※推奨サイズ[W800×H任意]px
背景横画像
※推奨サイズ[W1920×H任意]px

○縦横に繰り返し
領域内で縦横に繰り返します。
背景縦画像
※必須
※推奨サイズ[W任意×H任意]px
背景横画像
※推奨サイズ[W任意×H任意]px

○背景色との併用
透過PNGで設定すれば背景色と併用することができます。

TOP / CONCEPT
背景画像
「縦、横」の画像を設定してください。
TOP / CONCEPT
見出し
見出しの文言を設定してください。
TOP / CONCEPT
見出しの色
見出しの色を設定してください。
TOP / CONCEPT
キャッチコピー
キャッチコピーの文言を設定してください。
TOP / CONCEPT
キャッチコピーのフォントサイズ
「S、M、L」から設定してください。
TOP / CONCEPT
本文
本文を設定してください。
TOP / CONCEPT
キャッチコピーと本文の色
キャッチコピーと本文の色を設定してください。
TOP / CONCEPT
ボタンのテキスト
ボタンのテキストの文言を設定してください。
※リンク先はABOUTページ
TOP / CONCEPT
ボタンの色
ボタンの色を設定してください。
TOP / CONCEPT
ボタンのテキスト色
ボタンのテキストの色を設定してください。
※ボタンの種類で「背景色あり」を選択した場合のみ
TOP / CONCEPT
画像 or YouTube動画
画像またはYouTube動画を選択してください。
※同時使用はできません
○画像
画像を設定してください。
※画像比率は「3:2」を推奨しています
※推奨サイズ[W1200×H800]px
○画像の左上の角丸
「ON」にすると画像の左上が角丸になります。
○YouTube動画
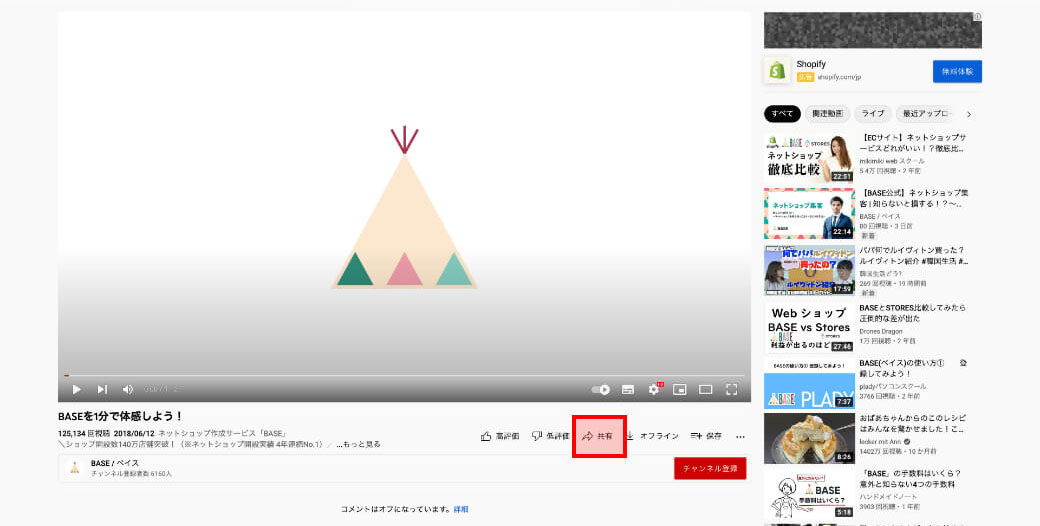
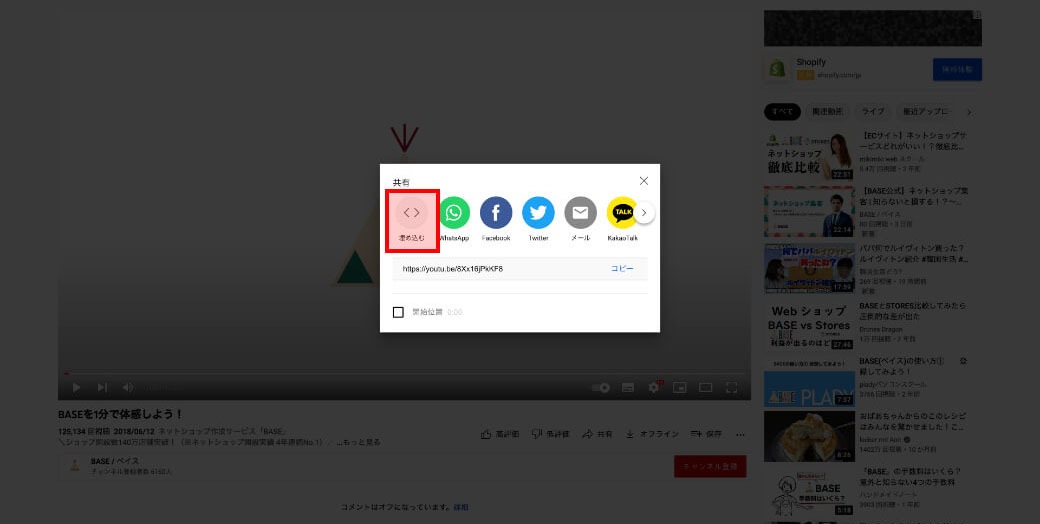
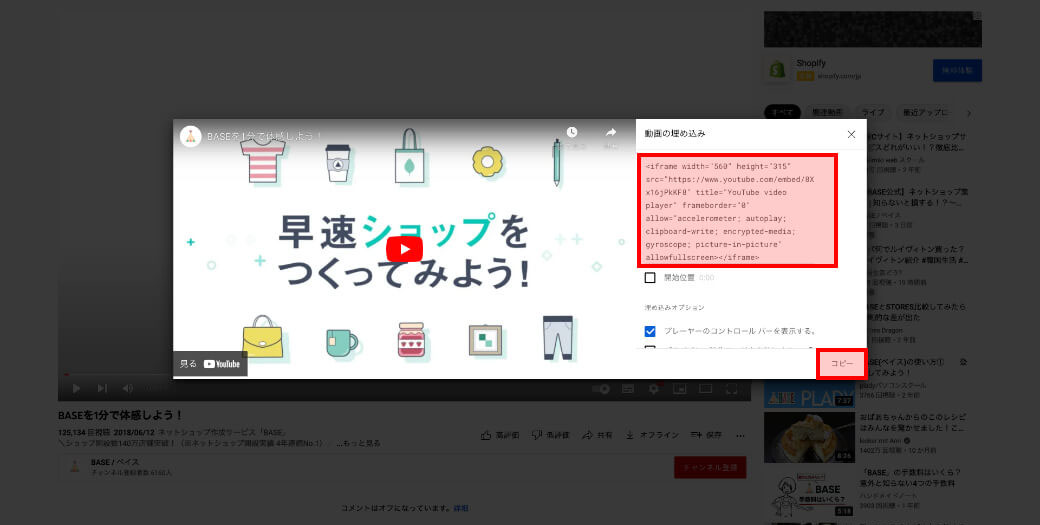
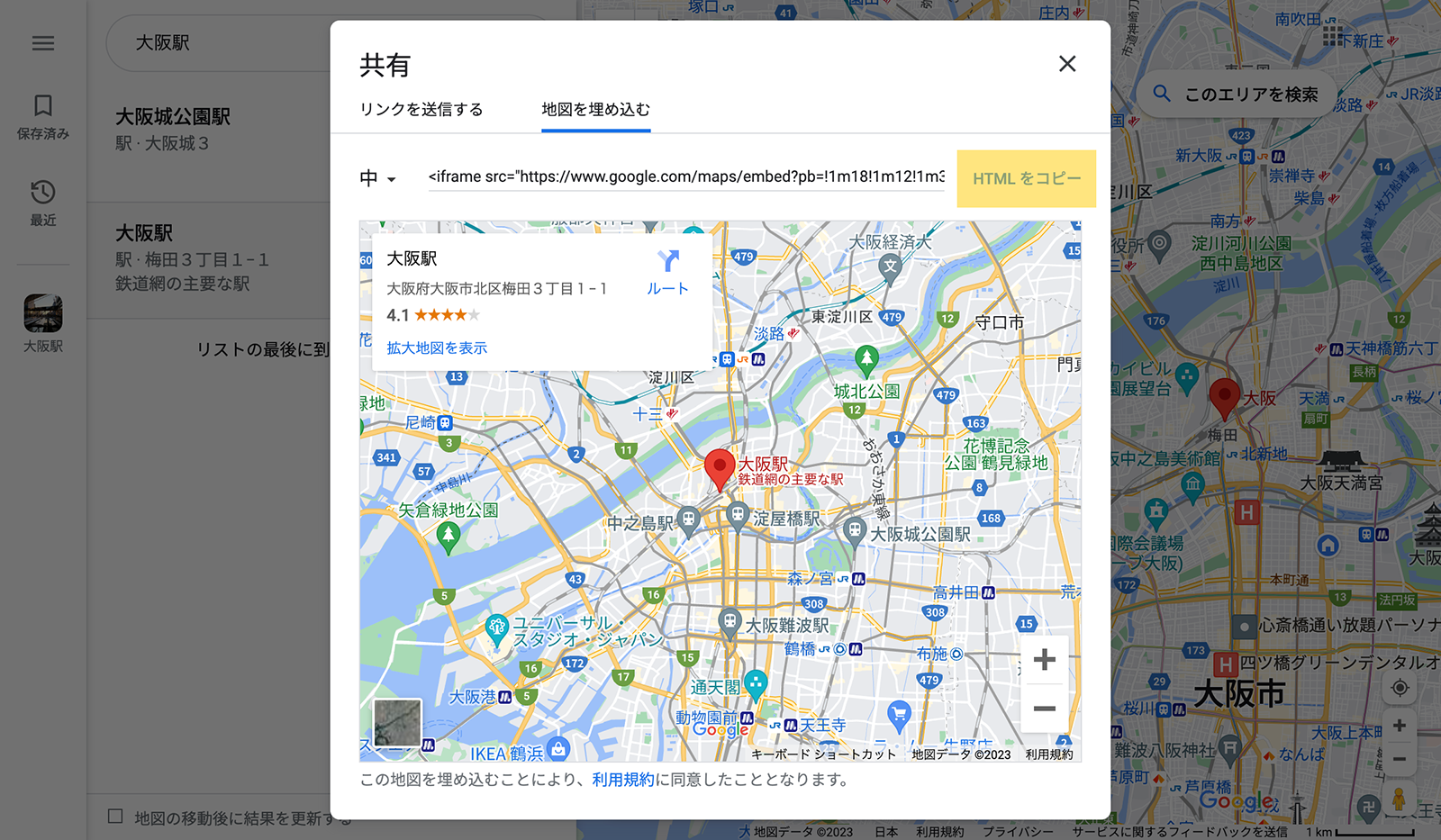
「共有 → 埋め込む → ifremeタグをコピー」して設定してください。



