HOW TO USE
注意事項テーマの変更
■ テーマの変更時の表示崩れ
下記テーマからテーマを変更する場合、変更前のテーマで設定した内容が保存されるため、新しいテーマに引き継がれる場合があります。
- GOODLIFE
- ARTISTIC
設定が引き継がれて、意図しない表示になる可能性が高いため、全ての設定項目(特にセレクトボックス)を再設定してください。
○セレクトボックスの場合
「別の値に変更」→「値を戻す」→「保存」
○スイッチの場合
「ONの場合はOFFに変更」→「ONに戻す」→「保存」
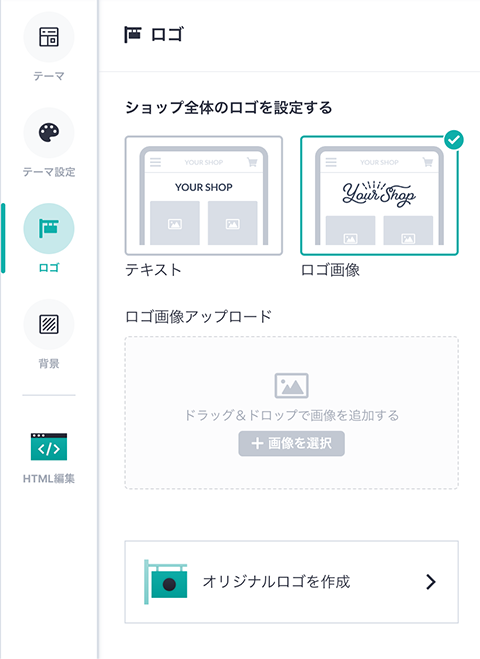
ロゴ設定ロゴ画像
- ※H120px以上を推奨
- ※画質が粗くならないようご調整ください
- ※XS〜XLまでのサイズ設定ができます
STEP - 01

必須
ロゴ画像を登録してください。

「デザイン → テーマ設定 → ショップロゴ|ロゴ画像 (変更用)」を設定した場合、ヘッダーの背景色がある時(スクロール後など)に表示されます。

STEP - 02

任意
「テーマ設定」に移動し、ロゴ画像を登録してください。
- ※白色のロゴ画像推奨
背景が画像の時(スクロール前)に表示されるロゴになります。

STEP - 03

任意
「テーマ設定」に移動し、ロゴ画像を登録してください。
フッターナビゲーションの背景色と「ロゴ → ロゴ画像」で設定したロゴの色が同色の場合に、変更用として設定できます。

STEP - 04

必須
「XS、S、M、L、XL」から設定してください。
- ※正方形や縦長のロゴの場合は小さくなり、見えにくくなる可能性があります
- ※横に長すぎる場合は、スマートフォンなどで見えにくくなる可能性があります
ロゴ設定テキスト
- ※XS〜XLまでのサイズ設定ができます
STEP - 01

必須
「ロゴタイトル」にショップ名を登録し、「カラー」を設定してください。

「デザイン → テーマ設定 → テキストロゴ|テキスト色 (変更用)」を設定した場合、ヘッダーの背景色がある時(スクロール後など)に表示されます。

■ フッターナビゲーションのテキストロゴの色
「フッターナビゲーション|タイトル色」の色が反映します。
「フッターナビゲーション|タイトル色」の設定がない場合は「本文|テキスト色」が反映します。
STEP - 02

必須
「テーマ設定」に移動し、テキスト色を設定してください。
- ※色の設定がない場合、ロゴが表示されなくなります
- ※白色推奨
背景が画像の時(スクロール前)に表示されるロゴになります。

STEP - 03

必須
「XS、S、M、L、XL」から設定してください。
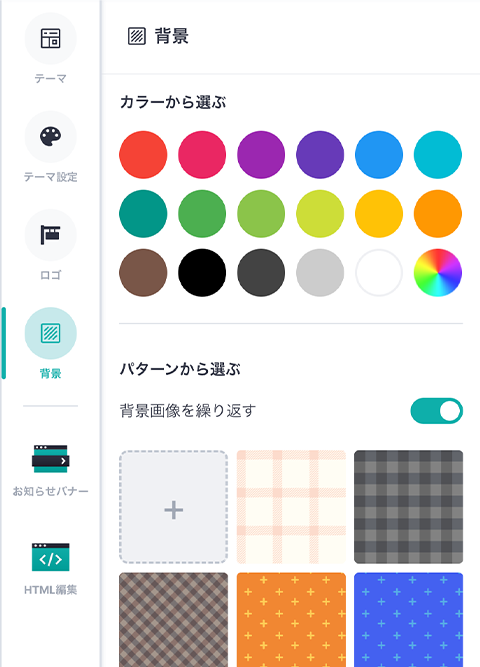
基本設定背景の設定

必須
■ カラーから選ぶ
カラーを設定してください。
- ※ヘッダーの背景色も同じ色になります

■ パターンから選ぶ
パターンを設定してください。
「背景画像を繰り返す」を「ON」にすると縦横に画像がリピートします。
- ※ヘッダーの背景色は透明になります

基本設定フォント表示のルール
フォント表示のルール(優先順位)があります。
基本的には英数字は欧文フォントの適用が優先される設定となっています。
以下のテキストを例にいくつか例を挙げてみます。
サンプルテキスト
- [本文以外のテキスト]Title-01 タイトル
- [本文のテキスト]Text-01 テキスト
本文のみのフォントで設定した場合
- [本文以外のテキスト]Title-01(本文の欧文)タイトル(本文の和文)
- [本文のテキスト]Text-01(本文の欧文)テキスト(本文の和文)
本文以外(欧文)を「ON」にした場合
- [本文以外のテキスト]Title-01(本文以外の欧文)タイトル(本文の和文)
- [本文のテキスト]Text-01(本文の欧文)本文スト(本文の和文)
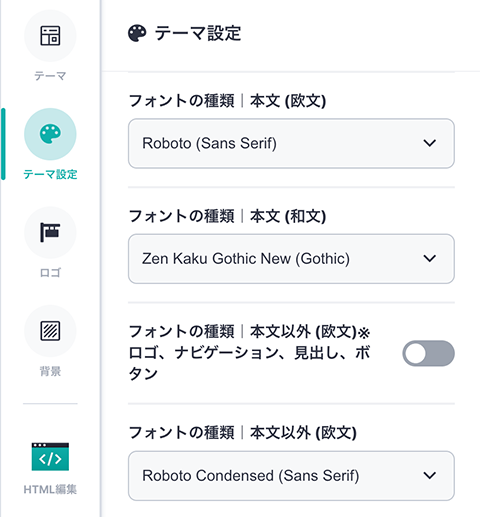
基本設定フォントの種類
以下に使用できるフォントを記載しました。
実際に使用する文字をGoogle Fontsのサイトで試して確認することができます。

■ 本文(欧文)
必須
下記から選択できます。
- Roboto (Sans Serif)
- Inter (Sans Serif)
- Montserrat (Sans Serif)
- Raleway (Sans Serif)
- Jost (Sans Serif)
- Outfit (Sans Serif)
- Quicksand (Sans Serif)
- Lora (Serif)
- Libre Baskerville (Serif)
- Cormorant Garamond (Serif)
- Bitter (Serif)
- Roboto Slab (Slab Serif)
- Zilla Slab (Slab Serif)
■ 本文(和文)
必須
下記から選択できます。
- Noto Sans Japanese (Gothic)
- Zen Kaku Gothic New (Gothic)
- M PLUS Rounded 1c (Maru Gothic)
- Zen Maru Gothic (Maru Gothic)
- Noto Serif Japanese (Mincho)
- Shippori Mincho B1 (Mincho)
■ 本文以外(欧文)
任意
「ON」にすると、テキストロゴ、ナビゲーション、見出し、ボタンのフォントを変更することができます。
下記から選択できます。
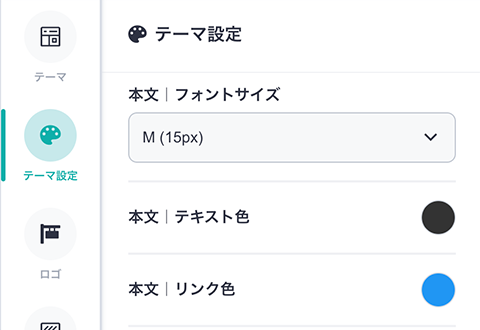
基本設定本文

■ フォントサイズ
必須
「14px、15px、16px」から設定してください。
■ テキスト色
必須
本文のテキストの色を設定してください。
■ リンク色
必須
テキストリンクの色を設定してください。
基本設定見出し

■ フォントサイズ
必須
「S、M、L」から設定してください。
■ テキスト色
必須
見出しの色を設定してください。
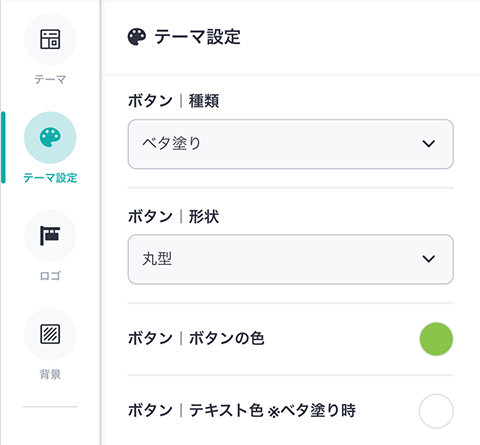
基本設定ボタン

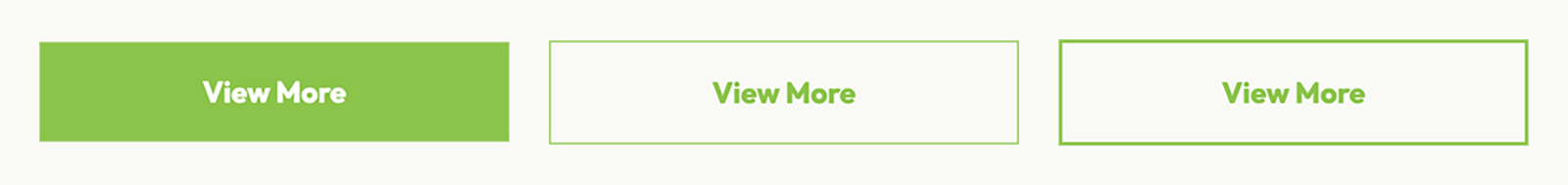
■ 種類
必須
「ベタ塗り、枠線(細)、枠線 (太)」から設定してください。

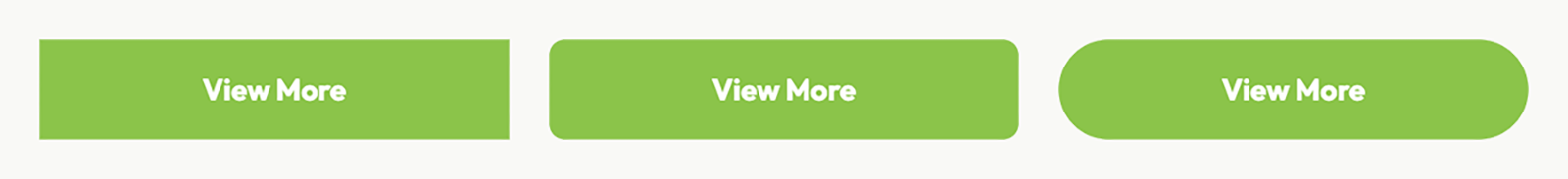
■ 形状
必須
「四角、角丸、丸型」から設定してください。

■ ボタンの色
必須
ボタンの色を設定してください。
■ テキスト色
必須 ※種類がベタ塗りの場合のみ必須
テキストの色を設定してください。
- ※「ボタン|種類」で「ベタ塗り」を選択した場合のテキストが対象
基本設定角丸デザイン

任意
「ON」にすると画像など、パーツの角が角丸になります。


ナビゲーションSNSアカウント
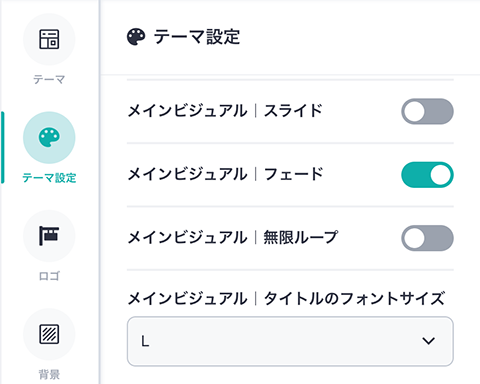
TOP / メインビジュアル基本設定

■ スライドの種類
いずれか1つだけ「ON」にしてください。
「複数がON」「すべてOFF」の場合は、静止画像になります。
- ※画像を2枚以上設定すると、スライドが開始します
- ※静止で使用する場合は、画像を1枚のみ設定してください
■ タイトルのフォントサイズ
必須
「S、M、L」から設定してください。
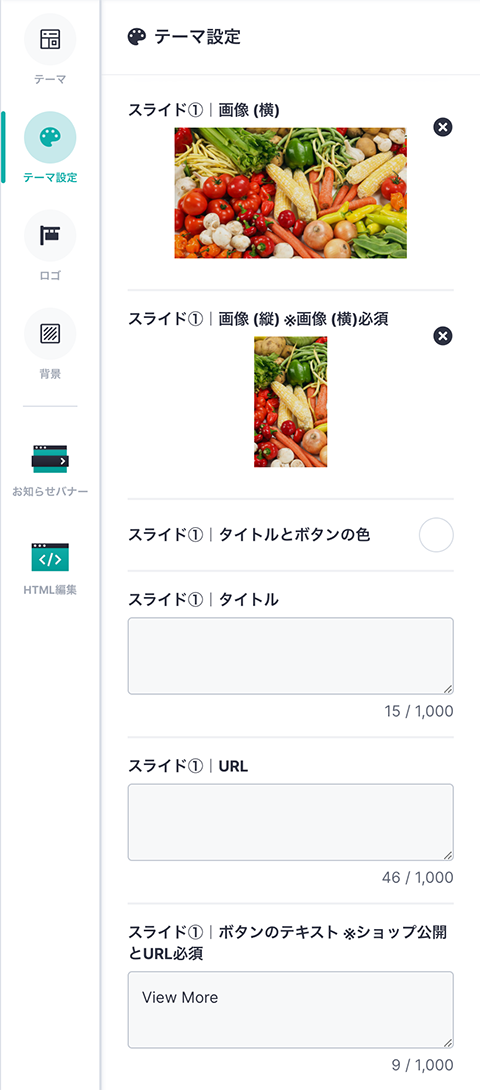
TOP / メインビジュアルスライド①〜③

■ 画像
注)画像(縦)のみの設定だけでは表示されませんので、画像(横)も設定してください。
画面からはみ出した部分は切り取られます。
必須
スライド①〜③の横向き画面用の「画像」を設定してください。
- ※画像(横)の画像サイズ「W1920 × H1080」pxを推奨
任意
スライド①〜③の縦向き画面用の「画像」を設定してください。
- ※画像(縦)の画像サイズ「W840 × H1494」pxを推奨
■ タイトルとボタンの色
必須
スライド①〜③の「タイトルとボタンの色」を設定してください。
- ※スライドごとに色を変更できます
- ※ボタンの種類が「ベタ塗り」の場合のテキストの色は、自動的に「白 or 黒」になり、変更できません
■ タイトル
必須
スライド①〜③の「タイトル」を入力してください。
■ URL
任意
スライド①〜③の「URL」を入力してください。
- ※URLを設定すると表示されます
- ※「https://admin.thebase.com」から始まるURLは「管理画面のURL」で、お客様はアクセスできませんので、誤って設定しないようご注意ください
■ ボタンのテキスト
任意
スライド①〜③の「ボタンのテキスト」を入力してください。
- ※ショップが公開されていないとボタンは表示されません
- ※URLがない場合ボタンは表示されません
TOP / メインビジュアル前面画像(無限ループ用)

任意
スライドの種類で「無限ループ」を選択した場合のみ、「テキストとボタン」を「画像」に変更することが可能です。
- ※表示サイズは最大で「横幅:640px」「高さ:画面の35%」となっています
- ※画像サイズは「横幅:800〜1200px」「高さ:800〜1200px」を推奨
- ※縦横比の規定はありません

