HOW TO USE
注意事項テーマの変更
■ テーマの変更時の表示崩れ
下記テーマからテーマを変更する場合、変更前のテーマで設定した内容が保存されるため、新しいテーマに引き継がれる場合があります。
- SMILE
- GOODLIFE
設定が引き継がれて、意図しない表示になる可能性が高いため、全ての設定項目(特にセレクトボックス)を再設定してください。
○セレクトボックスの場合
「別の値に変更」→「値を戻す」→「保存」
○スイッチの場合
「ONの場合はOFFに変更」→「ONに戻す」→「保存」
基本設定
ロゴの設定
表示箇所はヘッダーとフッターで、画像もしくはテキストで設定が可能です。
○画像で設定
ロゴ画像を設定してください。
横幅は640px以上、縦幅は56px以上を推奨しています。ロゴの色指定はございませんが、見えやすくするためにヘッダーとフッターの背景色を調整していただく事を推奨しております。
※正方形や縦長のロゴの場合は小さくなり、見えにくくなる可能性がございますのでご注意ください。
※横に長すぎる場合は、スマートフォンなどで見えにくくなる可能性がございます。
○テキストで設定
ロゴタイトルとカラーを設定してください。
SPの文字サイズ(XS、S、M、L、XL)、PCの文字サイズ(XS、S、M、L、XL)を設定してください。
基本設定
背景の設定
カラーから選ぶもしくはパターンから選ぶで設定してください。
基本設定
タイトル・本文のテキスト・リンクの色
背景の色に合わせて、タイトル、本文のテキスト、 リンクの色を設定してください。
基本設定
フォントの選択
フォントは下記の6パターンからお選びいただけます。
○Roboto / Noto Sans JP
ACBDEFGHIJK abcdefghijk 1234567890 ACBDEFGHIJK abcdefghijk 1234567890
この文章はダミーです この文章はダミーです
○Montserrat / M PLUS 1p
ACBDEFGHIJK abcdefghijk 1234567890 ACBDEFGHIJK abcdefghijk 1234567890
この文章はダミーです この文章はダミーです
○Inter / Noto Sans JP
ACBDEFGHIJK abcdefghijk 1234567890 ACBDEFGHIJK abcdefghijk 1234567890
この文章はダミーです この文章はダミーです
○Zilla Slab / Noto Sans JP
ACBDEFGHIJK abcdefghijk 1234567890 ACBDEFGHIJK abcdefghijk 1234567890
この文章はダミーです この文章はダミーです
○Quicksand / M PLUS Rounded 1c
ACBDEFGHIJK abcdefghijk 1234567890 ACBDEFGHIJK abcdefghijk 1234567890
この文章はダミーです この文章はダミーです
○PT Serif / Noto Serif JP
ACBDEFGHIJK abcdefghijk 1234567890 ACBDEFGHIJK abcdefghijk 1234567890
この文章はダミーです この文章はダミーです
ナビゲーション
SNSアカウント
管理画面の「ショップ設定 → ショップ情報 → SNS設定」でアカウントの設定をしてください。

BASEのヘルプも併せてお読みください。
ナビゲーション
SNSアイコンの白背景色
背景色の影響でSNSアイコンが目にくくなる場合は「ON」に設定してください。
○OFFの場合

○ONの場合

メインビジュアル
ロゴの登録
背景画像に合わせて登録してください。横幅は800px以上を推奨しております。高さの指定はございません。
メインビジュアル
エフェクトの選択と画像の登録
※エフェクトは同時に使用することはできません。
※推奨サイズ:縦[856 × 1852px]以上、横[1920 × 1080px]以上
○グリッジ
「ON」に設定し、他のエフェクトは「OFF」に設定してください。
必要な画像
- 画像(縦)01
- 画像(横)01
○カラーグラデーション
「ON」に設定し、他のエフェクトは「OFF」に設定してください。
必要な画像
- 画像(縦)01
- 画像(横)01
○フェード
「ON」に設定し、他のエフェクトは「OFF」に設定してください。
必要な画像
- 画像(縦)01
- 画像(横)01
- 画像(縦)02
- 画像(横)02
- 画像(縦)03
- 画像(横)03
○エフェクトなし
「ON」に設定し、他のエフェクトは「OFF」に設定してください。
必要な画像
- 画像(縦)01
- 画像(横)01
ボタン
色・文言の変更
背景色、テキストの色、文言を変更できます。
TOP / ABOUT
ABOUTの表示
「ON」にすることでTOPページのABOUTエリアを使用できます。
TOP / ABOUT
タイトル・テキスト・画像の設定
○タイトルの表示・入力
表示する場合は「ON」に設定してください。
以下のように、改行は<br>を使用してください。
アメリカのロサンゼルス州出身の<br>4人組ロックバンドFoolish○タイトルの中央揃え
タイトルを中央揃えしたい場合は「ON」にしてください。
○テキストの入力
以下のように、改行は<br>を使用してください。
アメリカのロサンゼルス州出身の4人組ロックバンド「Foolish」。この文章はダミーです。活動履歴の簡易文章を入れてください。この文章はダミーです。200文字~400文字程度を推奨しています。<br><br>この文章はダミーです。活動履歴の簡易文章を入れてください。この文章はダミーです。200文字~400文字程度を推奨しています。テキストの中央揃え
テキストを中央揃えしたい場合は「ON」にしてください。
○画像の表示
表示する場合は「ON」に設定してください。
○レイアウト
レイアウトを画面幅1200px以上の時に2列にする場合は「ON」にしてください。
OFFの時
画像 → タイトル → テキストの順番で縦に並びます。
ONの時