TOP / INFORMATION
エリアの表示
表示する場合は「ON」に設定してください。
TOP / INFORMATION
見出し
見出しの文言を設定してください。
TOP / INFORMATION
日付①〜③
日付①〜③を設定してください。
※任意
TOP / INFORMATION
テキスト①〜③
テキスト①〜③を設定してください。
※必須
TOP / INFORMATION
リンク先①〜③
リンク先①〜③を設定してください。
※任意
TOP / PICK UP
エリアの表示
表示する場合は「ON」に設定してください。
TOP / PICK UP
見出し
見出しの文言を設定してください。
TOP / PICK UP
ボタンのテキスト
ボタンのテキストの文言を設定してください。
TOP / PICK UP
画像の比率
「3:2、4:3、1:1、3:4」から設定してください。
※比率からはみ出した部分は切り取られます
TOP / PICK UP
画像
画像の設定してください。
※推奨サイズ[W1280×H任意]px
※登録は1件のみ
TOP / PICK UP
タイトル
画像に対してのタイトルを設定してください。
TOP / PICK UP
価格
画像に対しての価格を設定してください。
TOP / PICK UP
商品ステータス
画像に対しての商品ステータスを設定してください。
※「sale、Sale、SALE、off、Off、OFF」の文字が含まれている場合は「価格の色」が「商品ステータスの色」に変更になります
TOP / PICK UP
商品説明
画像に対しての商品説明を設定してください。
TOP / PICK UP
リンク先
画像に対してのリンク先を設定してください。
「https://admin.thebase.com」から始まるURLは管理画面のURLとなります。お客様からはアクセスできませんので、誤って設定しないようご注意ください。
TOP / RANKING
エリアの表示
表示する場合は「ON」に設定してください。
TOP / RANKING
見出し
見出しの文言を設定してください。
TOP / RANKING
順位ラベルの表示
「ON」にすると順位ラベルが表示されます。
※RANKING以外で使用する場合はOFF
TOP / RANKING
順位ラベルの色
順位ラベルの色を設定してください。
TOP / RANKING
画像①〜③
画像①〜③(最大3件)の設定してください。
※推奨サイズ[W1280×H任意]px
※画像の比率は「 ITEM|画像の比率」で設定した比率が反映されます
※画面幅が767pxまでの場合は、2件以上設定するとスライドの自動再生がスタートします
TOP / RANKING
タイトル①〜③
画像①〜③に対しての商品タイトルを設定してください。
TOP / RANKING
価格①〜③
画像①〜③に対しての商品価格を設定してください。
TOP / RANKING
商品ステータス①〜③
画像①〜③に対しての商品ステータスを設定してください。
※「sale、Sale、SALE、off、Off、OFF」の文字が含まれている場合は「価格の色」が「商品ステータスの色」に変更になります
TOP / RANKING
商品説明①〜③
画像①〜③に対しての商品説明を設定してください。
TOP / RANKING
リンク先①〜③
画像①〜③に対してのリンク先を設定してください。
「https://admin.thebase.com」から始まるURLは管理画面のURLとなります。お客様からはアクセスできませんので、誤って設定しないようご注意ください。
ALL / Instagram
Sauce by SNPT (Snapppt)のアカウント取得・設定
外部サービスの Sauce by SNPT (Snapppt)を利用し、Instagramのフィード表示が可能です。
アカウント取得・設定方法は下記URLでご確認ください。
ALL / Instagram
表示設定
表示する場合は「ON」に設定してください。
ALL / Instagram
見出し
見出しの文言を設定してください。
ALL / Instagram
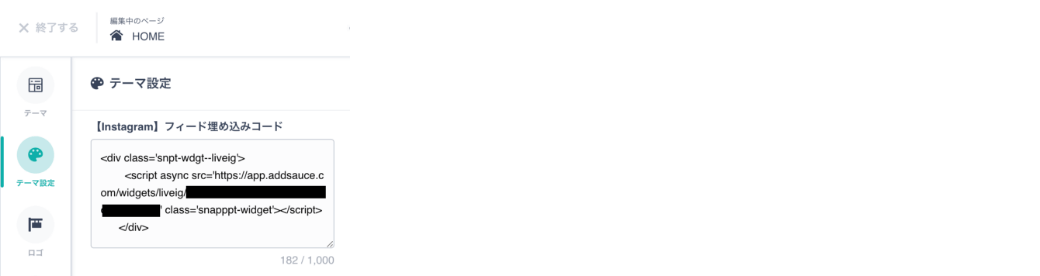
Sauce by SNPT(Snapppt)のフィード埋め込みコード
Sauce by SNPT (Snapppt) で取得した「Live Instagram feed embed code」を貼り付けてください。