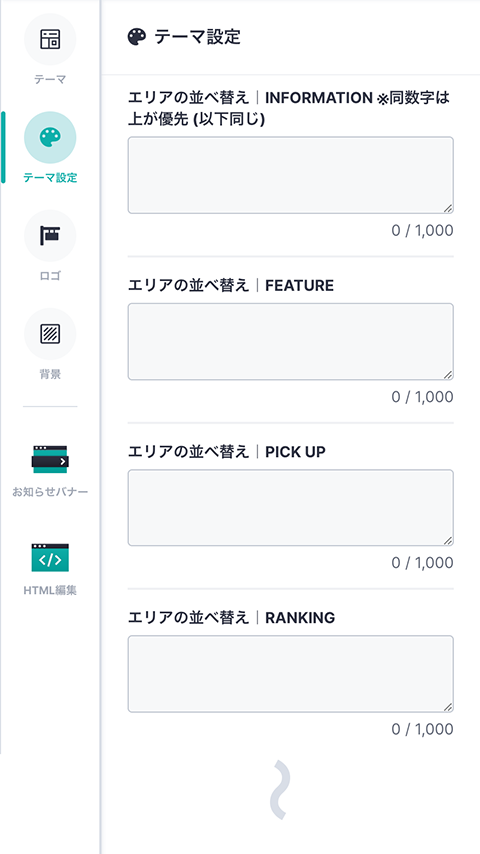
TOP / エリア並べ替え

任意
任意
任意
任意
任意
任意
任意
任意
「1 〜 8」の間で数字(半角)を設定してください。
- ※同数字は上が優先
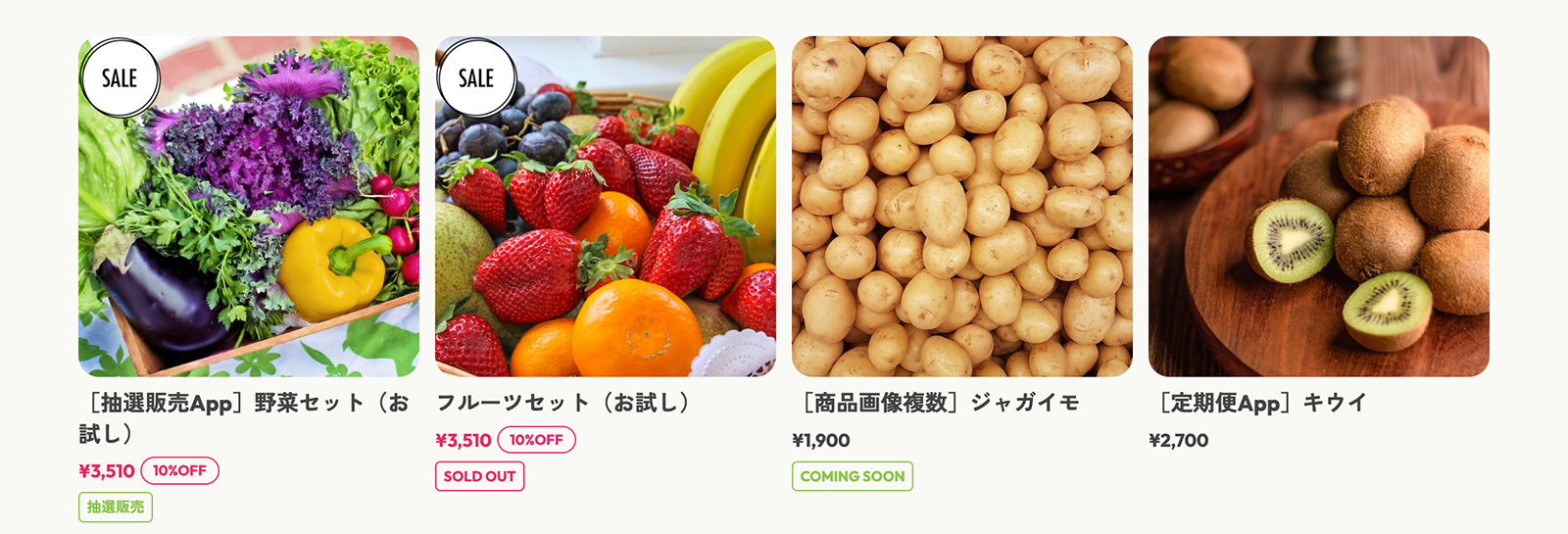
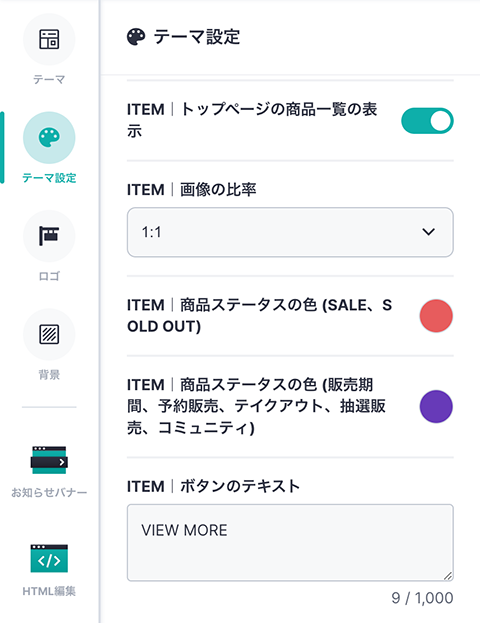
TOP / ITEM基本設定

■ トップページの商品一覧の表示
任意
表示する場合は「ON」に設定してください。
カテゴリ管理Appをご利用の方で、トップページをスッキリさせたい方にオススメです。
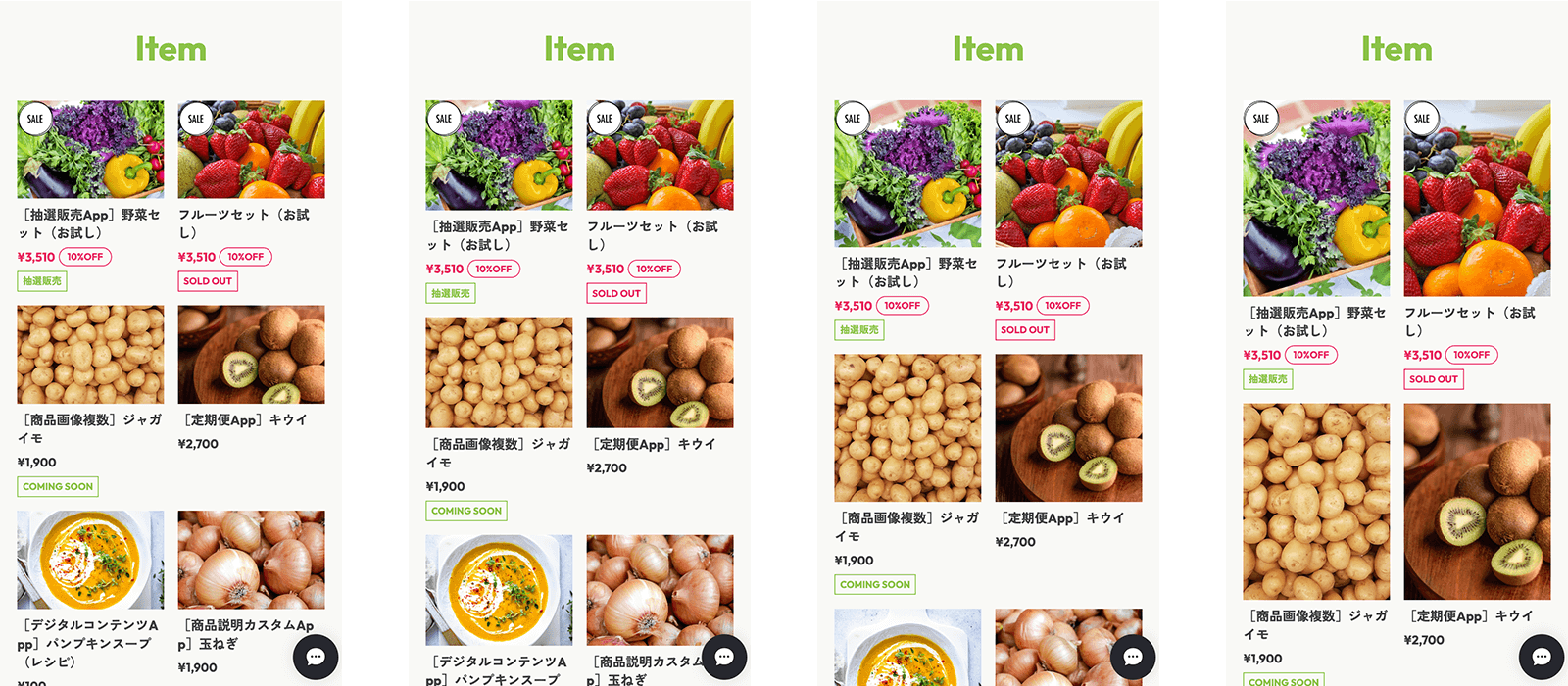
■ 画像の比率
必須
「3:2、4:3、1:1、3:4」から設定してください。
- ※比率からはみ出した部分は切り取られます

■ 商品ステータスの色(SALE、SOLD OUT)
任意
商品ステータスの色(SALE、SOLD OUT)の「色」を設定してください。
■ 商品ステータスの色(販売期間、予約販売、テイクアウト、抽選販売、コミュニティ)
任意
商品ステータスの色(販売期間、予約販売、テイクアウト、抽選販売、コミュニティ)の「色」を設定してください。
■ ボタンのテキスト
必須
ボタンのテキストの「文言」を設定してください。
TOP / CONCEPTエリアの表示

任意
表示する場合は「ON」に設定してください。
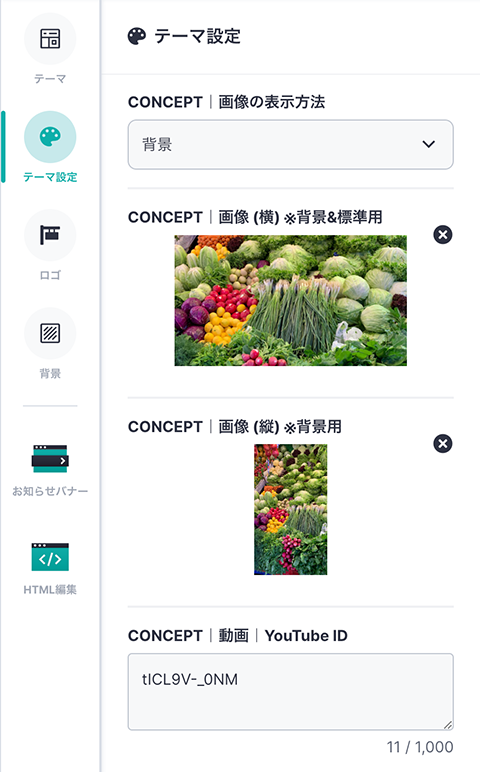
TOP / CONCEPT画像と動画の設定

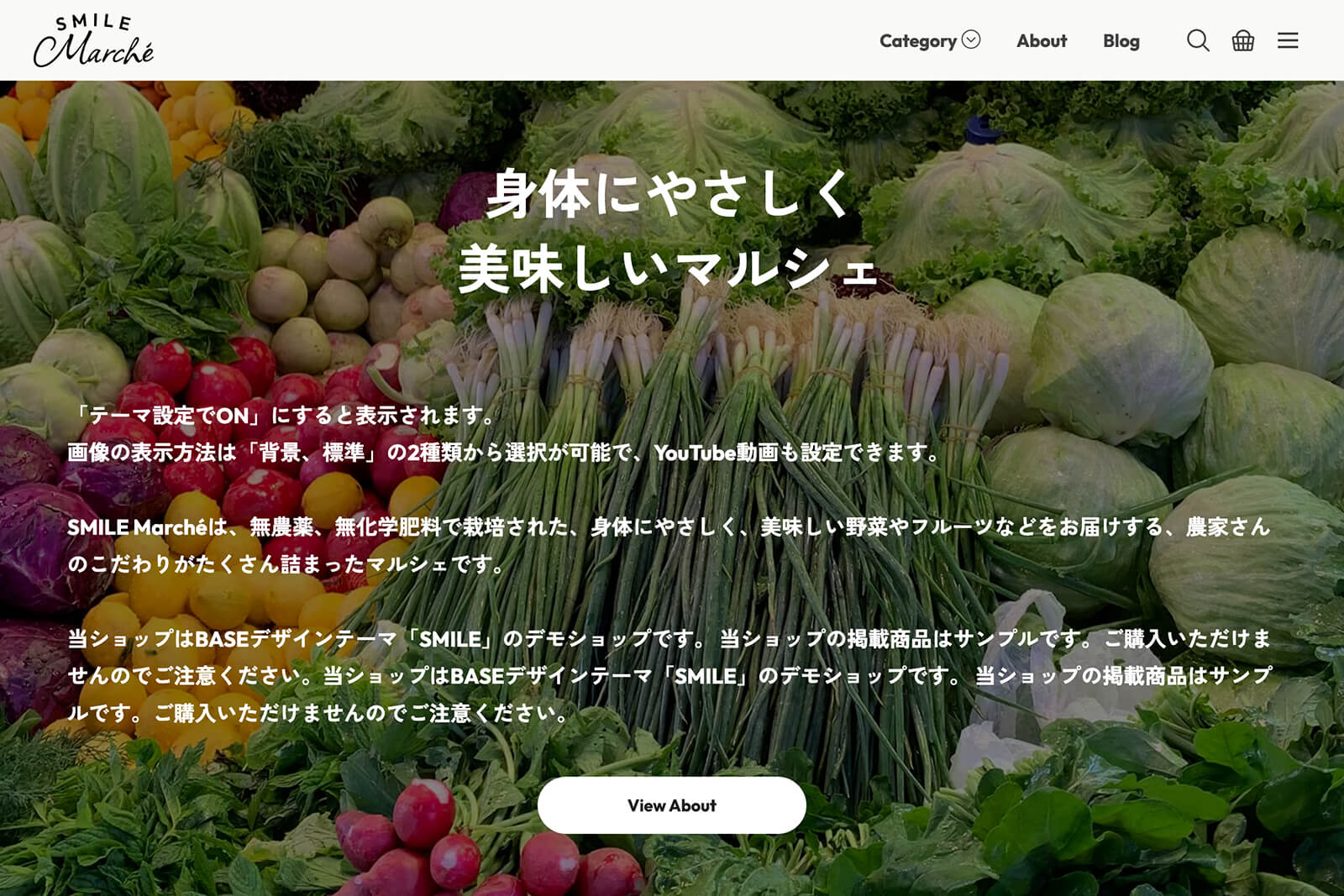
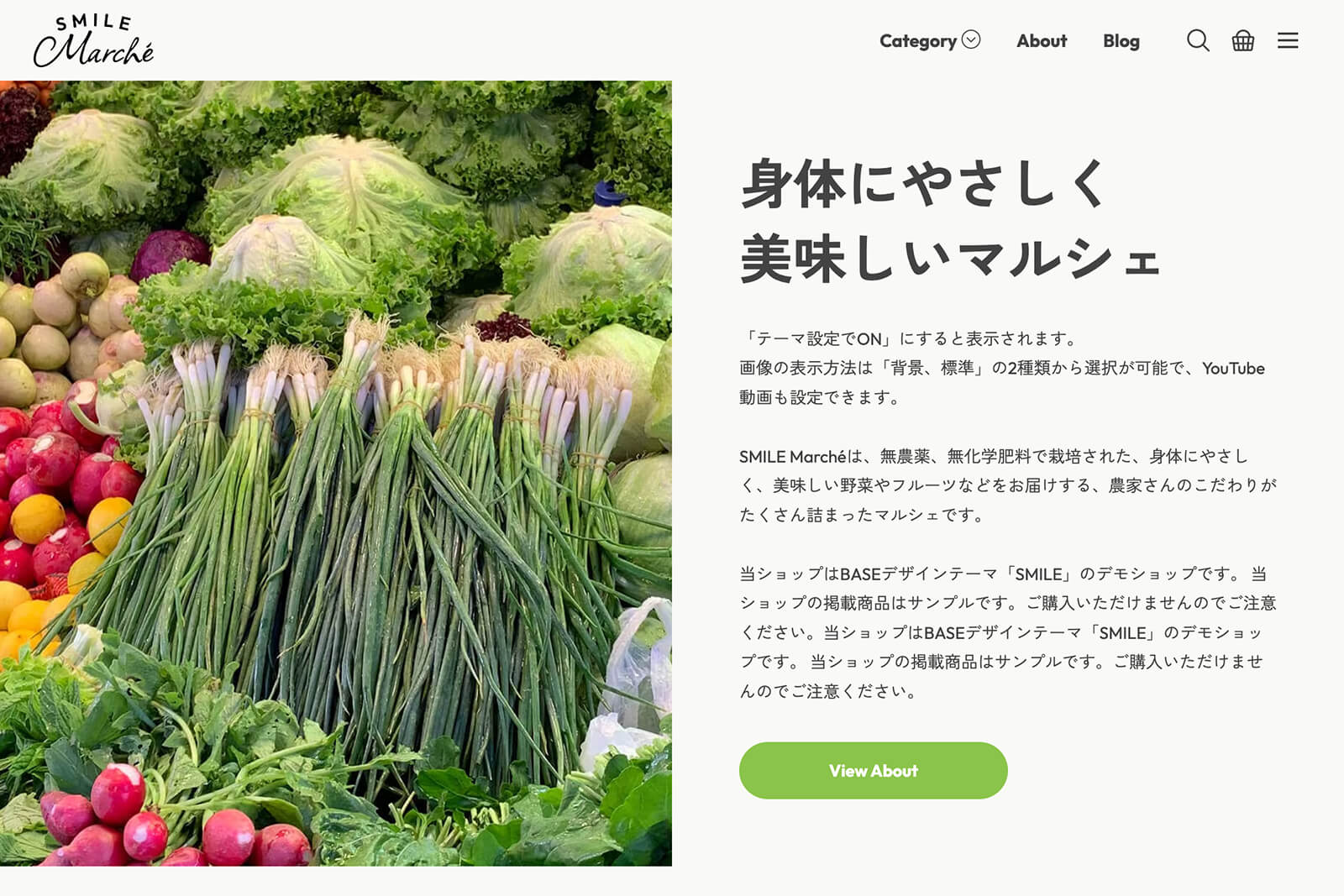
■ 画像の表示方法
必須
「背景、標準」から設定してください。
○ 背景
画面いっぱいに背景画像として表示します。
長文のテキストでもバランスが保てるのが特徴です。
- ※画面からはみ出した部分は切り取られます
- ※背景画像の上に「黒のレイヤー(透明度50%)」が自動的に入ります
- ※通常の明るさの画像でお試しください
- ※明る目の画像の場合は、テキストが見えにくくなる恐れがありますので、少し暗くするなどご調整ください