○画像の登録
画像は1枚登録できます。推奨サイズは[横幅800px以上]です。
TOP / 商品一覧
商品一覧の表示
「OFF」にするとトップページの商品一覧を非表示にすることができます。
※非表示にする場合は、商品ページへのアクセスができなくなりますので、カテゴリ管理Appをインストールして、カテゴリの設定をしてください。
TOP / 商品一覧
商品ステータスの色
SALE、SOLD OUT、会員限定商品、抽選販売、COMING SOON、テイクアウトなどの商品ステータスの色を設定してください。
ABOUT
エリア1の設定
○タイトルの表示
表示する場合は「ON」に設定してください。
○タイトルの入力
以下のように、改行は<br>を使用してください。
アメリカのロサンゼルス州出身の<br>4人組ロックバンドFoolish○タイトルの中央揃え
タイトルを中央揃えしたい場合は「ON」にしてください。
○テキストの入力
以下のように、改行は<br>を使用してください。
アメリカのロサンゼルス州出身の4人組ロックバンド「Foolish」。この文章はダミーです。活動履歴の簡易文章を入れてください。この文章はダミーです。200文字~400文字程度を推奨しています。<br><br>この文章はダミーです。活動履歴の簡易文章を入れてください。この文章はダミーです。200文字~400文字程度を推奨しています。○テキストの中央揃え
テキストを中央揃えしたい場合は「ON」にしてください。
○画像の表示
表示する場合は「ON」に設定してください。
○レイアウト
レイアウトを画面幅1200px以上の時に2列にする場合は「ON」にしてください。
OFFの時
画像 → タイトル → テキストの順番で縦に並びます。
ONの時

○画像の登録
画像は1枚登録できます。推奨サイズは[横幅800px以上]です。
ABOUT
エリア2の設定
設定方法はエリア1と同じです。
※「レイアウトを幅960px以上の時に2列にする」「中央揃え」の設定はエリア1を継承します。
○レイアウト
ONの時
画面幅960px以上の時、画像とテキストの位置がエリア1と逆になります。

ABOUT / ACCESS
ACCESSの表示
ACCESSのエリアを使用する場合は「ON」にしてください。
ABOUT / ACCESS
タイトル・店名・テキスト・URLの設定
タイトル・店名・テキスト・URLを設定できます。
○テキストの入力
以下のように、改行は<br>を使用してください。
〒530-0001 大阪府大阪市北区梅田3丁目1−1<br>[営業時間]10:00-21:00<br>[定休日]不定休<br>[TEL]06-1234-5678<br>[MAIL]shop@foolish.comABOUT / ACCESS
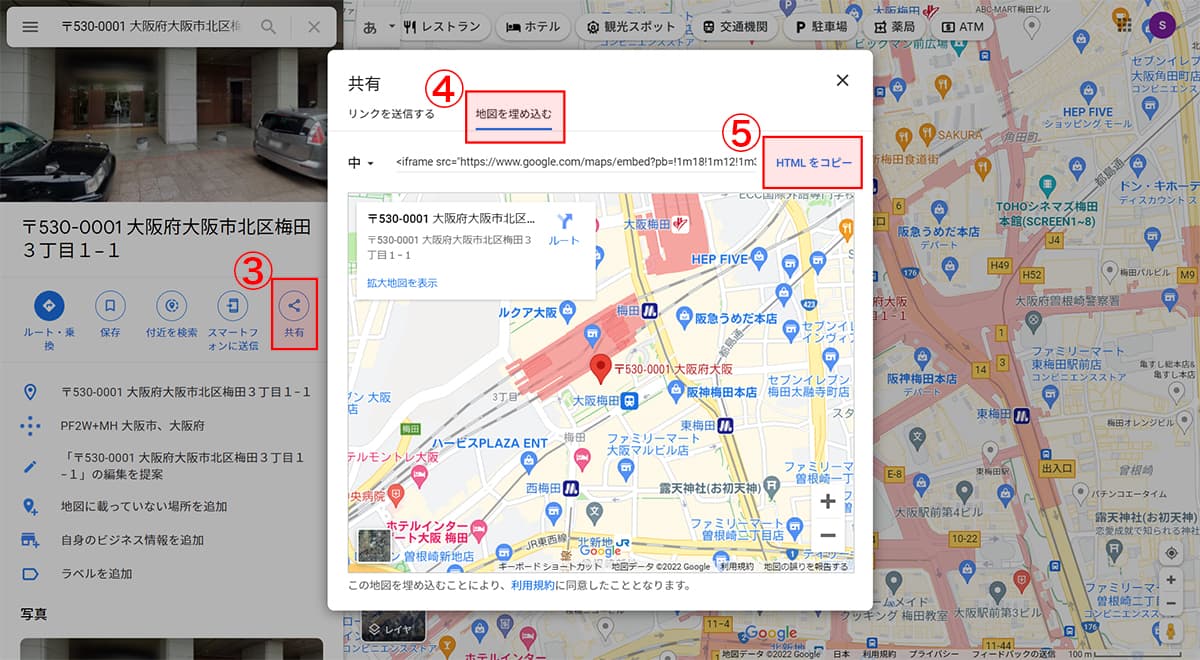
Google Mapの設定
Google Mapの設定は、①Google Mapを開く → ②店名(出てこなければ住所)を入力 → ③共有 → ④地図を埋め込む → ⑤HTMLをコピー → ⑥入力欄にペースト の順番で設定できます。