ALL / Instagram
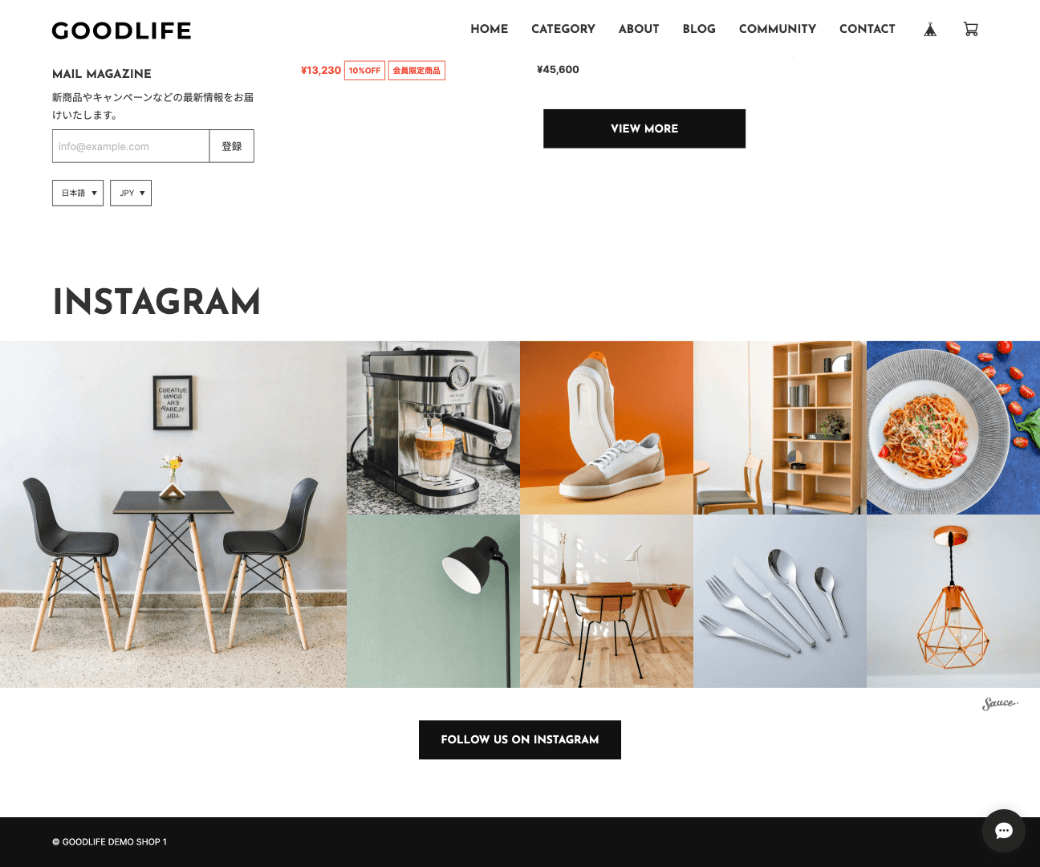
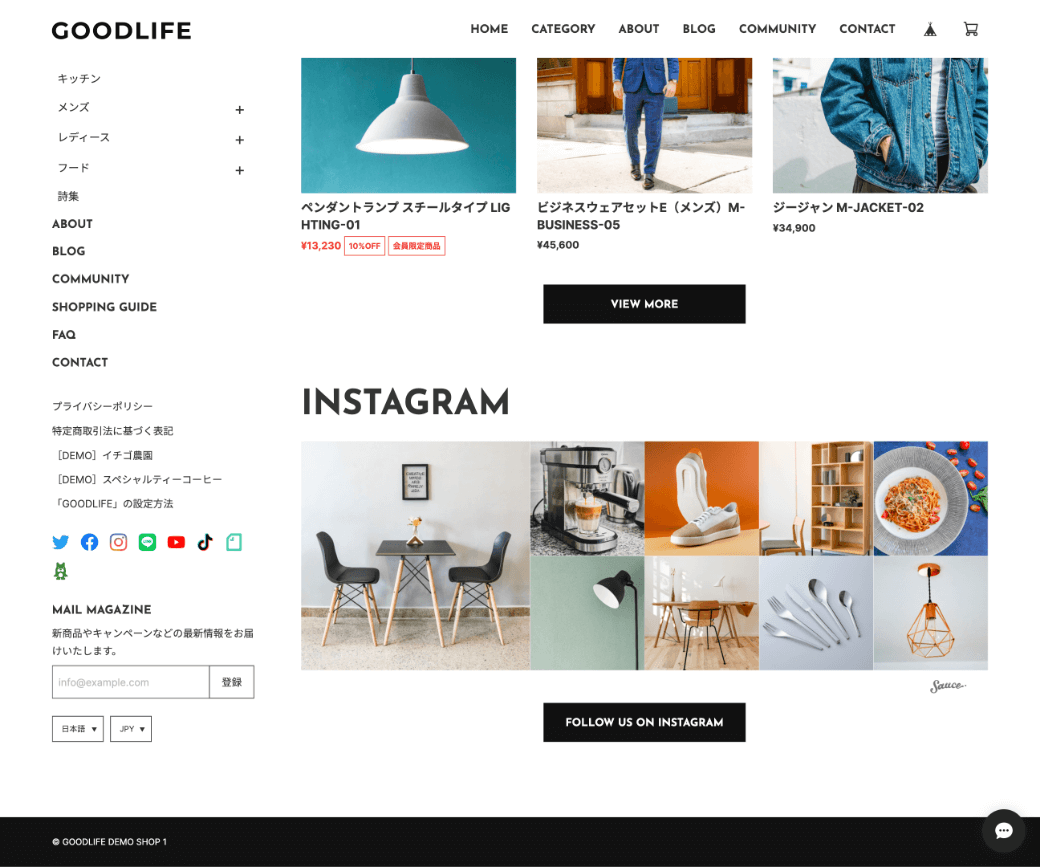
フルサイズで表示
「ON」にするとフルサイズで表示されます。
※幅1200px以上の場合のみ
■「ON」の時
画面横幅いっぱいで表示されます。