○ 標準
縦画面の場合は「テキストの下」、横画面の場合は「テキストの左」に画像が表示されます。
テキスト長さで画像の比率が変わります。
- ※領域からはみ出した部分は切り取られて表示されます

■ 画像の設定
○ 横用画像
必須
表示方法が「背景、標準用」のどちらの場合も必須となります。
「背景」選択時で「画像(縦)」に登録がない場合、こちらの「画像(横)」が表示されます。
- ※「背景」の画像サイズは「W1920 × H1080」pxを推奨
- ※「標準」の画像サイズは「W1280 × H任意」pxを推奨
○ 縦用画像
任意
表示方法が「背景」で、縦画面の場合に表示されます。
注)画像(縦)のみの設定だけでは表示されませんので、画像(横)も設定してください。
- ※画像サイズ「W840 × H1494」pxを推奨
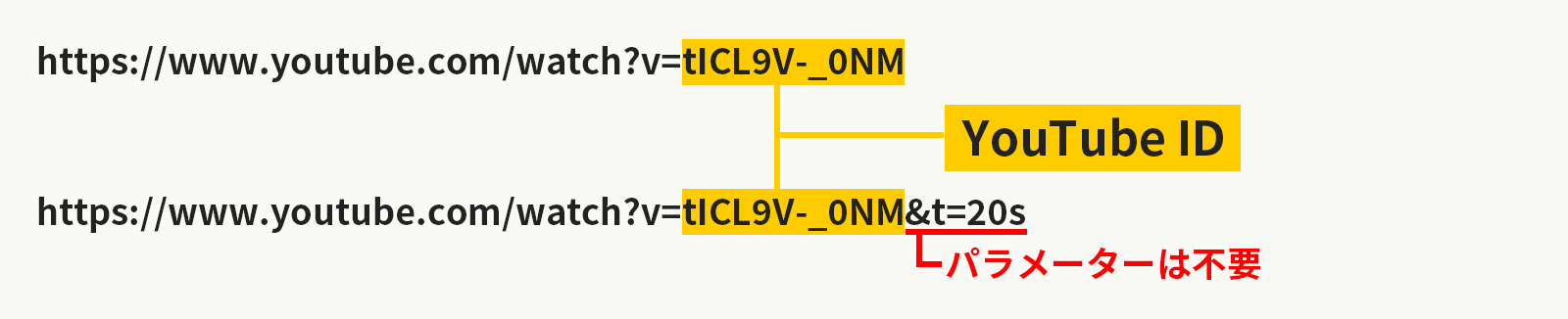
■ 動画の設定(YouTube)
必須
「YouTube ID」を設定してください。
動画は自動再生される設定です。
○ YouTube IDの取得
YouTubeのURLの「https://www.youtube.com/watch?v=」以降の部分になります。
IDの後の「&」などで続くパラメーターは不要です。

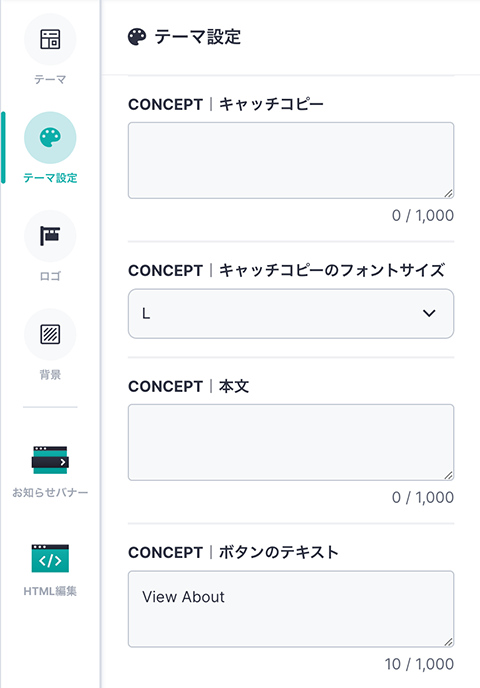
TOP / CONCEPTテキストの設定

■ キャッチコピー
必須
「キャッチコピー」を設定してください。
■ キャッチコピーのフォントサイズ
必須
「S、M、L」から設定してください。
■ 本文
必須
「本文」を設定してください。
■ ボタンのテキスト
任意
「ボタンのテキスト」を設定してください。
- ※空欄の場合はボタンは表示されません
- ※リンク先はABOUTページ
TOP / INFORMATION基本設定

■ 登録件数
最大3件まで登録ができます。
■ エリアの表示
任意
表示する場合は「ON」に設定してください。
■ 見出し
必須
「見出し」を設定してください。
■ ラベル①〜③
任意
「ラベル」を設定してください。
■ 日付①〜③
任意
「日付」を設定してください。
■ テキスト①〜③
必須
「テキスト」を設定してください。
- ※テキストを設定すると表示されます
■ URL①〜③
任意
「URL」を設定してください。
- ※「https://admin.thebase.com」から始まるURLは「管理画面のURL」で、お客様はアクセスできませんので、誤って設定しないようご注意ください
TOP / PICK UP基本設定

■ 登録件数
最大2件まで登録ができます。
■ エリアの表示
任意
表示する場合は「ON」に設定してください。
■ 見出し
必須
「見出し」を設定してください。
■ ボタンのテキスト
必須
「画像」を設定してください。
■ 画像の比率
必須
「3:2、4:3、1:1、3:4」から設定してください。
- ※比率からはみ出した部分は切り取られます
■ 画像①〜②
必須
「画像」を設定してください。
- ※画像を設定すると表示されます
- ※画像サイズは「W1280 × H任意」pxを推奨
■ タイトル①〜②
必須
「タイトル」を設定してください。
■ 価格①〜②
任意
「価格」を設定してください。
- ※商品ステータスに「sale、Sale、SALE、off、Off、OFF」の文字が含まれている場合、「ITEM|商品ステータスの色 (SALE、SOLD OUT)」で設定した色になります
■ 商品ステータス①〜②
任意
「商品ステータス」を設定してください。
- ※商品ステータスに「sale、Sale、SALE、off、Off、OFF」の文字が含まれている場合、「ITEM|商品ステータスの色 (SALE、SOLD OUT)」で設定した色になります
■ 商品説明①〜②
必須
「商品説明」を設定してください。
■ URL①〜②
必須
「URL」を設定してください。
- ※「https://admin.thebase.com」から始まるURLは「管理画面のURL」で、お客様はアクセスできませんので、誤って設定しないようご注意ください
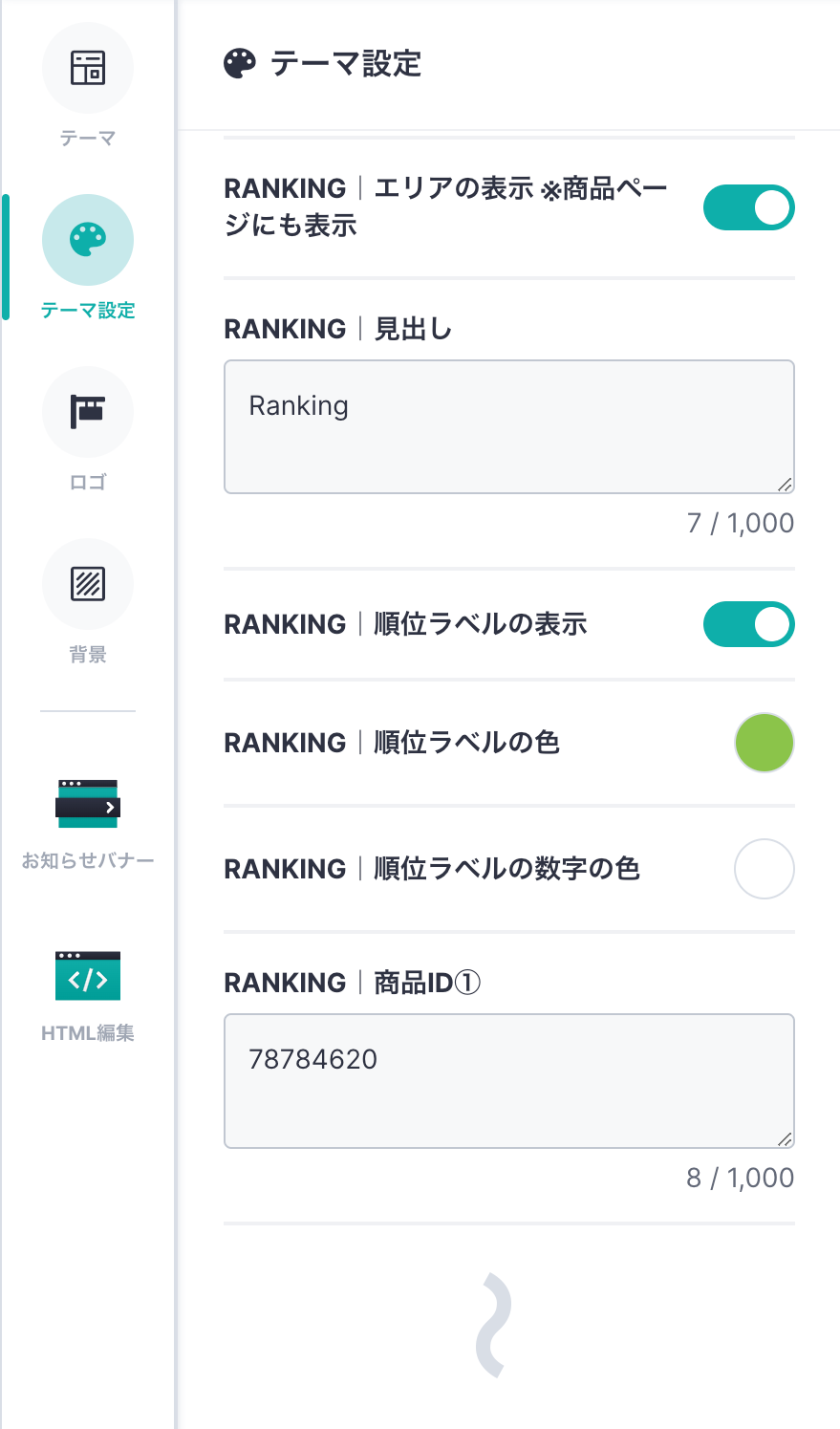
TOP / RANKING基本設定

■ 登録件数
最大10件まで「商品」の登録ができます。
- ※Ajaxでの実装のため読み込みに少し時間がかかります
■ エリアの表示
任意
表示する場合は「ON」に設定してください。
- ※商品ページにも表示します
■ 見出し
必須
「見出し」を設定してください。
■ 順位ラベルの表示
任意
順位ラベルを使用する場合は「ON」に設定してください。
■ 順位ラベルの色
必須 ※順位ラベル使用時は必須
「順位ラベルの色」を設定してください。
■ 順位ラベルの数字の色
必須 ※順位ラベル使用時は必須
「順位ラベルの数字の色」を設定してください。
■ 商品ID①〜⑩
必須
「商品ID」を設定してください。
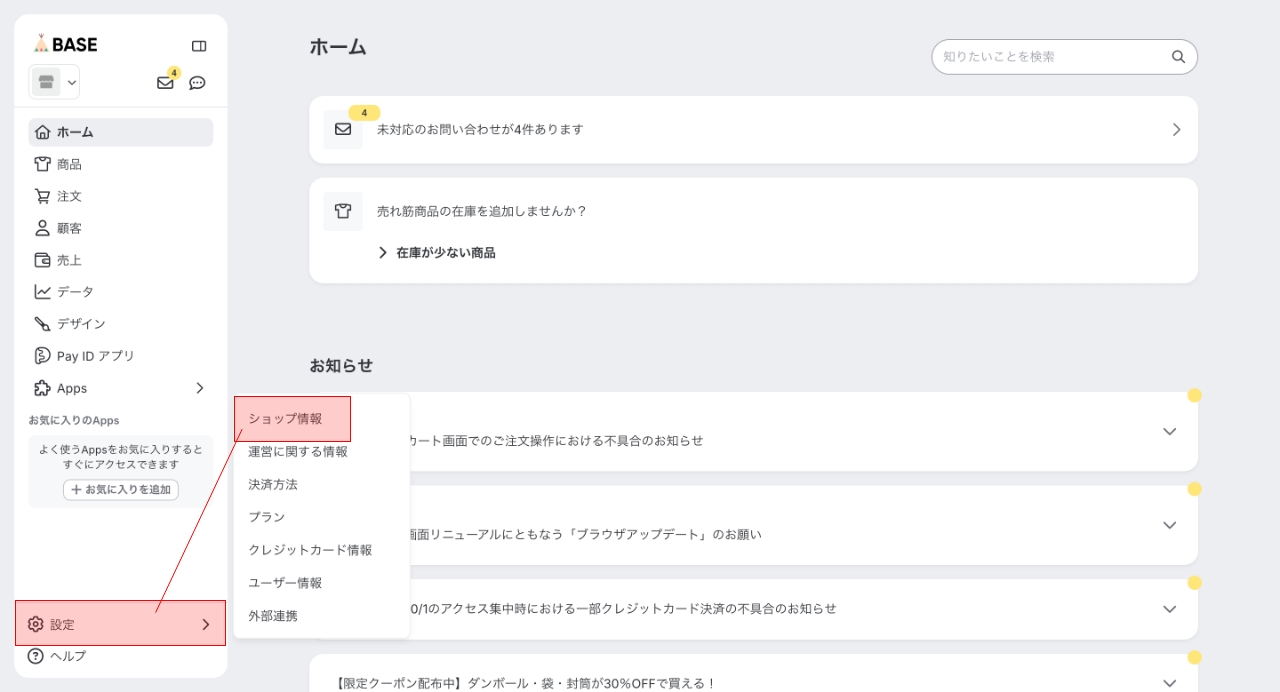
○ 商品IDの取得
「管理画面 → 商品管理」から、掲載したい商品の「商品編集」画面に移動。
↓
アドレスバーのURL「https://admin.thebase.com/shop_admin/items/edit/78866022」の「78866022」の部分をコピーして貼り付けてください。
- ※「商品ID」の後に「改行」が含まれないよう設定してください
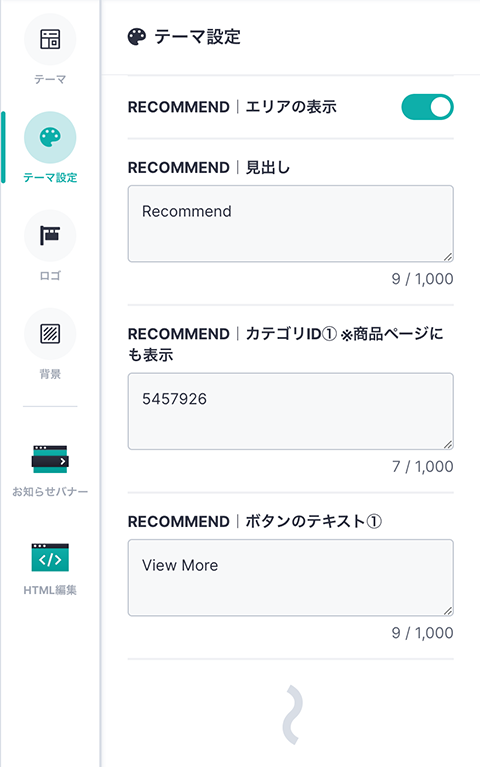
TOP / RECOMMEND基本設定