ABOUT / SHOPPING GUIDE
SHOPPING GUIDEの表示
SHOPPING GUIDEのエリアを使用する場合は「ON」にしてください。タイトルの文言は変更できます。
ABOUT / SHOPPING GUIDE
配送・配送料の設定
配送・配送料のエリアを使用する場合は「ON」にしてください。タイトル、送料の条件、送料、送料の色、送料の注意事項、テキストを設定してください。
※テキスト入力欄の改行に<br>は必要ありません。
※「【SHOPPING GUIDE】表示設定」で「ON」の設定が必要
ABOUT / SHOPPING GUIDE
お支払い方法の設定
お支払い方法のエリアを使用する場合は「ON」にしてください。タイトル、テキストを設定してください。
※「【SHOPPING GUIDE】表示設定」で「ON」の設定が必要
○決済方法
※「【SHOPPING GUIDE】表示設定」と「【お支払い方法】表示設定」で「ON」の設定が必要
※「ショップ設定 → 決済方法」で有効にした決済方法と合わせてください
※テキスト入力欄の改行に<br>は必要ありません。
ABOUT / SHOPPING GUIDE
キャンセル・返品・交換の設定
表示する場合は「ON」に設定してください。タイトルを設定してください。
○ご注文後の商品のキャンセル
ご注文後の商品のキャンセルのエリアを使用する場合は「ON」にしてください。タイトル、テキストを設定してください。
※テキスト入力欄の改行に<br>は必要ありません。
※「【SHOPPING GUIDE】表示設定」と「【キャンセル・返品・交換】表示設定」で「ON」の設定が必要
○返品・交換
返品・交換のエリアを使用する場合は「ON」にしてください。タイトル、テキストを設定してください。
※テキスト入力欄の改行に<br>は必要ありません。
※「【SHOPPING GUIDE】表示設定」と「【キャンセル・返品・交換】表示設定」で「ON」の設定が必要
ABOUT / SHOPPING GUIDE
その他のご利用ガイドの設定
その他のご利用ガイドのエリアを使用する場合は「ON」にしてください。タイトル、テキストを設定してください。
配送・配送料、お支払い方法、キャンセル・返品・交換の設定以外に必要な項目を設定いただけます。
※テキスト入力欄の改行に<br>は必要ありません。
※「【SHOPPING GUIDE】表示設定」と「【キャンセル・返品・交換】表示設定」で「ON」の設定が必要
ABOUT / FAQ
FAQの表示
FAQのエリアを使用する場合は「ON」にしてください。タイトルの文言、色を変更できます。
最大8件まで登録できます。
ABOUT / FAQ
質問・回答の設定
FAQ01~08まで必要に応じて「ON」にしてください。質問・回答を設定してください。
※回答のテキスト入力欄の改行に<br>は必要ありません。
App / メールマガジン
色・テキスト・ボタンの設定
タイトル、テキスト、テキストの色、ボタンの色を設定してください。
○テキストの中央揃え
テキストの中央揃えをする場合は「ON」にしてください。
CSS追加設定
CSS追加設定(上級者向け)
CSSを入力してください。
CSSの知識をお持ちの方はデザインのカスタマイズが可能です。
カスタマイズはHTML編集Appでも可能ですが、HTML編集Appを使用するとテーマのアップデートが行われませんので、自動アップデートを維持しつつ、CSSでカスタマイズしたい方はこちらをご利用ください。
※技術的なサポートは行なっておりません
■CSS追加場所
<head>
︙
<style>
︙
------------------
ここにCSSが追加されます
------------------
</style>
</head>