■「OFF」の時
サイドバーの横で、他のコンテンツと同じ幅で表示されます。

ALL / Instagram
リンク先
リンク先を設定してください。
※Instagramアカウントへの誘導としてお使いいただけます
※任意
ALL / Instagram
ボタンのテキスト
ボタンのテキストの文言を設定してください。
※リンク先がない場合ボタンは表示されません
ABOUT / ABOUT
ヘッダー画像
ヘッダー画像を表示させたい場合のみ設定してください。
※推奨サイズ[W1280×H1280]px
※任意
ABOUT / ABOUT
ショップの説明
ショップの説明を設定してください。
ABOUTページに記載されます。Googleなどの検索結果画面や、TwitterやFacebookでシェアされたときの説明文にもなります。
※ABOUTページの上部に表示されます
※URLを記載すると自動的にリンクに変換されます
ABOUT / ABOUT
サブタイトルの色
サブタイトルの色を設定してください。
ABOUT / ABOUT
キャッチコピーのフォントサイズ
「S、M、L」から設定してください。
※サブタイトルのフォントサイズは「キャッチコピーのフォントサイズの80%」の大きさで表示されます
ABOUT / ABOUT
エリア①〜④の表示
必要なエリアを「ON」に設定してください。
ABOUT / ABOUT
画像①〜④
画像の設定をしてください。
※推奨サイズ[W800×H任意]px
ABOUT / ABOUT
サブタイトル①〜④
エリア①〜④に対してのサブタイトルの設定をしてください。
※任意
ABOUT / ABOUT
キャッチコピー①〜④
エリア①〜④に対してのキャッチコピーの設定をしてください。
ABOUT / ABOUT
本文①〜④
エリア①〜④に対しての本文の設定をしてください。
ABOUT / ABOUT
リンク先①〜④
エリア①〜④に対してのリンク先の設定をしてください。
「https://admin.thebase.com」から始まるURLは管理画面のURLとなります。お客様からはアクセスできませんので、誤って設定しないようご注意ください。
※任意
ABOUT / ABOUT
ボタンのテキスト①〜④
エリア①〜④に対してのボタンのテキストの設定をしてください。
※リンク先がない場合ボタンは表示されません
ABOUT / SHOP INFO
表示設定
表示する場合は「ON」に設定してください。
ABOUT / SHOP INFO
見出し
見出しの文言を設定してください。
ABOUT / SHOP INFO
SHOP情報
SHOP情報を設定してください。
ABOUT / SHOP INFO
SHOP地図
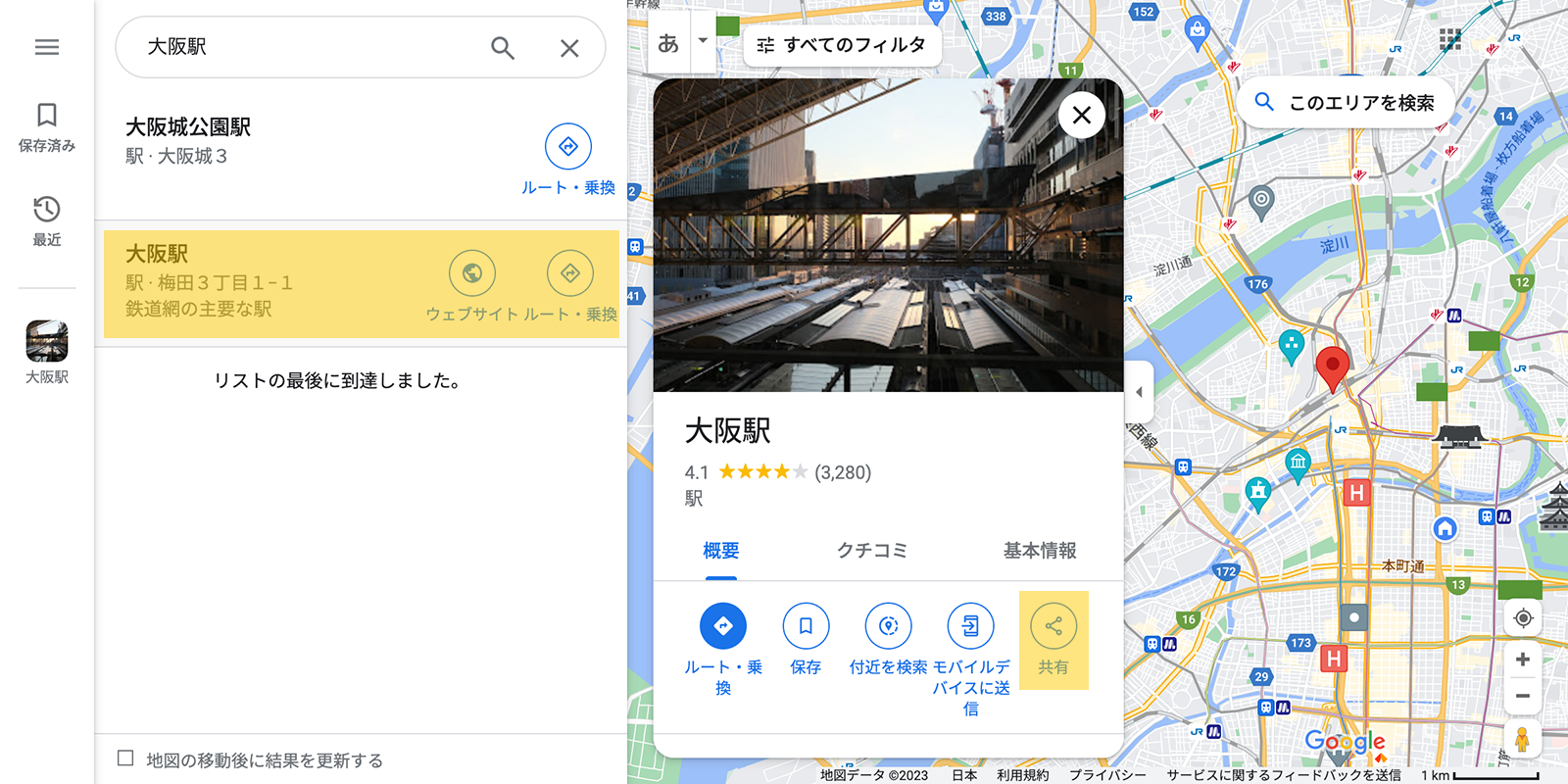
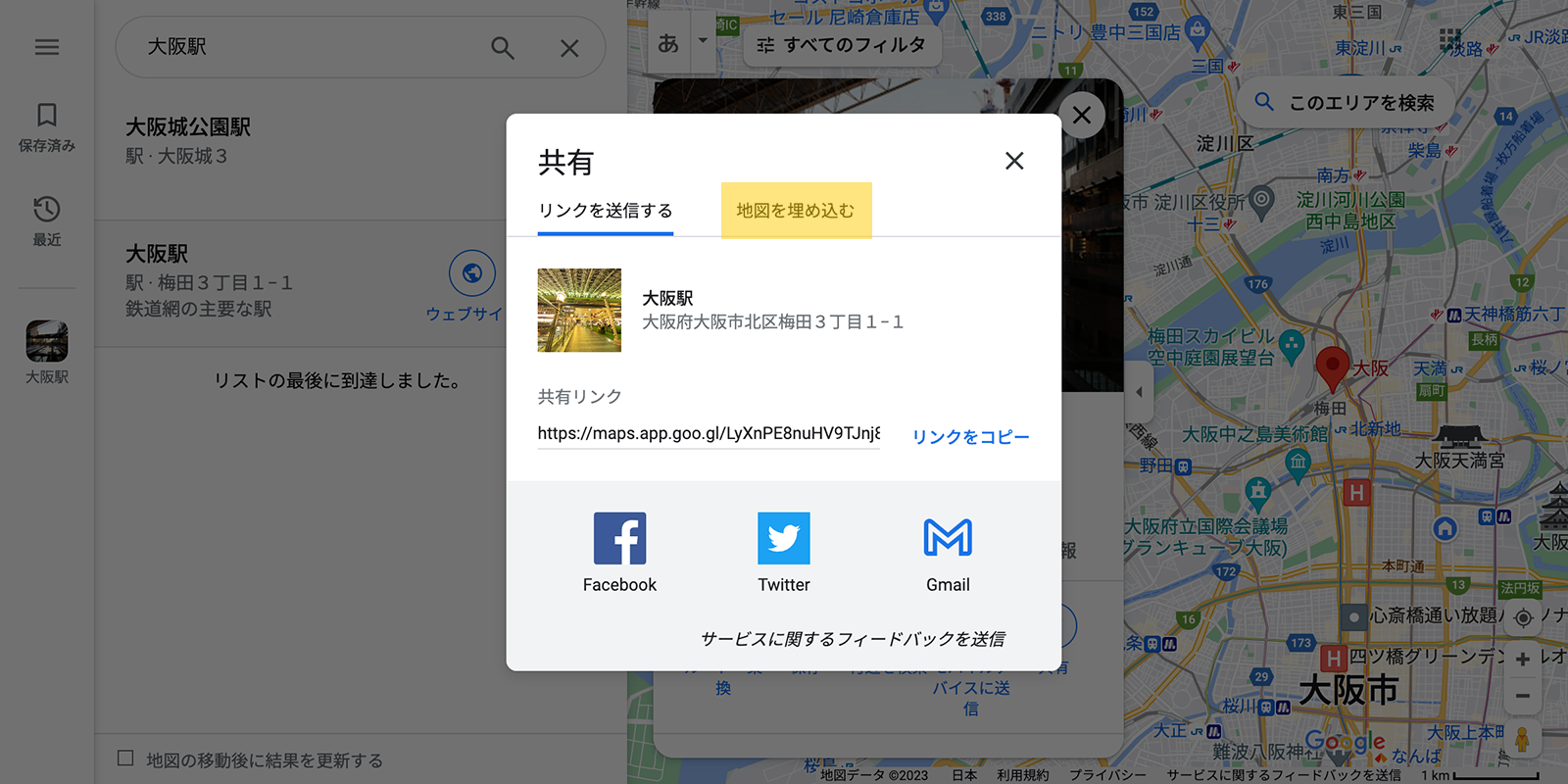
「Google Maps → 検索(店名or住所)→ 共有 → 地図を埋め込む → HTMLをコピー」して設定してください。
※任意