■ 登録件数
最大5件まで「カテゴリ一覧」の登録ができます。
- ※商品は最大24件表示されます
- ※Ajaxでの実装のため読み込みに少し時間がかかります
■ エリアの表示
任意
表示する場合は「ON」に設定してください。
■ 見出し
必須
「見出し」を設定してください。
■ カテゴリID①〜⑤
必須
「カテゴリID」を設定してください。
- ※「カテゴリ①」は商品ページにも表示します
○ カテゴリIDの取得
「管理画面 → App → カテゴリ管理」に移動。
↓
「一括カテゴリ登録 → カテゴリID確認表」から掲載したいカテゴリIDをコピーして貼り付けてください。
- ※「カテゴリID」の後に「改行」が含まれないよう設定してください

■ ボタンのテキスト①〜⑤
必須
「ボタンのテキスト」を設定してください。
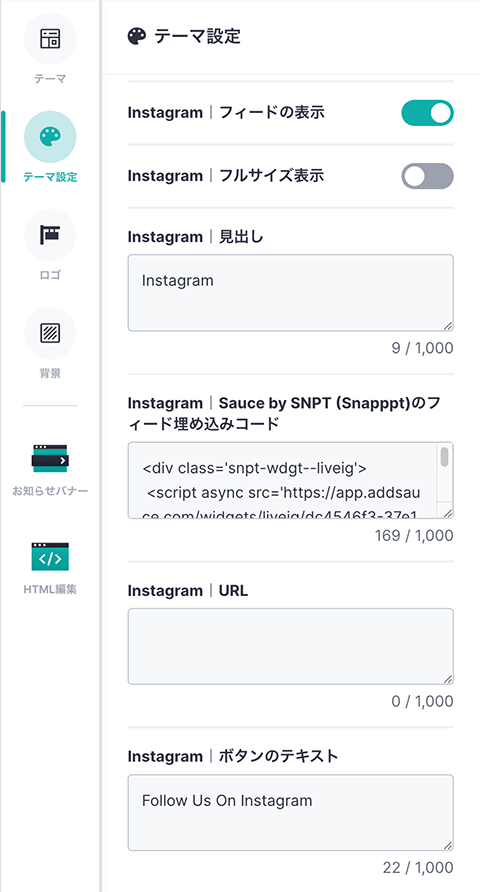
ALL / Instagram基本設定

■ Sauce by SNPT (Snapppt)のアカウント取得・設定
外部サービスの Sauce by SNPT (Snapppt)を利用し、Instagramのフィード表示が可能です。
アカウント取得・設定方法は下記URLでご確認ください。
■ フィードの表示
任意
表示する場合は「ON」に設定してください。
■ フルサイズ表示
任意
左右の余白なしで、横幅いっぱいで表示する場合は「ON」に設定してください。
■ 見出し
必須
「見出し」を設定してください。
■ Sauce by SNPT (Snapppt)のフィード埋め込みコード
必須
Sauce by SNPT (Snapppt)で取得した「フィード埋め込みコード」を設定してください。
■ URL
任意
Instagramアカウントの「URL」を設定してください。
- ※URLを設定するとボタンが表示されます
■ ボタンのテキスト
必須 ※ボタンを表示する場合は必須
「ボタンのテキスト」を設定してください。
ABOUTヘッダー画像

任意
「画像」を設定してください。
- ※画像サイズは「W1920 × H任意」pxを推奨
- ※領域からはみ出た部分は切り取られます

ABOUTABOUTエリア

■ 登録件数
最大6件まで登録ができます。
■ エリア①〜⑥の表示
任意
表示する場合は「ON」にしてください。
■ 画像①〜⑥
任意
「画像」を設定してください。
- ※画像サイズは「W1280 × H任意」pxを推奨
■ タイトル①〜⑥
任意
「タイトル」を設定してください。
■ 本文①〜⑥
任意
「本文」を設定してください。
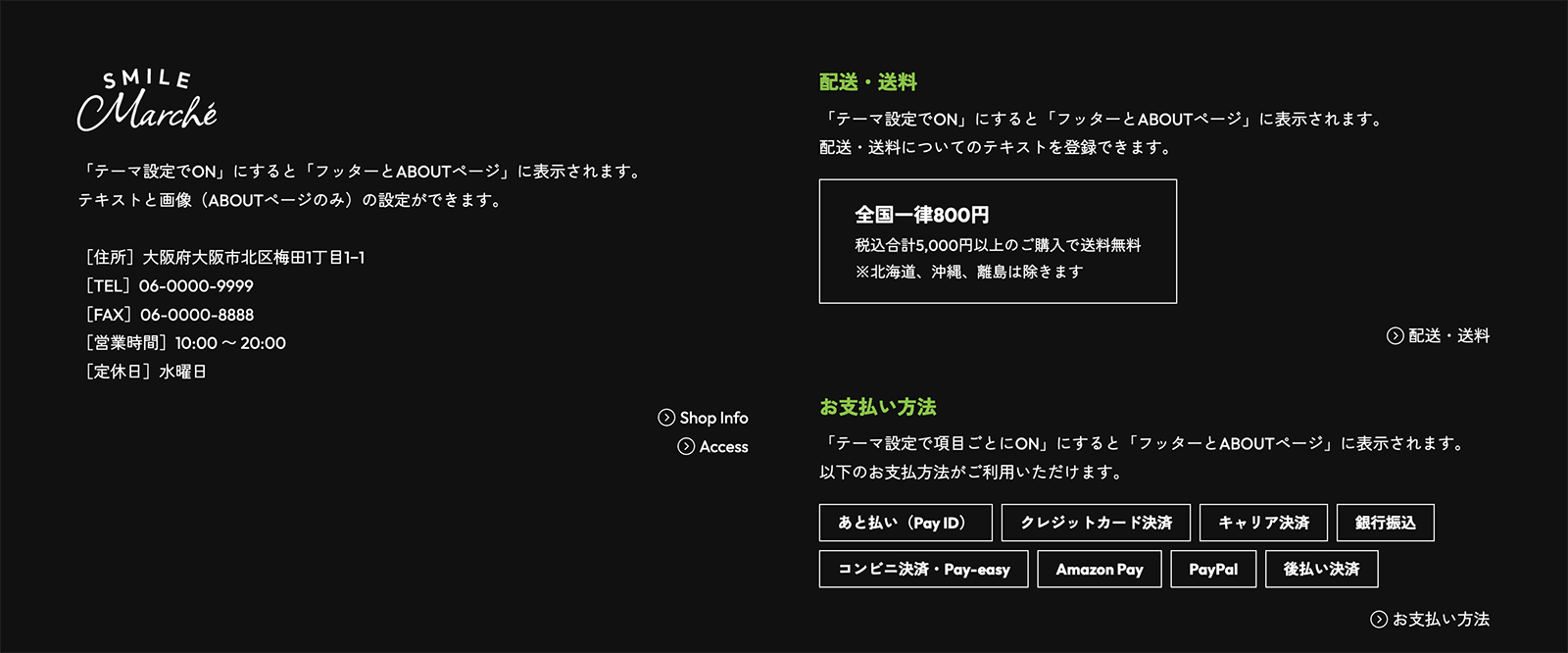
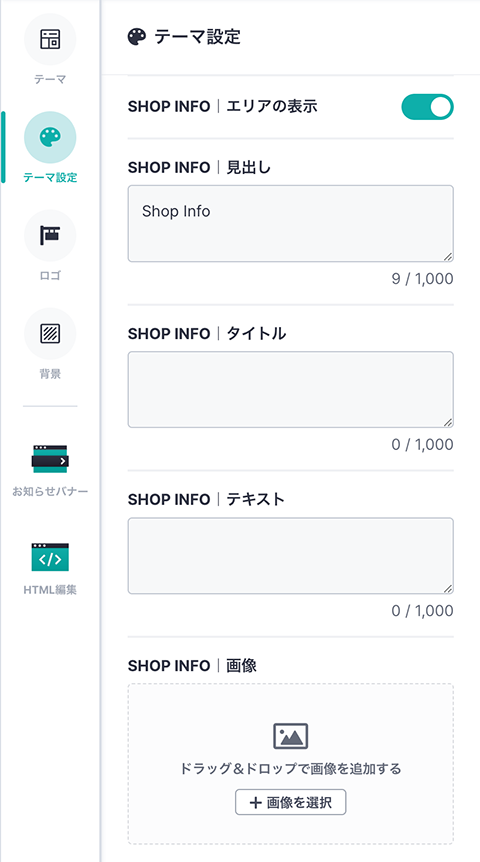
ABOUTSHOP INFO

■ エリアの表示
任意
表示する場合は「ON」にしてください。
■ 見出し
任意
「見出し」を設定してください。
■ タイトル
任意
「タイトル」を設定してください。
■ 本文
任意
「本文」を設定してください。
- ※フッターにも表示されます
■ 画像
任意
「画像」を設定してください。
- ※画像サイズは「W1280 × H任意」pxを推奨
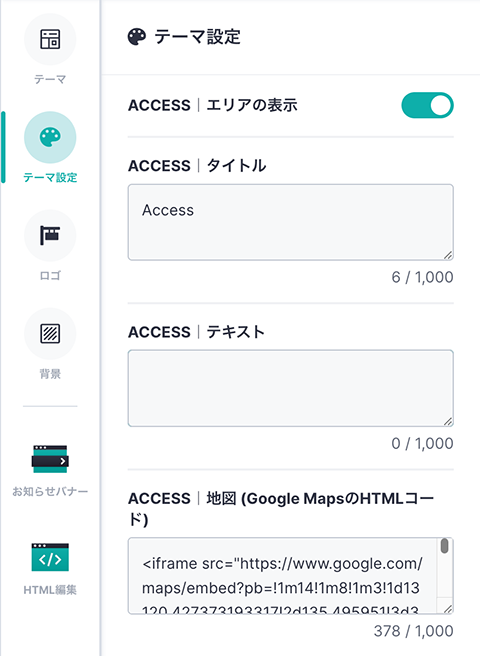
ABOUTACCESS

■ エリアの表示
任意
表示する場合は「ON」にしてください。
■ タイトル
任意
「タイトル」を設定してください。
■ 本文
任意
「本文」を設定してください。
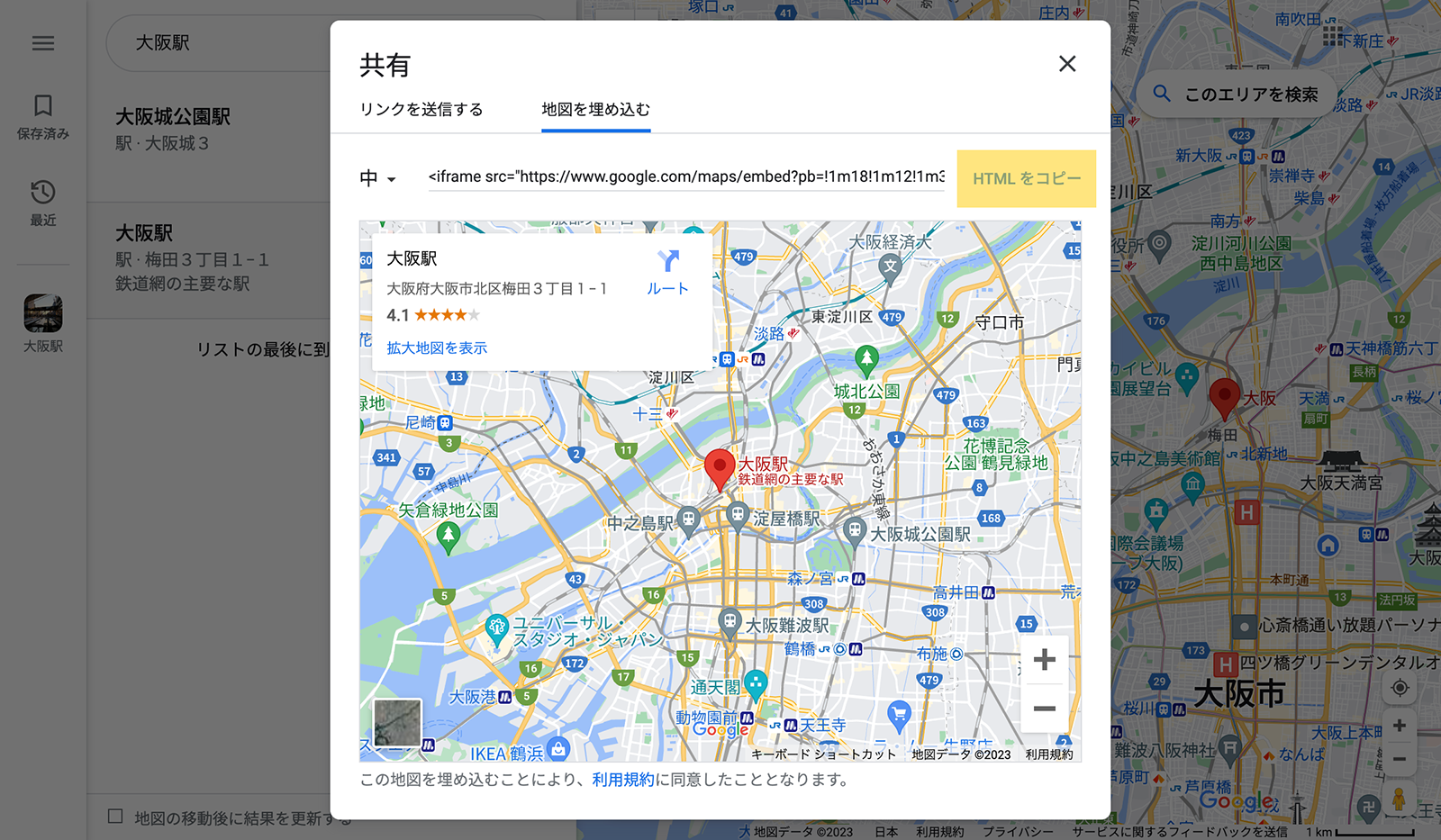
■ 地図 (Google MapsのHTMLコード)
任意
「Google MapsのHTMLコード」を設定してください。
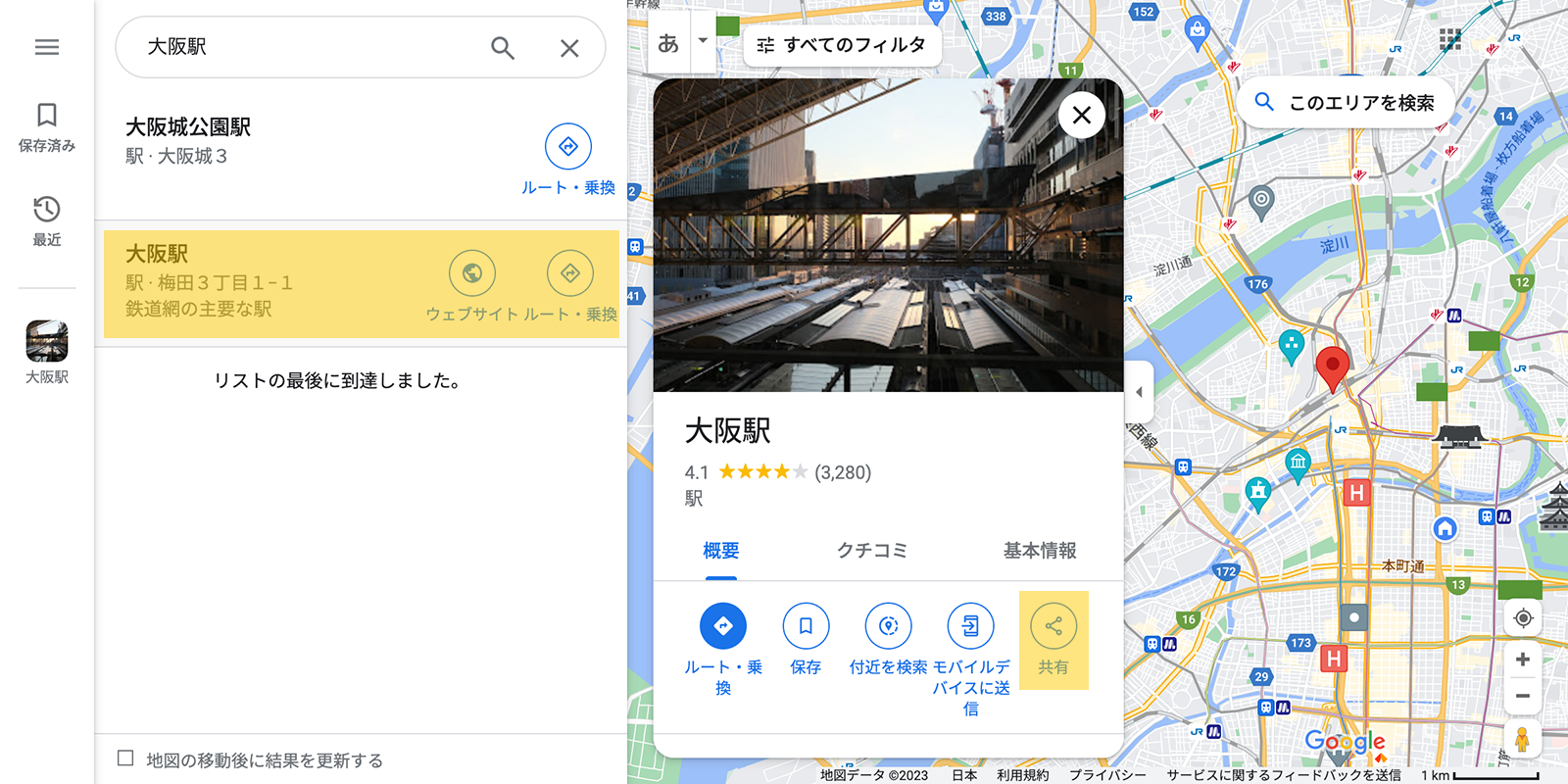
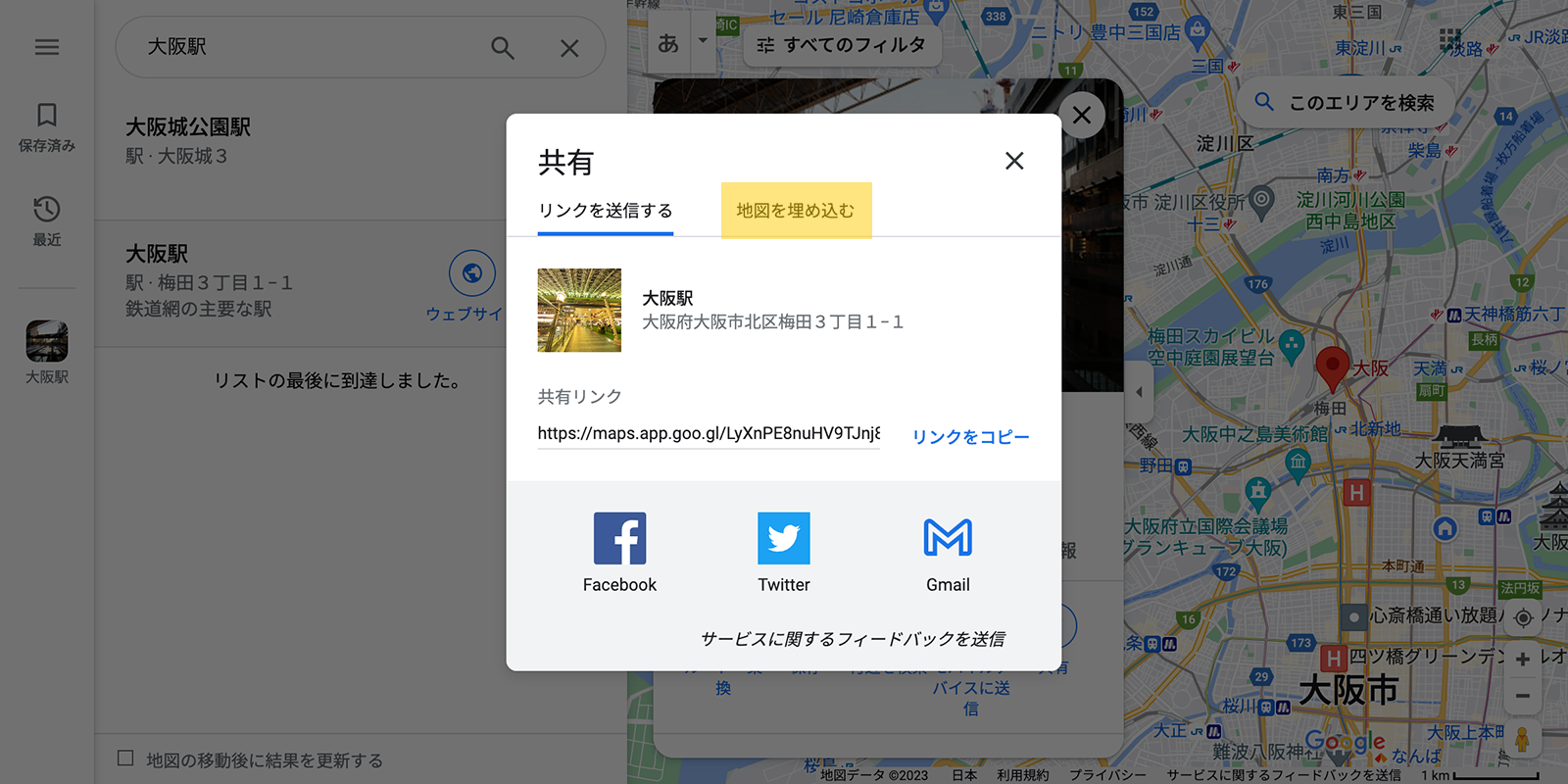
○ Google MapsのHTMLコードの取得
「Google Maps → 検索(店名or住所)→ 共有 → 地図を埋め込む → HTMLをコピー」して設定してください。




ABOUTSHOPPING GUIDE

■ 表示設定
任意
表示する場合は「ON」にしてください。
■ 見出し
任意
「見出し」を設定してください。
ABOUT配送・送料

■ 表示設定
任意
表示する場合は「ON」にしてください。
- ※「SHOPPING GUIDE|表示設定」で「ON」の設定が必要
- ※フッターにも表示されます
■ 見出し
必須
「見出し」を設定してください。
■ テキスト
必須
「テキスト」を設定してください。
■ 送料
必須
「送料」を設定してください。
■ 送料の条件
必須
「送料の条件」を設定してください。
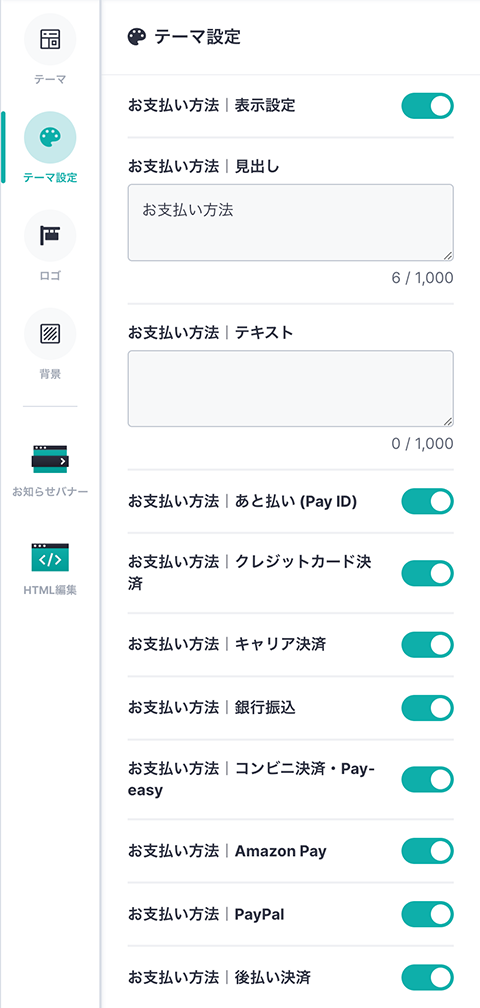
ABOUTお支払い方法

■ 表示設定
任意
表示する場合は「ON」にしてください。
- ※「SHOPPING GUIDE|表示設定」で「ON」の設定が必要
- ※フッターにも表示されます
■ 見出し
必須
「見出し」を設定してください。
■ テキスト
必須
「テキスト」を設定してください。
■ お支払い方法の選択
任意
任意
任意
任意
任意
任意
任意
任意
ショップで利用できるお支払い方法を「ON」に設定してください。
- ※「設定 → 決済方法 → BASEかんたん決済」と合わせてください
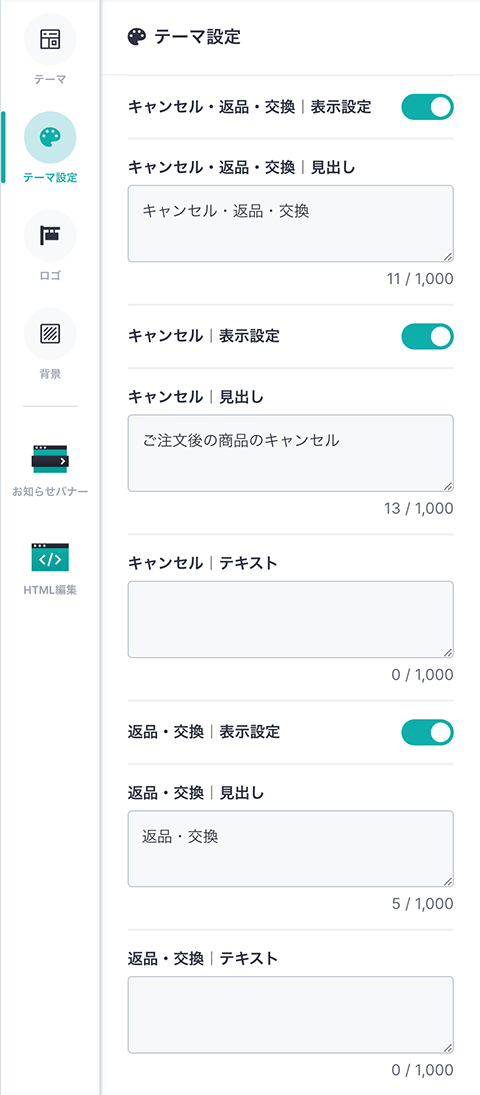
ABOUTキャンセル・返品・交換

■ キャンセル・返品・交換の表示設定
任意
表示する場合は「ON」にしてください。
- ※「SHOPPING GUIDE|表示設定」で「ON」の設定が必要
■ キャンセル・返品・交換の見出し
必須
「キャンセル・返品・交換の見出し」を設定してください。
■ キャンセルの表示設定
任意
表示する場合は「ON」にしてください。
- ※「SHOPPING GUIDE|表示設定」で「ON」の設定が必要
- ※「キャンセル・返品・交換|表示設定」で「ON」の設定が必要
■ キャンセルの見出し
必須
「キャンセルの見出し」を設定してください。
■ キャンセルのテキスト
必須
「キャンセルのテキスト」を設定してください。
■ 返品・交換の表示設定
任意
表示する場合は「ON」にしてください。
- ※「SHOPPING GUIDE|表示設定」で「ON」の設定が必要
- ※「キャンセル・返品・交換|表示設定」で「ON」の設定が必要
■ 返品・交換の見出し
必須
「返品・交換の見出し」を設定してください。
■ 返品・交換のテキスト
必須
「返品・交換のテキスト」を設定してください。
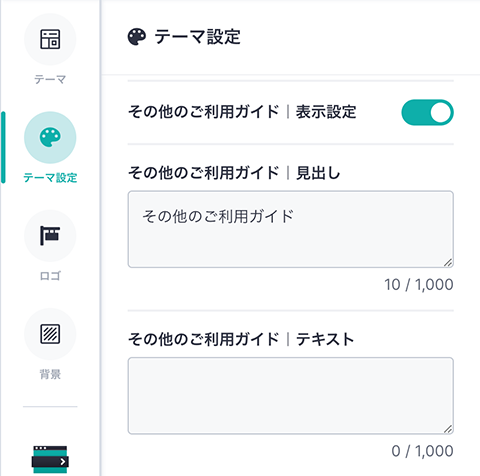
ABOUTその他のご利用ガイド

■ その他のご利用ガイドの表示設定
任意
表示する場合は「ON」にしてください。
- ※「SHOPPING GUIDE|表示設定」で「ON」の設定が必要
■ その他のご利用ガイドの見出し
必須
「その他のご利用ガイドの見出し」を設定してください。
■ その他のご利用ガイドのテキスト
必須
「その他のご利用ガイドのテキスト」を設定してください。
ABOUTFAQ

■ 登録件数
最大6件まで登録ができます。
■ 表示設定
任意
表示する場合は「ON」にしてください。
■ 見出し
必須
「見出し」を設定してください。
■ 色の設定
必須
「Qの背景色とAの色」を設定してください。
■ Qのテキスト色
必須
「Qのテキスト色」を設定してください。
■ 質問①〜⑥
必須
「質問①〜⑥」を設定してください。
- ※「質問」を設定すると表示されます
■ 回答①〜⑥
必須
「回答①〜⑥」を設定してください。
商品ページ基本設定

■ 共通テキスト
任意
「共通テキスト」を設定してください。
全商品ページに表示されます。
- ※文字は太字になります
■ 共通テキストの色
任意
「共通テキストの色」を設定してください。
■ ショップの評価の見出し
任意
「ショップの評価の見出し」を設定してください。
- ※レビューAppが必要
■ 関連商品の見出し
任意
「関連商品の見出し」を設定してください。
■ 最近チェックした商品の見出し
任意
「最近チェックした商品の見出し」を設定してください。
- ※最大24件表示します
■ おすすめの商品の見出し
任意
「おすすめの商品の見出し」を設定してください。
- ※「RECOMMEND|エリアの表示」を「ON」にすると表示されます
- ※「RECOMMEND|カテゴリID①」の商品が表示されます
■ 人気ランキングの見出し
任意
「人気ランキングの見出し」を設定してください。
- ※「RANKING|エリアの表示」を「ON」にすると表示されます
- ※「RANKING|見出し」とは連動していません
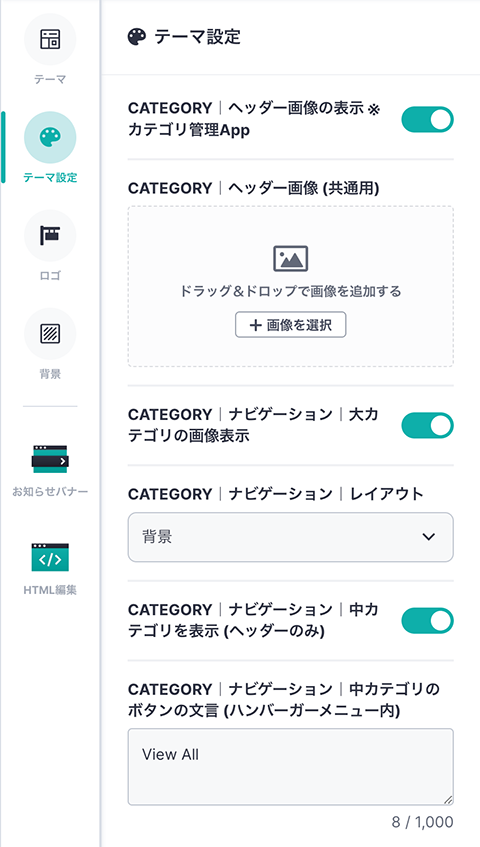
Appsカテゴリ管理(CATEGORY)の設定

- ※カテゴリ管理 Appのインストールが必要
■ ヘッダー画像の表示
任意
ヘッダー画像を表示する場合は「ON」にしてください。
- ※各カテゴリページの最初の商品画像が表示されます