ABOUT / SHOPPING GUIDE
SHOPPING GUIDEの表示設定
表示する場合は「ON」に設定してください。
ABOUT / SHOPPING GUIDE
SHOPPING GUIDEの見出し
見出しの文言を設定してください。
ABOUT / SHOPPING GUIDE
配送・配送料の表示設定
表示する場合は「ON」に設定してください。
※「 SHOPPING GUIDE|表示設定」で「ON」の設定が必要
ABOUT / SHOPPING GUIDE
配送・配送料の見出し
見出しの文言を設定してください。
ABOUT / SHOPPING GUIDE
配送・配送料の送料の条件
送料の条件を設定してください。
ABOUT / SHOPPING GUIDE
配送・配送料の送料
送料を設定してください。
ABOUT / SHOPPING GUIDE
配送・配送料の送料の色
送料の色を設定してください。
ABOUT / SHOPPING GUIDE
配送・配送料の送料の注意事項
送料の注意事項を設定してください。
ABOUT / SHOPPING GUIDE
配送・配送料のテキスト
テキストを設定してください。
ABOUT / SHOPPING GUIDE
お支払い方法の表示設定
表示する場合は「ON」に設定してください。
※「 SHOPPING GUIDE|表示設定」で「ON」の設定が必要
ABOUT / SHOPPING GUIDE
お支払い方法の見出し
見出しの文言を設定してください。
ABOUT / SHOPPING GUIDE
お支払い方法のテキスト
テキストを設定してください。
ABOUT / SHOPPING GUIDE
お支払い方法の決済の種類
表示する決済方法を「ON」に設定してください。
※「 SHOPPING GUIDE|表示設定」と「 お支払い方法|表示設定」で「ON」の設定が必要
※「ショップ設定 → 決済方法」で有効にした決済方法と合わせてください
ABOUT / SHOPPING GUIDE
キャンセル・返品・交換の表示設定
表示する場合は「ON」に設定してください。
※「 SHOPPING GUIDE|表示設定」で「ON」の設定が必要
ABOUT / SHOPPING GUIDE
キャンセル・返品・交換の見出し
見出しの文言を設定してください。
ABOUT / SHOPPING GUIDE
キャンセルの表示設定
表示する場合は「ON」に設定してください。
※「 SHOPPING GUIDE|表示設定」と「 キャンセル・返品・交換|表示設定」で「ON」の設定が必要
ABOUT / SHOPPING GUIDE
キャンセルの見出し
見出しの文言を設定してください。
ABOUT / SHOPPING GUIDE
キャンセルのテキスト
テキストを設定してください。
ABOUT / SHOPPING GUIDE
返品・交換の表示設定
表示する場合は「ON」に設定してください。
※「 SHOPPING GUIDE|表示設定」と「 キャンセル・返品・交換|表示設定」で「ON」の設定が必要
ABOUT / SHOPPING GUIDE
返品・交換の見出し
見出しの文言を設定してください。
ABOUT / SHOPPING GUIDE
返品・交換のテキスト
テキストを設定してください。
ABOUT / SHOPPING GUIDE
その他のご利用ガイドの表示設定
表示する場合は「ON」に設定してください。
※「 SHOPPING GUIDE|表示設定」と「 キャンセル・返品・交換|表示設定」で「ON」の設定が必要
ABOUT / SHOPPING GUIDE
その他のご利用ガイドの見出し
見出しの文言を設定してください。
ABOUT / SHOPPING GUIDE
その他のご利用ガイドのテキスト
テキストを設定してください。
ABOUT / FAQ
表示設定
表示する場合は「ON」に設定してください。
ABOUT / FAQ
見出し
見出しの文言を設定してください。
ABOUT / FAQ
色の設定
「Q」と「A」の色を設定してください。
ABOUT / FAQ
Qのテキスト色
「Q」のテキストの色を設定してください。
ABOUT / FAQ
質問①〜⑤
質問を設定してください。
※最大5件まで登録可能
ABOUT / FAQ
回答①〜⑤
質問①〜⑤に対する回答を設定してください。
※回答のみの表示はできません
※質問の設定が必要です
ITEM / 商品ページ
共通エリアのテキスト
共通エリアのテキストを表示させる場合はテキストを設定してください。
※文字は太字になります
ITEM / 商品ページ
共通エリアのテキスト色
共通エリアのテキストの色を設定してください。
Apps / カテゴリ管理
共通ヘッダー画像
ヘッダー画像を共通で表示させたい場合のみ設定してください。
設定がない場合はカテゴリページの1番最初の商品画像が自動的に表示されます。
※カテゴリ管理 Appのインストールが必要
※カテゴリページは全て同じヘッダー画像になります
※推奨サイズ[W1280×H1280]px
※任意
Apps / Blog
共通ヘッダー画像
ヘッダー画像を共通で表示させたい場合のみ設定してください。
設定がない場合はBlog一覧の1番最初のBlog画像が自動的に表示されます。
※Blog Appのインストールが必要
※Blog一覧は全て同じヘッダー画像になります
※推奨サイズ[W1280×H1280]px
※任意
Apps / Blog
レイアウト
「横並び、縦並び」から設定をしてください。
○「横並び」を選択した場合
画像とテキストが横並びで表示されます。