■ ヘッダー画像(共通用)
任意
全カテゴリページを「共通の画像」にしたい場合に設定してください。
- ※設定がない場合は各カテゴリページの最初の商品画像が表示されます
- ※画像サイズは「W1920 × H任意」pxを推奨
- ※領域からはみ出た部分は切り取られます

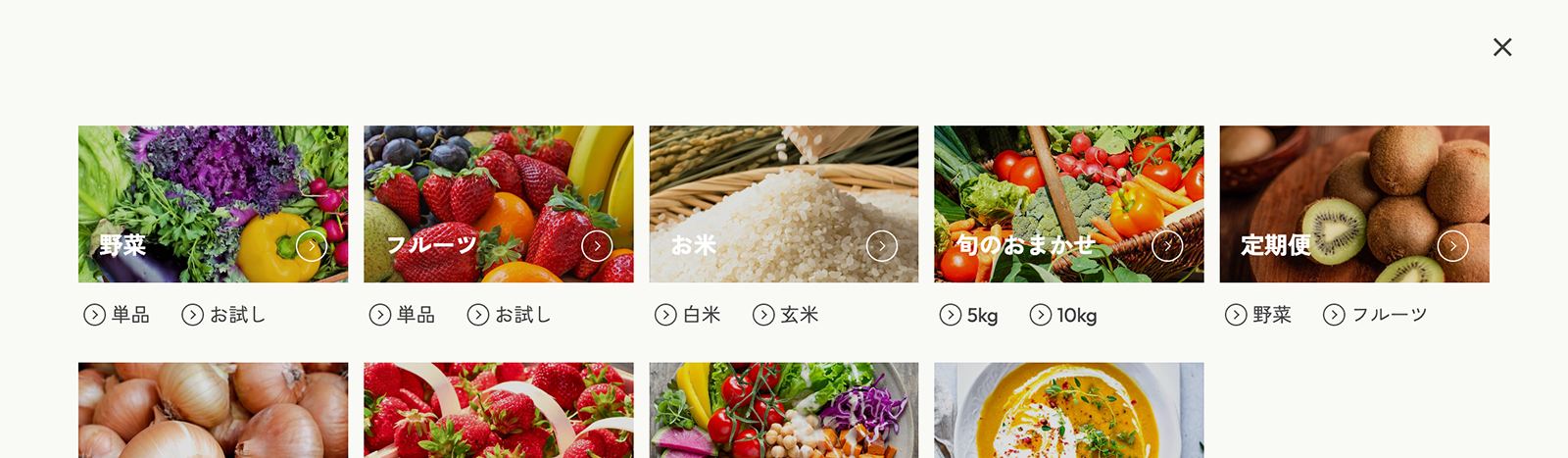
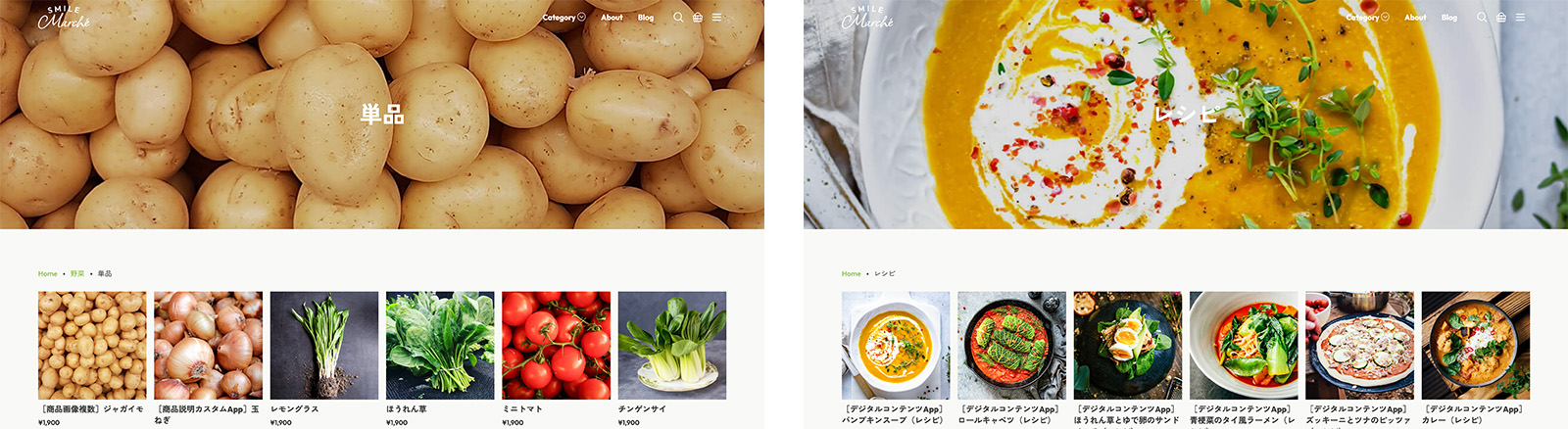
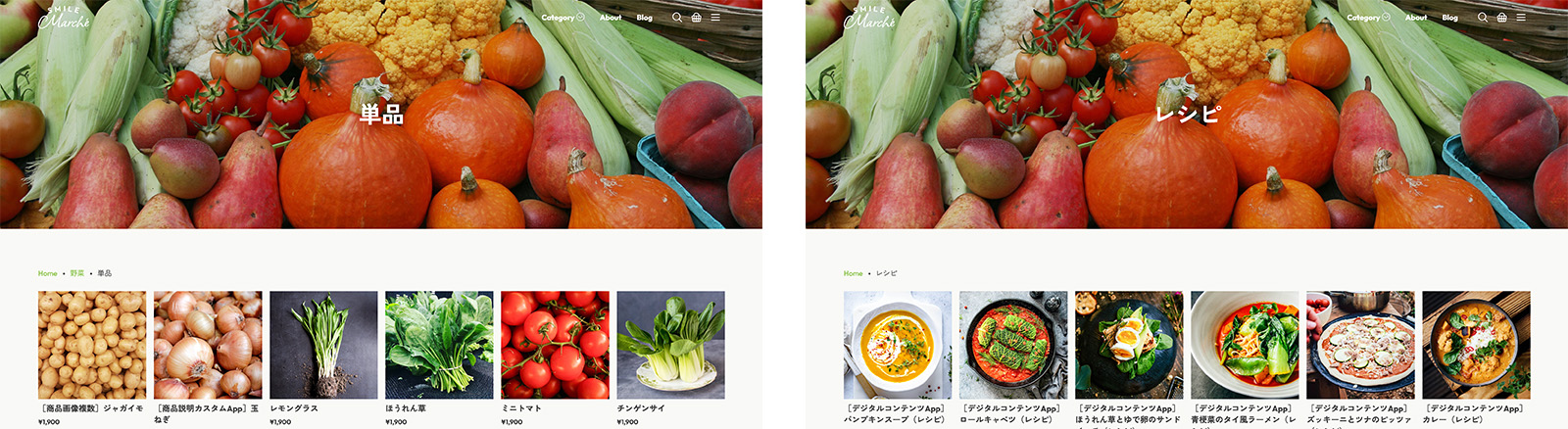
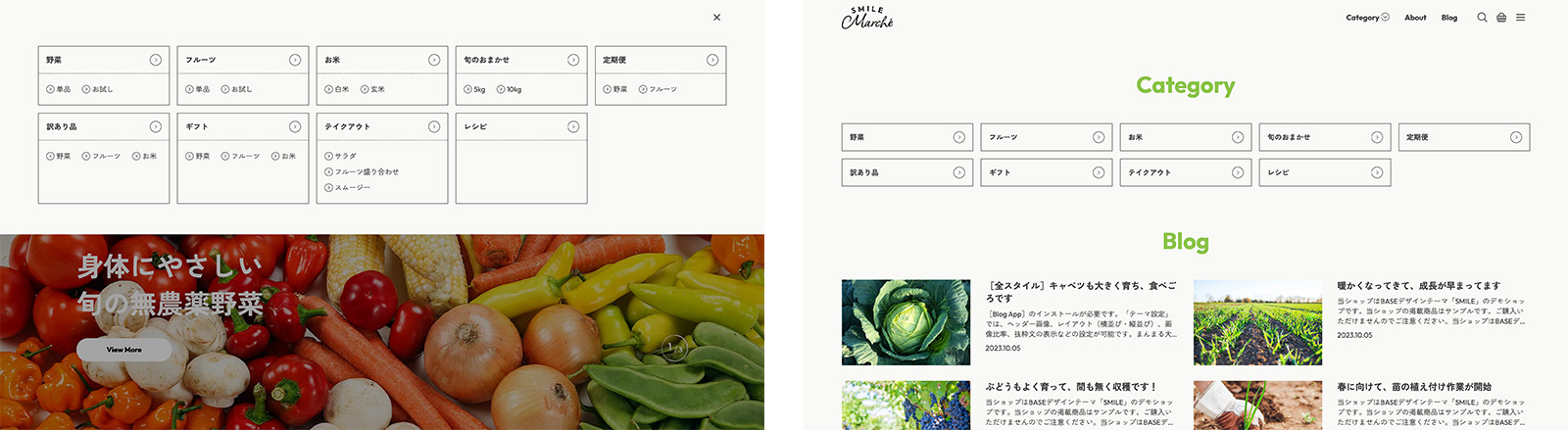
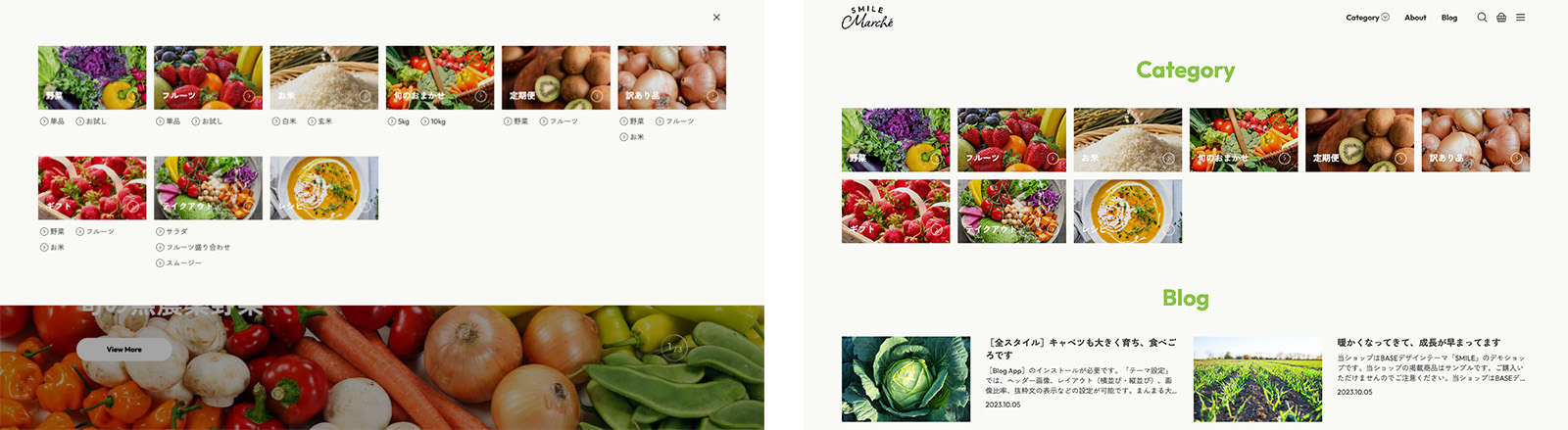
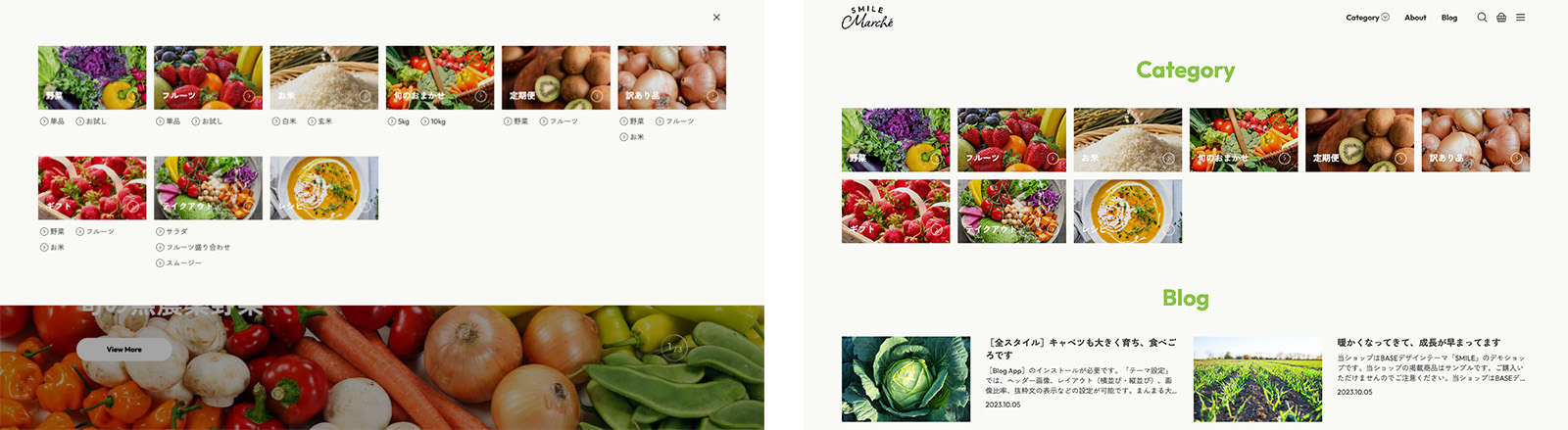
■ ナビゲーションの大カテゴリの画像表示
任意
ナビゲーションで「大カテゴリの画像」を表示したい場合は「ON」に設定してください。
- ※ヘッダーナビゲーション(画面幅768px以上)で表示されます
- ※トップページ、カテゴリページ、商品ページのコンテンツナビゲーションで表示されます
- ※Ajaxでの実装のため読み込みに少し時間がかかります
○ OFFの時

○ ONの時
- ※各カテゴリページの最初の商品画像が表示されます
- ※「CONTACT」ページはAjaxのクロスドメインの兼ね合いで、ナビゲーションは「OFF」の状態で表示されます

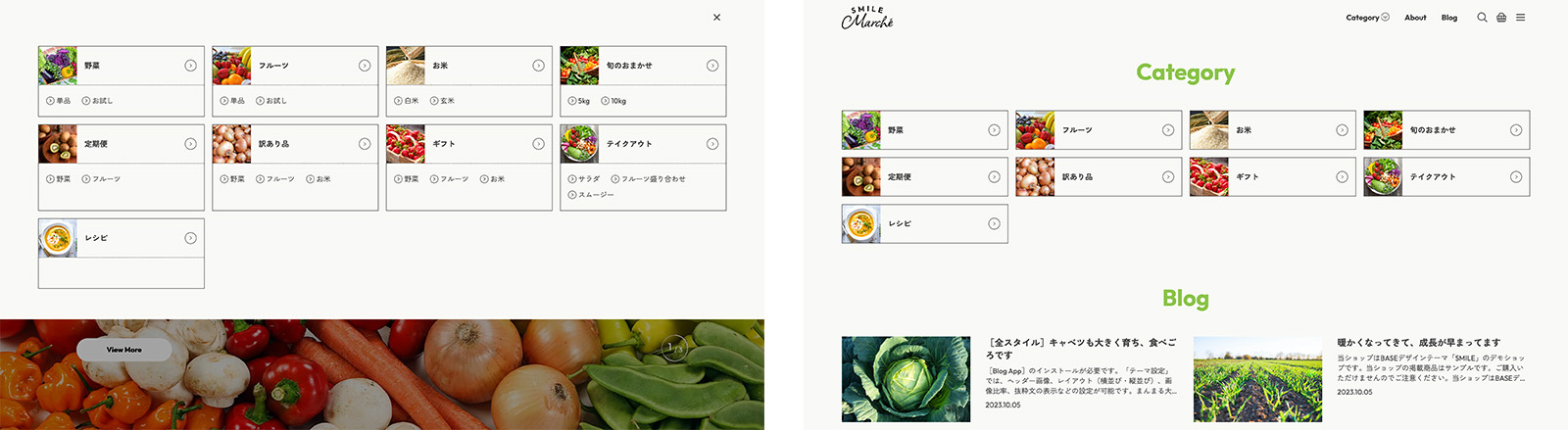
■ ナビゲーションのレイアウト
必須
レイアウトを「背景、テキストの左」から設定してください。
○ 背景
- ※領域からはみ出た部分は切り取られます

○ テキストの左
- ※画像比率は「1 : 1」で表示されます
- ※ナビゲーションの文言が長い場合、画像比率が変わり、縦長になります

■ ナビゲーションの中カテゴリを表示
任意
ヘッダーナビゲーションで、中カテゴリを表示したい場合は「ON」に設定してください。
■ 中カテゴリのボタンの文言
必須 ※中カテゴリ設定時は必須
ハンバーガーメニュー内で、中カテゴリメニューが開いた際のボタンの文言を変更できます。
- ※「CONTACT」ページはAjaxのクロスドメインの兼ね合いで、中カテゴリメニューは開きません

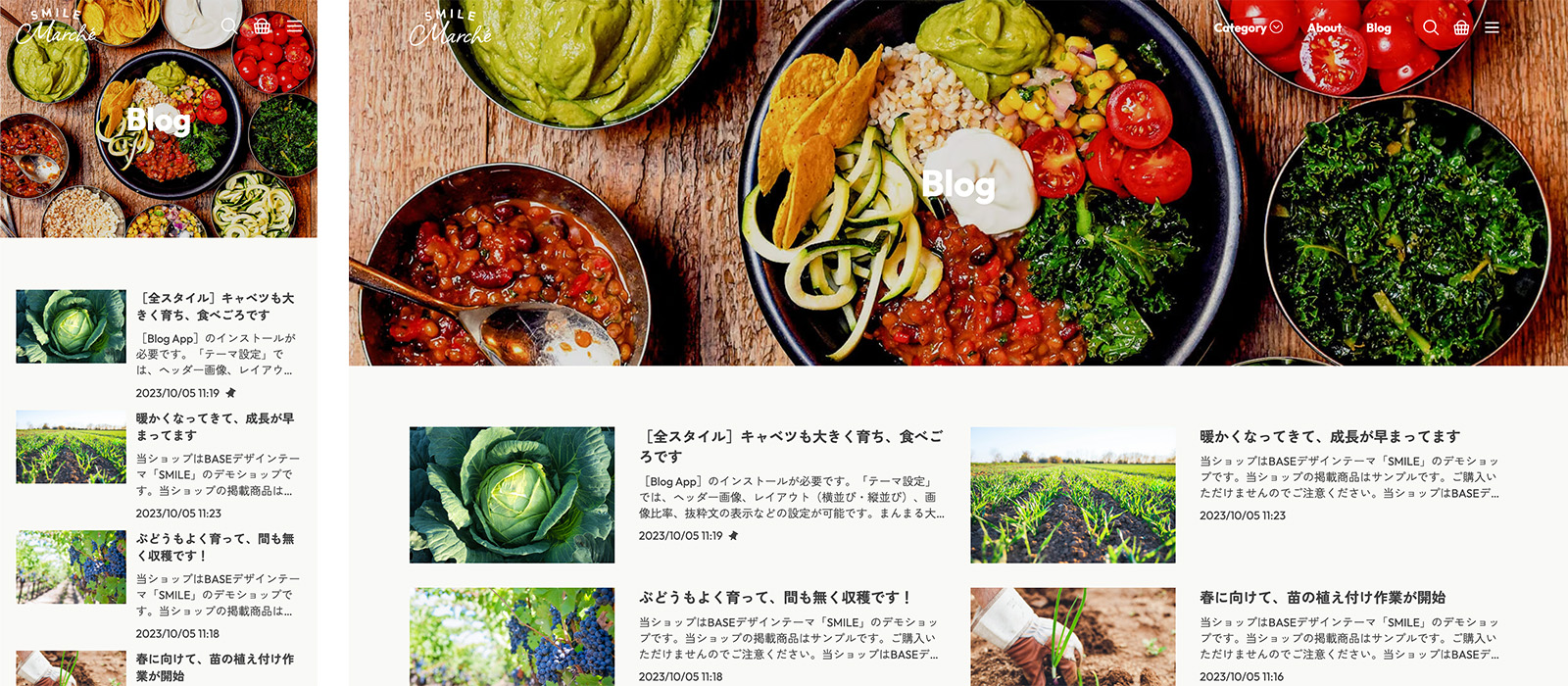
AppsBlogの設定

- ※Blog Appのインストールが必要
■ ヘッダー画像
任意
「画像」を設定してください。
- ※画像サイズは「W1920 × H任意」pxを推奨
- ※領域からはみ出た部分は切り取られます
- ※Blog一覧は全て同じヘッダー画像になります

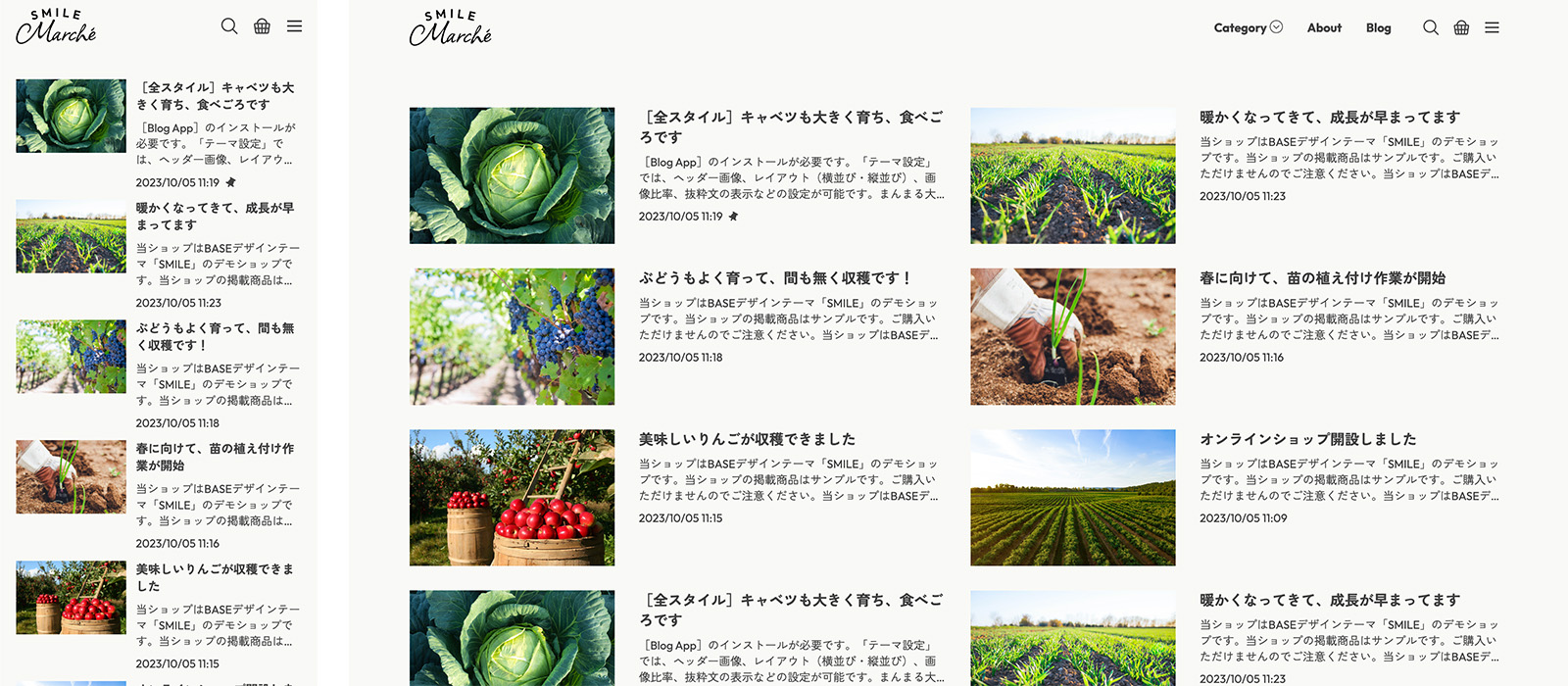
■ レイアウト
必須
「横並び、縦並び」から設定をしてください。
○ 横並び
画像とテキストが横並びで表示されます。

○ 縦並び
画像とテキストが縦並びで表示されます。

■ 画像の比率
必須
「3:2、4:3、1:1、3:4」から設定してください。
- ※比率からはみ出した部分は切り取られます
■ 抜粋文の表示
任意
表示する場合は「ON」にしてください。
■ ボタンのテキスト
必須
「ボタンのテキスト」を設定してください。
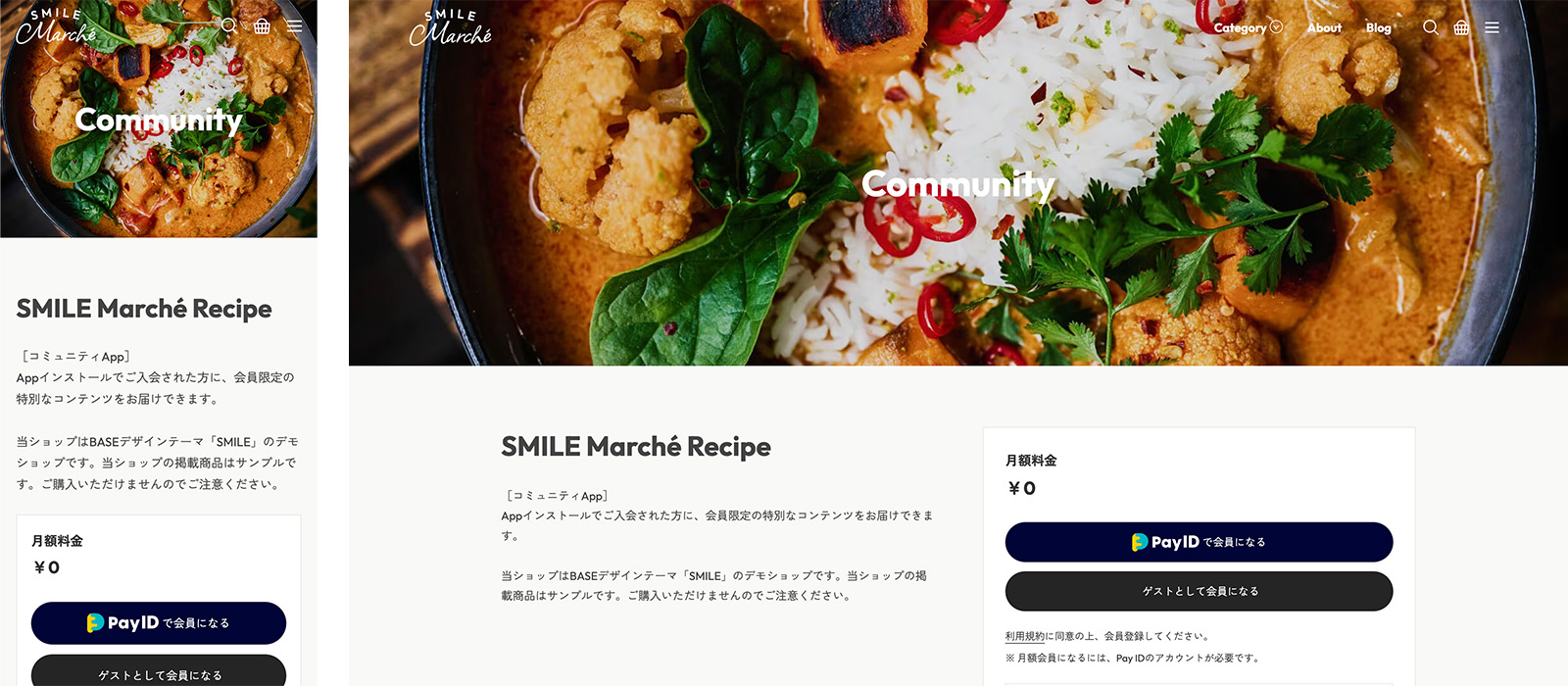
Appsコミュニティの設定

- ※コミュニティ Appのインストールが必要
■ ヘッダー画像
任意
「画像」を設定してください。
- ※画像サイズは「W1920 × H任意」pxを推奨
- ※領域からはみ出た部分は切り取られます

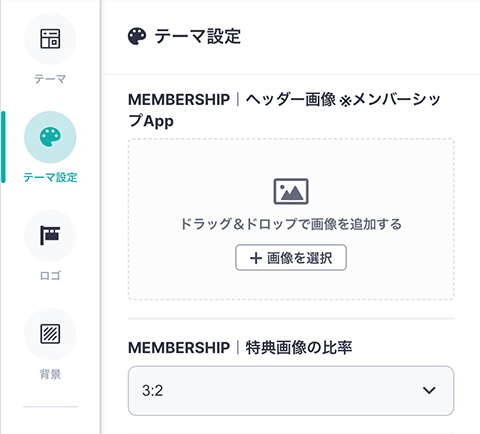
Appsメンバーシップの設定

- ※メンバーシップ Appのインストールが必要
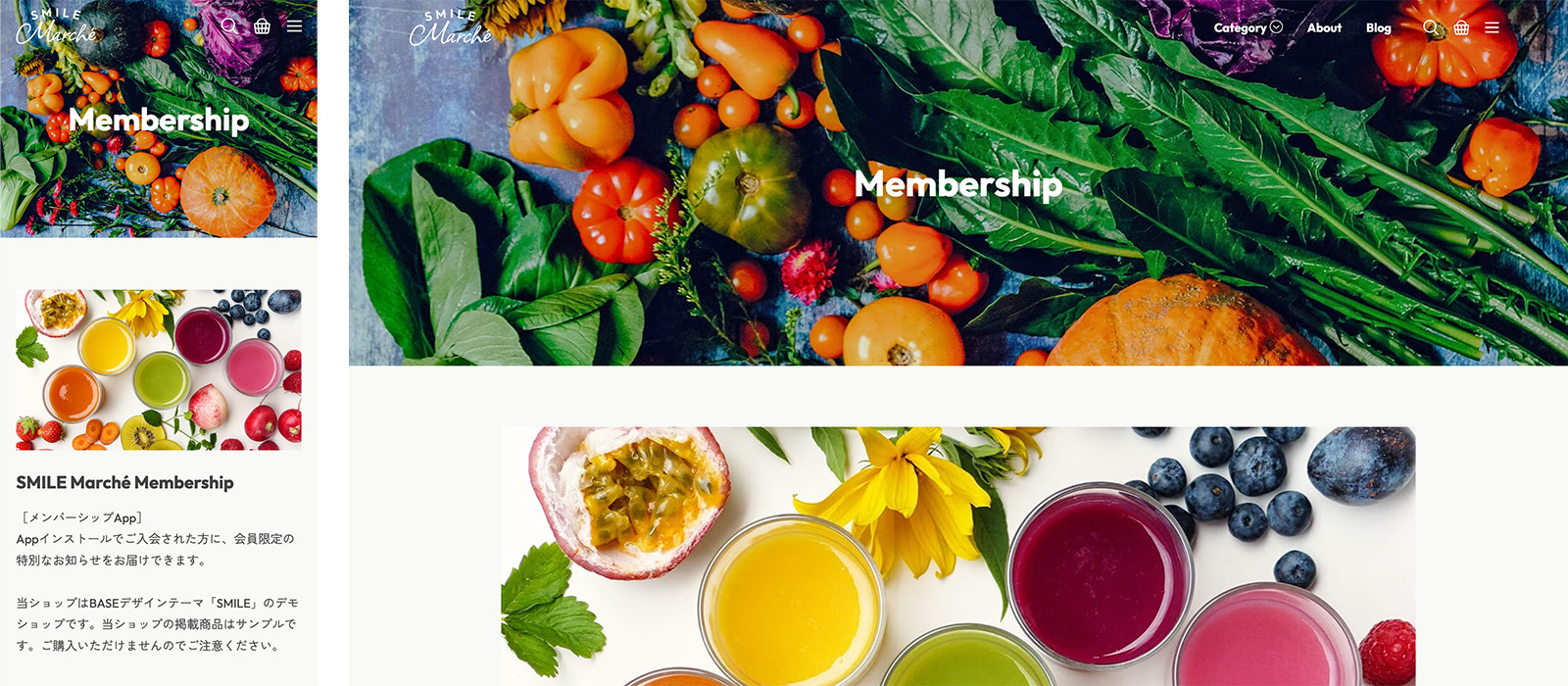
■ ヘッダー画像
任意
「画像」を設定してください。
- ※画像サイズは「W1920 × H任意」pxを推奨
- ※領域からはみ出た部分は切り取られます