○「縦並び」を選択した場合
画像とテキストが縦並びで表示されます。

Apps / Blog
画像の比率
「3:2、4:3、1:1、3:4」から設定してください。
※比率からはみ出した部分は切り取られます
Apps / Blog
抜粋文の表示
表示する場合は「ON」に設定してください。
Apps / Blog
ボタンのテキスト
ボタンのテキストの文言を設定してください。
Apps / お知らせバナー
テキストの左揃え
「ON」にするとテキストが左揃えになります。
※お知らせバナーAppのインストールが必要
Apps / お知らせバナー
区切り線(上下線)の表示
「ON」にすると区切り線(上下線)が表示されます。
Apps / お知らせバナー
線の色
線の色を設定してください。
※「 お知らせバナー|区切り線(上下線)」で「ON」の設定が必要
Apps / メールマガジン
見出し
見出しの文言を設定してください。
※メールマガジンAppのインストールが必要
Apps / メールマガジン
テキスト
テキストの文言を設定してください。
Apps / コミュニティ
ヘッダー画像
ヘッダー画像を任意で設定したい場合のみ設定してください。
設定がない場合は会員限定商品の1番最初の商品画像が自動的に表示されます。
※推奨サイズ[W1280×H1280]px
※任意
※コミュニティAppのインストールが必要
Apps / メンバーシップ
ヘッダー画像
ヘッダー画像を表示させたい場合のみ設定してください。
※推奨サイズ[W1280×H1280]px
※任意
※メンバーシップAppのインストールが必要
Apps / メンバーシップ
特典画像の比率
「3:2、4:3、1:1、3:4」から設定してください。
※比率からはみ出した部分は切り取られます
OGP画像設定
OGP画像
ページがSNSでシェアされた際に表示されるサムネイル画像を設定できます。
OGP画像を設定してください。
※推奨[W1200×H630]px
※商品ページ以外が対象となります
注)SNSのキャッシュの影響で、設定したOGP画像が正しく表示されないことがあります。
必ず各SNSのキャッシュを削除を行なってください。
■OGPのキャッシュ削除方法
○Facebookの場合
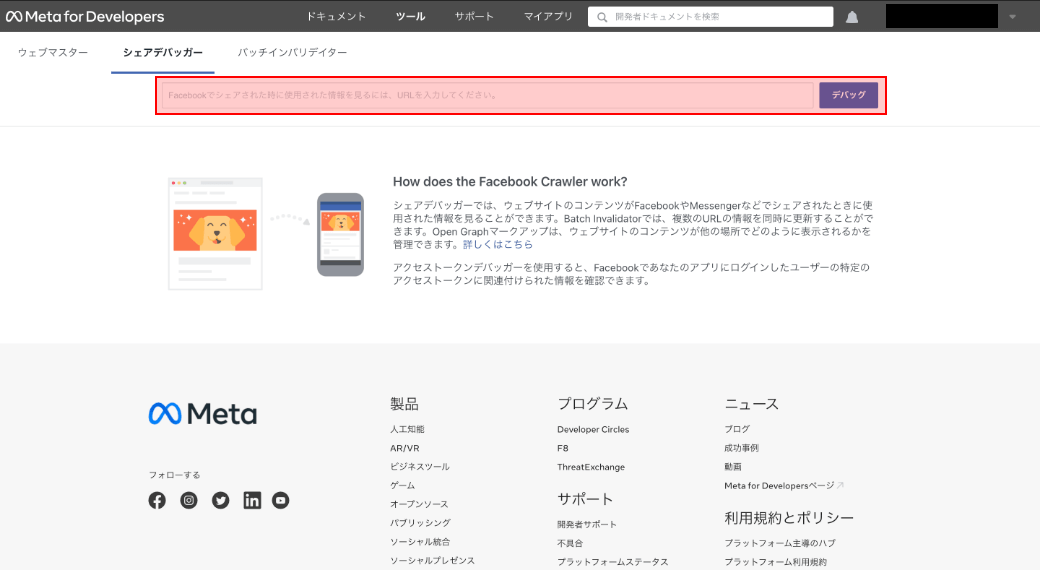
- 下記のサイトにアクセス
- 「URL」を入力 →「デバック」をクリック