■ 特典画像の比率
必須
「3:2、4:3、1:1、3:4」から設定してください。
- ※比率からはみ出した部分は切り取られます
Apps商品検索の設定

- ※商品検索 Appのインストールが必要
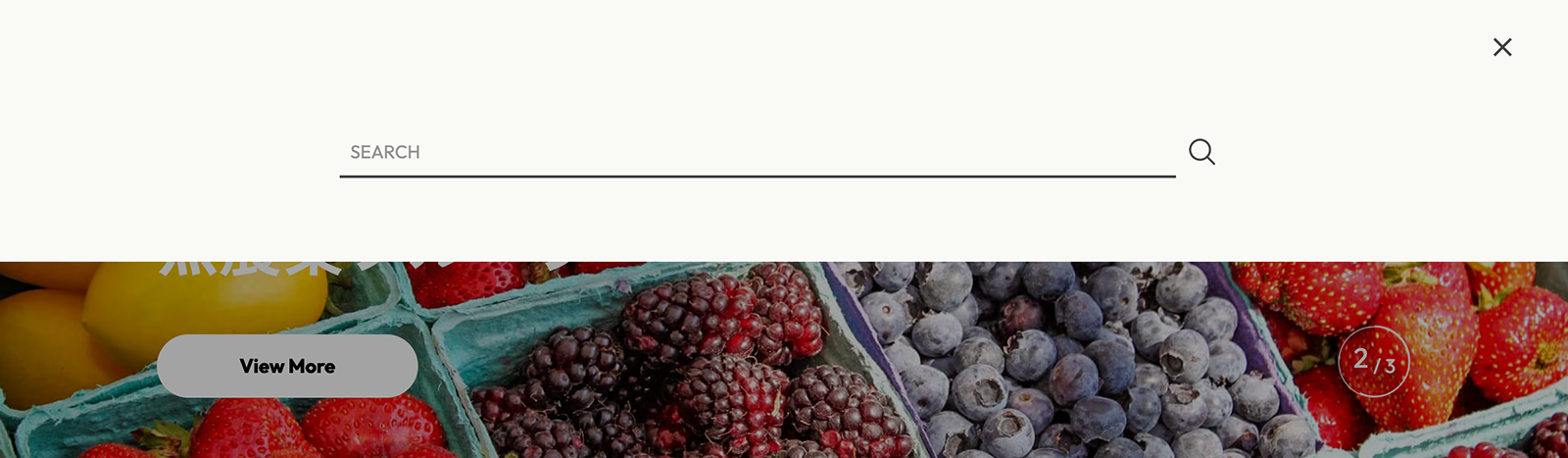
■ プレースホルダー
必須
検索ボックスのテキスト入力前に表示される「プレースホルダー」のテキストを設定してください。

Appsメールマガジンの設定

- ※メールマガジン Appのインストールが必要
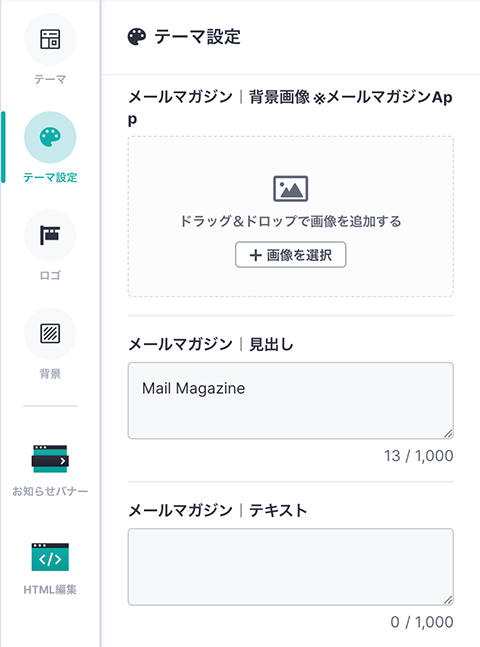
■ 背景画像
必須
「背景画像」を設定してください。
- ※画像サイズは「W1920 × H500」pxを推奨
- ※領域からはみ出た部分は切り取られます

■ 見出し
必須
「見出し」を設定してください。
■ テキスト
必須
「テキスト」を設定してください。
OGP画像設定OGP画像

任意
「OGP画像」を設定してください。
ページがSNSでシェアされた際に表示されるサムネイル画像を設定できます。
- ※画像サイズは[W1200×H630]pxを推奨
- ※商品ページ以外が対象
- 注)SNSのキャッシュの影響で、設定したOGP画像が正しく表示されないことがあります
必ず各SNSのキャッシュを削除を行なってください
■ OGPのキャッシュ削除方法
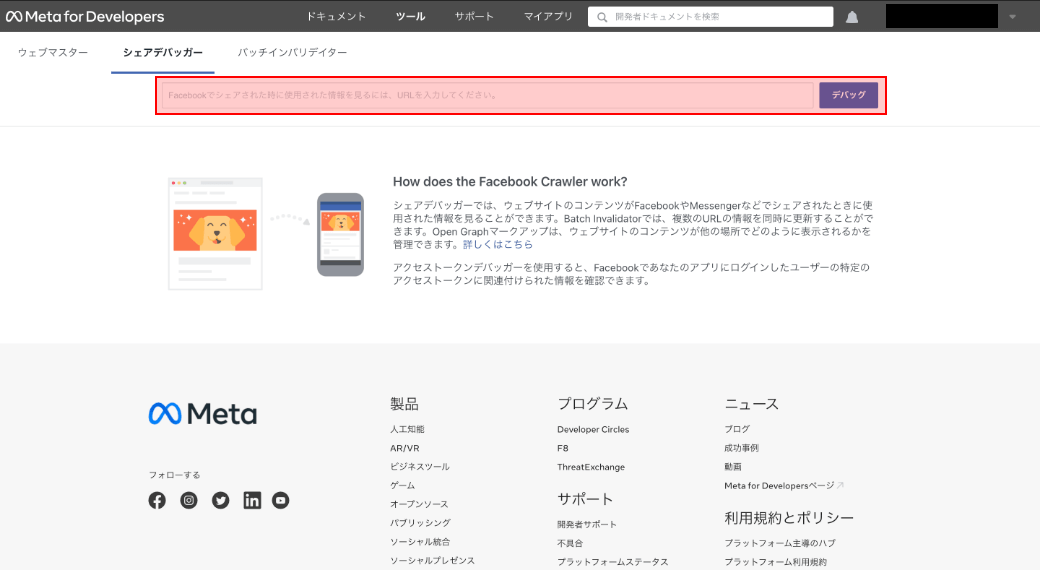
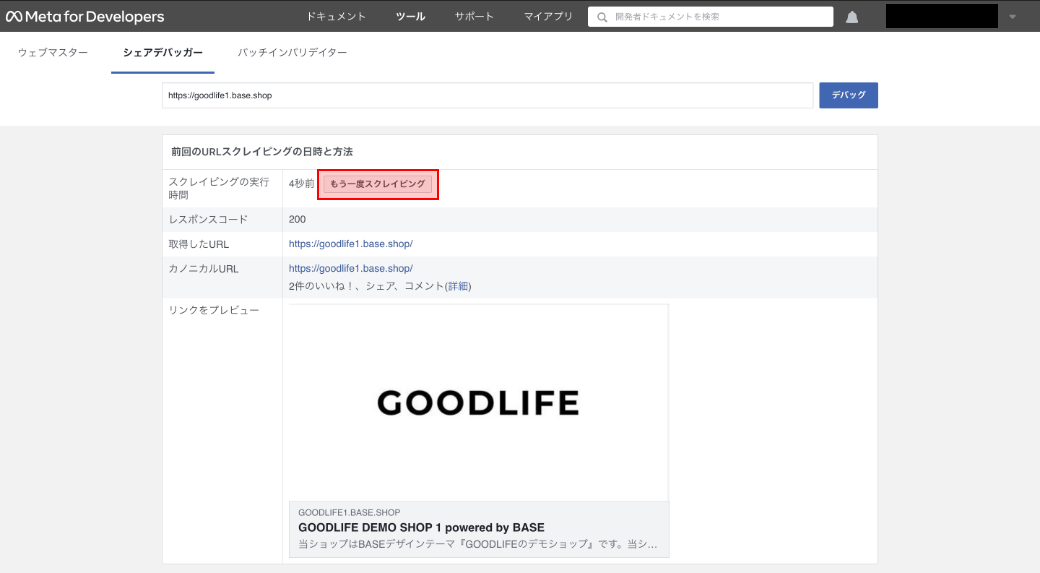
○ Facebookの場合
- 下記のサイトにアクセス
- 「URL」を入力 →「デバック」をクリック

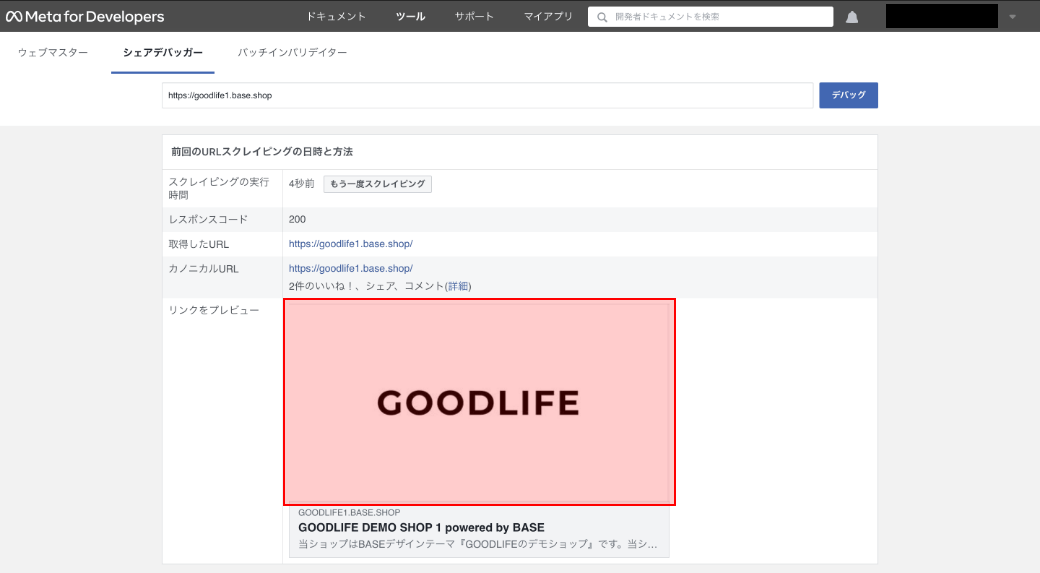
- 「もう一度スクレイピング」をクリック

- 「リンクをプレビュー」の画像を確認

- 「Facebook」の投稿で「URLを貼り付けて」画像を確認
- 設定した画像が表示されていれば完了
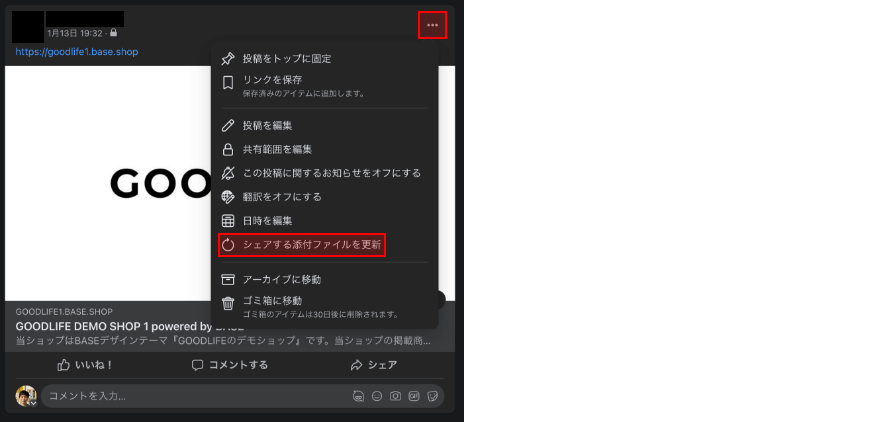
補足)すでにFacebookでシェアした投稿の画像を変更したい場合
Facebookの投稿の右上にある「•••」をクリックし「シェアした添付ファイルを更新」をクリック
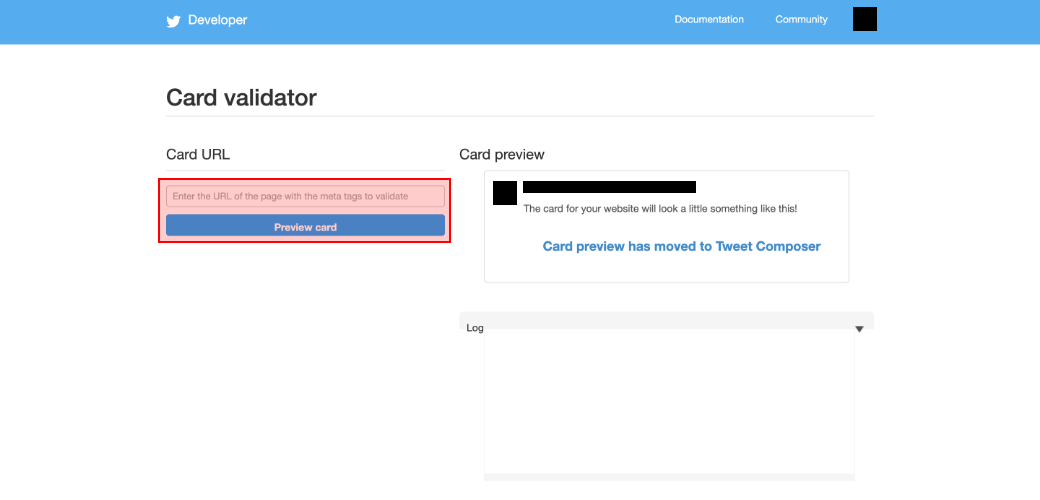
○ Twitterの場合
- 下記のサイトにアクセス
- 「URL」を入力 →「Preview card」をクリック

- 成功メッセージの表示を確認(プレビューでの画像表示はありません)

- 「Twitter」の投稿で「URLを貼り付けて」画像を確認
- 設定した画像が表示されていれば完了
注)設定した画像が反映されない場合
Twitterのカードデータは、更新されるまで最大7日間キャッシュされ続けるそうで、時間がかかる可能性がありそうです。
画像が反映されない場合は、以下をお試しいただくとうまく表示されるかもしれません。
- 登録したOGP画像を一旦削除
- Card Validatorでキャッシュ削除
- 「Twitter」の投稿で「URLを貼り付けて」画像を確認
- 登録したOGP画像をもう一度登録
- Card Validatorでキャッシュ削除
- 「Twitter」の投稿で「URLを貼り付けて」画像を確認
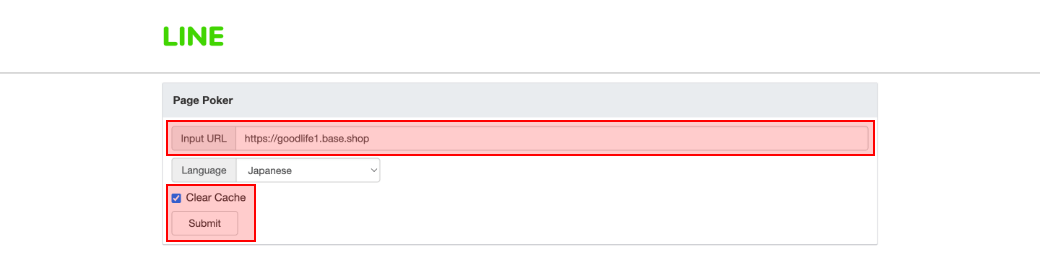
○ LINEの場合
- 下記のサイトにアクセス
- 「URL」を入力 →「Clear Cache」にチェック →「Submit」をクリック

- 表示結果の「Open graph → image」「Obs properties and link preview → link preview」を確認
- 「LINE」の投稿で「URLを貼り付けて」画像を確認
- 設定した画像が表示されていれば完了
CSS追加設定CSSコード

任意
「CSSコード」を入力してください。
CSSの知識をお持ちの方はデザインのカスタマイズが可能です。
■ メリット
- テーマのアップデートに非対応の「HTML編集 App」を使用せずカスタマイズ可能
- テーマの自動アップデートに対応
- ※上級者向け
- ※技術的なサポートは行なっておりません
■ CSS追加場所
<head>
︙
<style>
︙
------------------
ここにCSSが追加されます
------------------
</style>
</head>