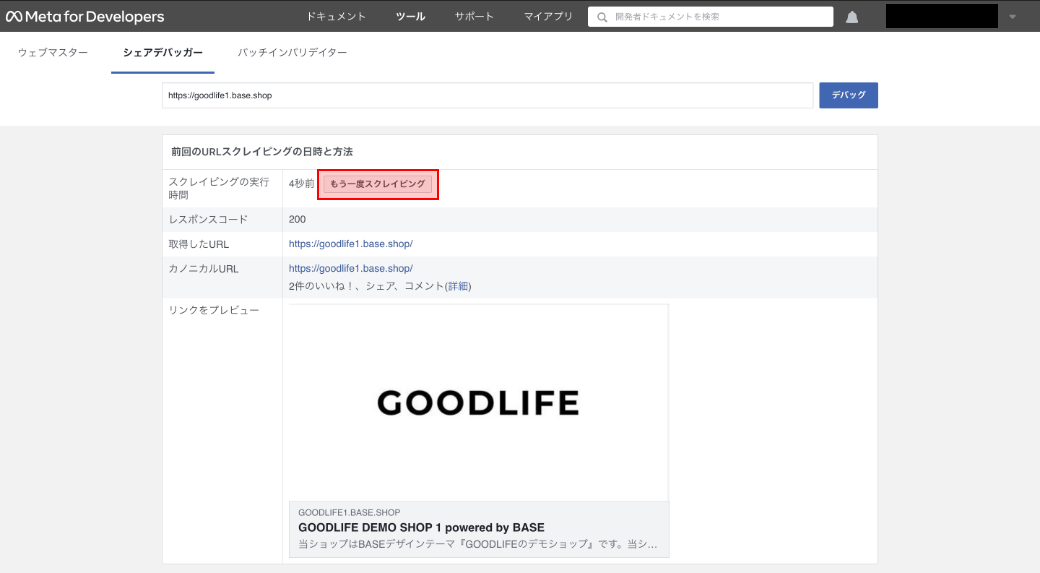
- 「もう一度スクレイピング」をクリック

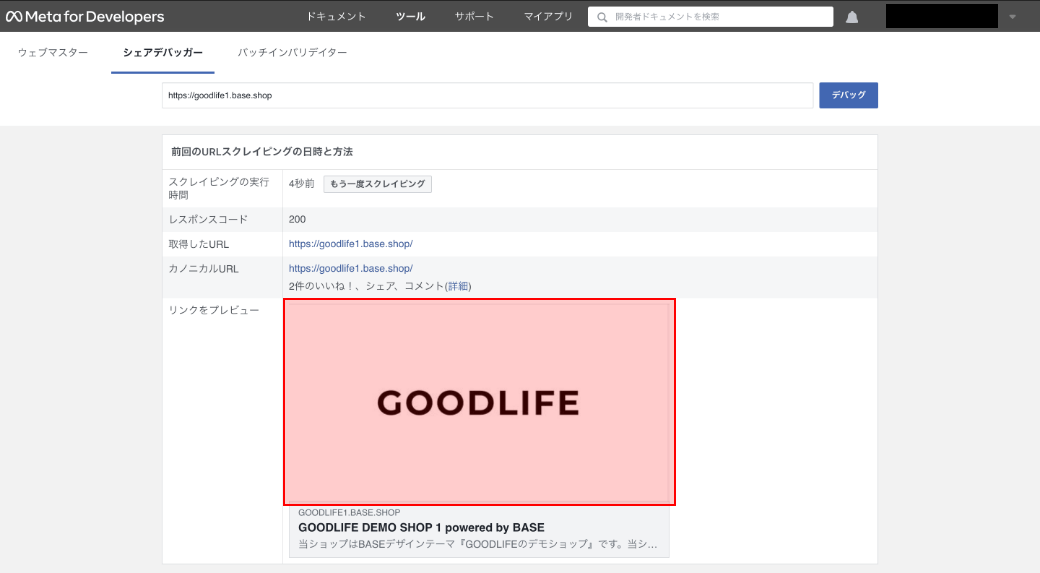
- 「リンクをプレビュー」の画像を確認

- 「Facebook」の投稿で「URLを貼り付けて」画像を確認
- 設定した画像が表示されていれば完了
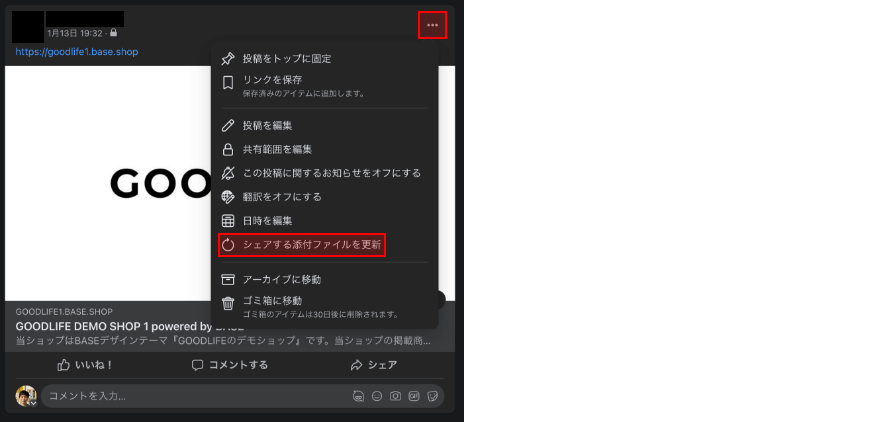
補足)すでにFacebookでシェアした投稿の画像を変更したい場合
Facebookの投稿の右上にある「•••」をクリックし「シェアした添付ファイルを更新」をクリック
○Twitterの場合
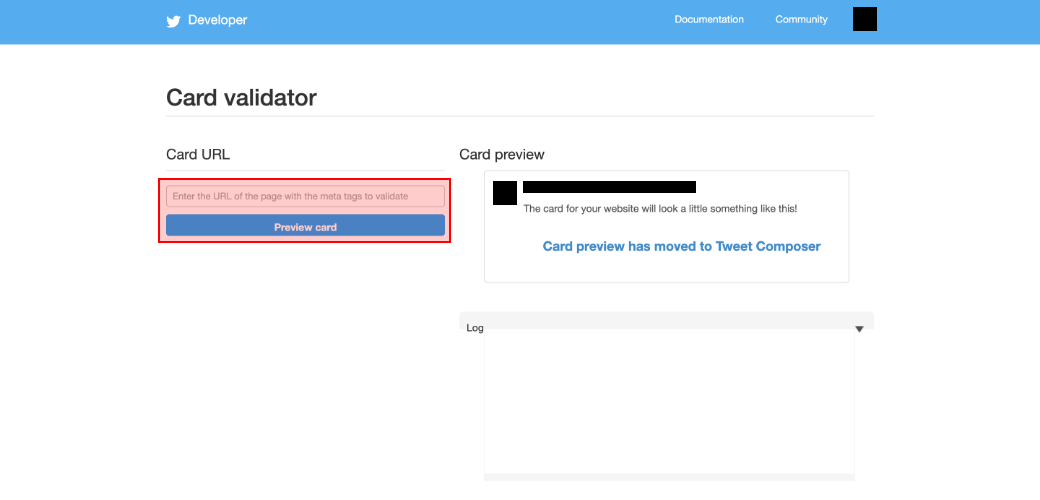
- 下記のサイトにアクセス
- 「URL」を入力 →「Preview card」をクリック

- 成功メッセージの表示を確認(プレビューでの画像表示はありません)

- 「Twitter」の投稿で「URLを貼り付けて」画像を確認
- 設定した画像が表示されていれば完了
注)設定した画像が反映されない場合
Twitterのカードデータは、更新されるまで最大7日間キャッシュされ続けるそうで、時間がかかる可能性がありそうです。
画像が反映されない場合は、以下をお試しいただくとうまく表示されるかもしれません。
- 登録したOGP画像を一旦削除
- Card Validatorでキャッシュ削除
- 「Twitter」の投稿で「URLを貼り付けて」画像を確認
- 登録したOGP画像をもう一度登録
- Card Validatorでキャッシュ削除
- 「Twitter」の投稿で「URLを貼り付けて」画像を確認
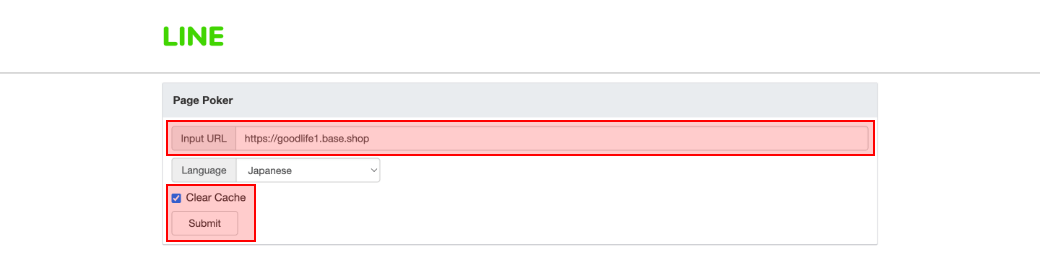
○LINEの場合
- 下記のサイトにアクセス
- 「URL」を入力 →「Clear Cache」にチェック →「Submit」をクリック

- 表示結果の「Open graph → image」「Obs properties and link preview → link preview」を確認
- 「LINE」の投稿で「URLを貼り付けて」画像を確認
- 設定した画像が表示されていれば完了
CSS追加設定
CSS追加設定(上級者向け)
CSSを入力してください。
CSSの知識をお持ちの方はデザインのカスタマイズが可能です。
カスタマイズはHTML編集Appでも可能ですが、HTML編集Appを使用するとテーマのアップデートが行われませんので、自動アップデートを維持しつつ、CSSでカスタマイズしたい方はこちらをご利用ください。
※技術的なサポートは行なっておりません
■CSS追加場所
<head>
︙
<style>
︙
------------------
ここにCSSが追加されます
------------------
</style>
</head>